Здравствуйте, помогите , пожалуйста с задачкой!
Есть форма обратной связи на jQuery & Jquery Validation?
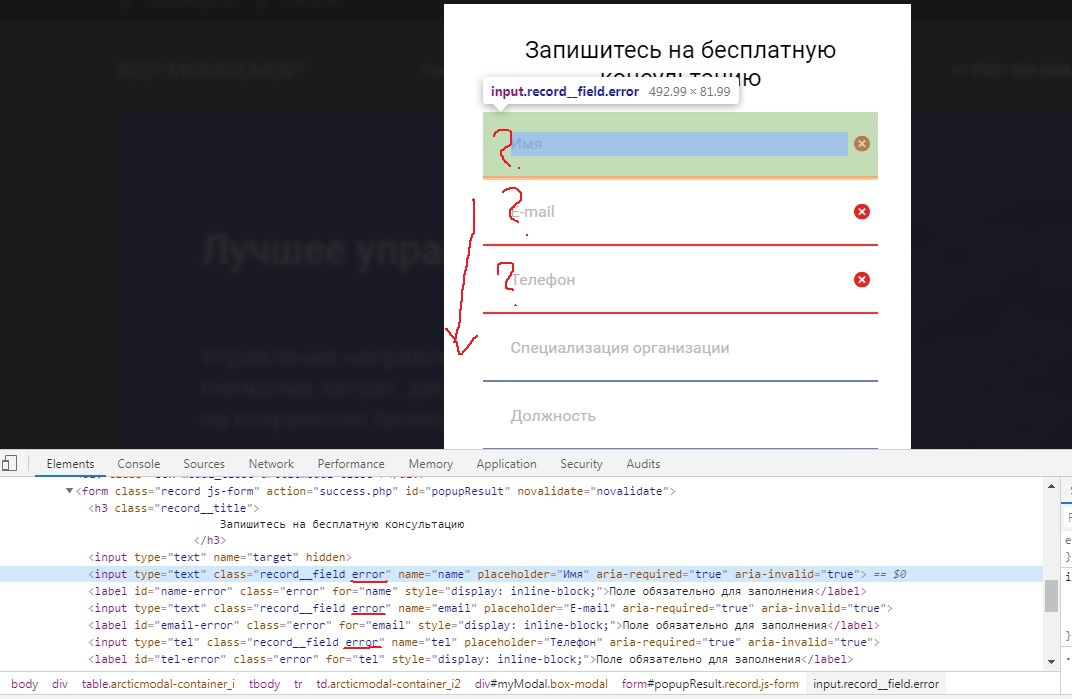
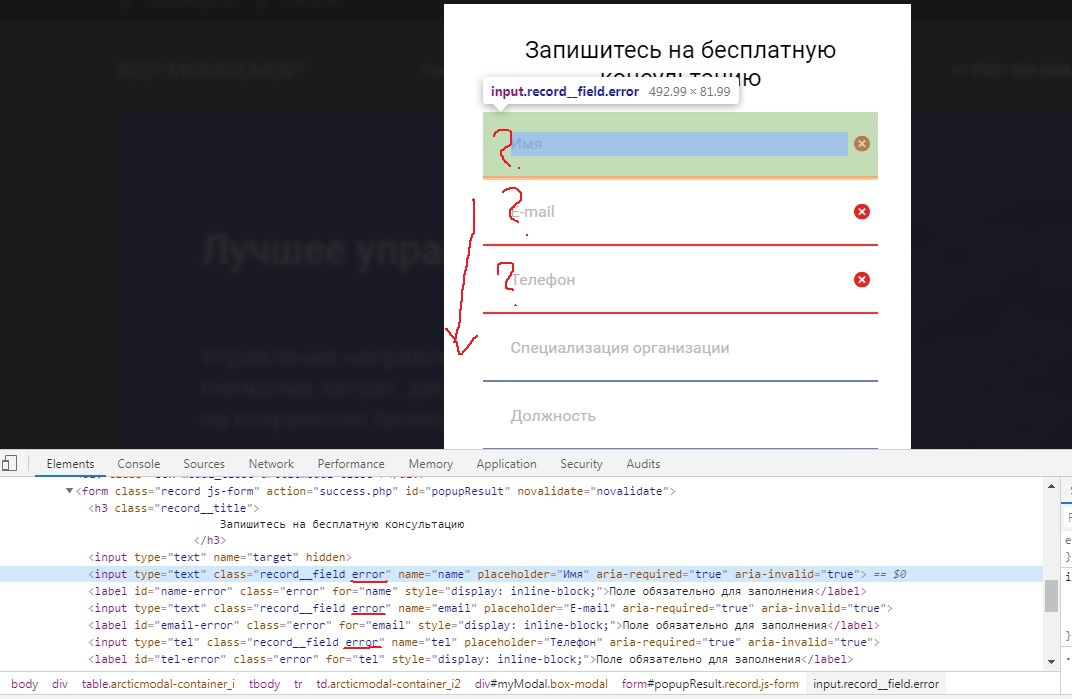
При изменении формы появляется подсветка, то есть в CSS прописаны стили для классов error & valid, которые добавляются Jquery Validation.
Правда после удаления всех символов из поля классы error & valid не пропадают.
Как это можно исправить? После отправки удаляются, все ок!

$(document).ready(function() {
$('[data-submit]').on('click', function(e) {
e.preventDefault();
$(this).parent('form').submit();
})
$.validator.addMethod(
"regex",
function(value, element, regexp) {
var re = new RegExp(regexp);
return this.optional(element) || re.test(value);
},
"Please check your input."
);
// Функция валидации и вывода сообщений
function valEl(el) {
el.validate({
rules: {
tel: {
required: true,
regex: '^([\+]+)*[0-9\x20\x28\x29\-]{5,20}$'
},
name: {
required: true
},
email: {
required: true,
email: true
}
},
messages: {
tel: {
required: 'Поле обязательно для заполнения',
regex: 'Телефон может содержать символы + - ()'
},
name: {
required: 'Поле обязательно для заполнения',
},
email: {
required: 'Поле обязательно для заполнения',
email: 'Неверный формат E-mail'
}
},
// Начинаем проверку id="" формы
submitHandler: function(form) {
$('#loader').fadeIn();
var $form = $(form);
var $formId = $(form).attr('id');
switch ($formId) {
// Если у формы id="goToNewPage" - делаем:
case 'goToNewPage':
$.ajax({
type: 'POST',
url: $form.attr('action'),
data: $form.serialize(),
})
.always(function(response) {
//ссылка на страницу "спасибо" - редирект
location.href = 'https://';
//отправка целей в Я.Метрику и Google Analytics
ga('send', 'event', 'masterklass7', 'register');
yaCounter27714603.reachGoal('lm17lead');
});
break;
// Если у формы id="popupResult" - делаем:
case 'popupResult':
$.ajax({
type: 'POST',
url: $form.attr('action'),
data: $form.serialize(),
})
.always(function(response) {
setTimeout(function() {
$('#loader').fadeOut();
}, 800);
setTimeout(function() {
$('#overlay').fadeIn();
$form.trigger('reset');
$('input, textarea').removeClass('error, valid');
//строки для остлеживания целей в Я.Метрике и Google Analytics
}, 1100);
$('#overlay').on('click', function(e) {
$(this).fadeOut();
});
});
if($('*').is('#myModal')) {
$('#myModal').arcticmodal('close');
};
break;
}
return false;
}
})
}
// Запускаем механизм валидации форм, если у них есть класс .js-form
$('.js-form').each(function() {
valEl($(this));
});
});