День добрый, есть слайдеры на странице один должен работать так что часть правого слайда скрыта за экраном и при пролистывании до последнего он должен быть полностью показан и при этом левый который не поместился должен быть спрятан за экраном. Все хорошо если бы не отступы которые должны быть сначала слева потом при пролистывании до конца справа (при этом слева уже не должно быть)
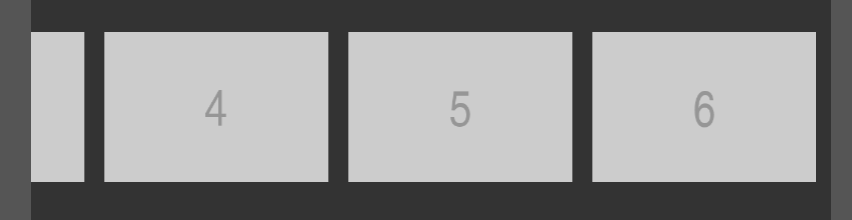
так он должен обычно выглядеть:

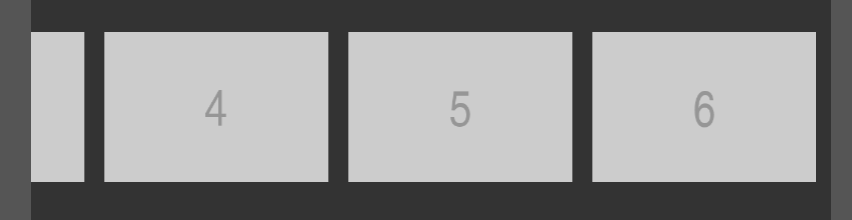
а так когда дошли до конца

Пробовал по событию change проверять слайд виден ли последний и менять отступы, но ни одно событие не срабатывает при пролистывании на пол слайда тоесть половины последнего.
И второй вопрос по другому слайдеру, можно ли как то отцентровать слайдер имея четное количество слайдов видимых. (получается только с нечетным количеством centeredSlides) и при этом, что бы не было огромного пространсва лева и справа если это первый или последнйи слайд

все творил здесь