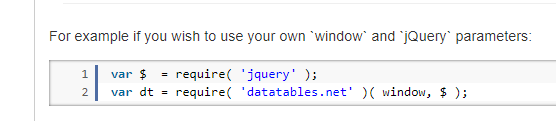
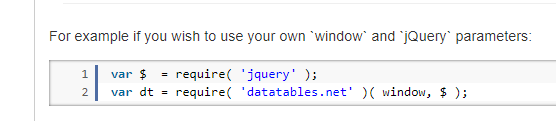
1. Через официальный способ подключить не удалось:

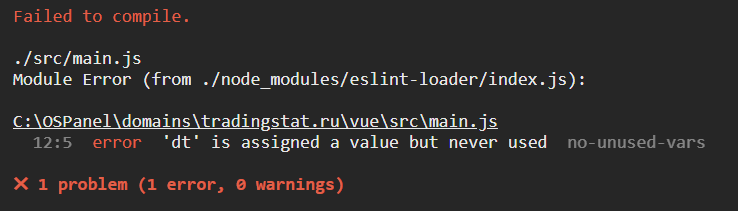
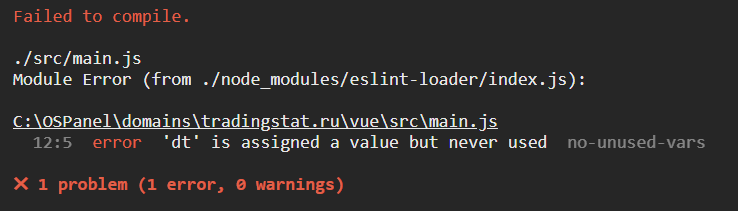
Вставлял данный код в src/main.js. Результат:

Ошибка понятна, но как использовать переменную из main.js в someComponent.vue не ясно.
2. Нагуглил такой способ:
import $ from 'jquery';
import dt from 'datatables.net-bs4';
$.fn.DataTable = dt;
export default {
...
$('#myTable').DataTable({ });
...
}
Помогло, но возникла другая проблема. Таблица отображается в компоненте Show.vue, который обслуживает роут:
info/history/:type (type: current, closed). При переходе с current на closed менялся только роут в строке браузера, но таблица не перерисовывается без watch за $route:
watch: {
$route() {
this.loadInfo();
}
},
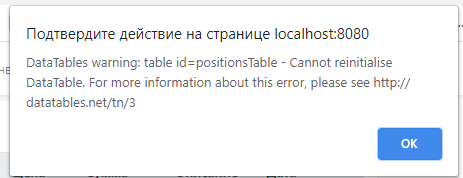
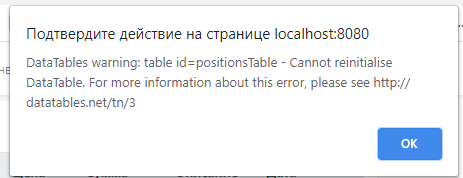
А в таком случае DataTable начинает ругаться, что не может пересоздать таблицу:

Пробовал решить через встроенный в DataTable методы удаления clear / destory:
if(this.dataTable !== undefined) {
this.dataTable.destroy(); // Удаляю прежнюю таблицу перед созданием новой
}
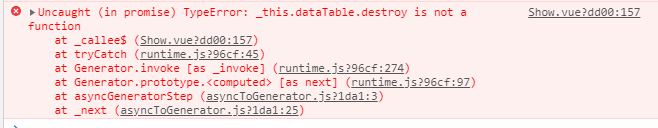
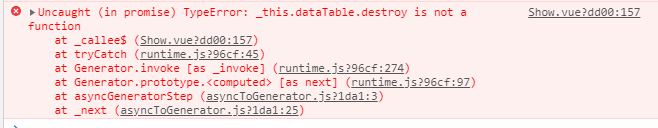
Но DataTable говорит, что не может найти метод destroy:

Полный код выглядит так:
<script>
import $ from 'jquery';
import dt from 'datatables.net-bs4';
$.fn.DataTable = dt;
export default {
store,
data() {
return {
dataTable: undefined,
table: [],
}
},
watch: {
/* Чтобы подгружать новые данные с сервере при переходе с type = current на type = closed и обратно */
$route() {
this.loadInfo();
}
},
methods: {
async loadInfo() {
/* Получили данные из DB */
await axios.get('/api/data/' + this.$route.params.type + '?page=' + this.$route.query.page)
.then(({data}) => {
this.table = data.infoFromDb;
});
/* По документации это должно удалять старую таблицу */
if(this.dataTable !== undefined) {
this.dataTable.destroy();
}
/* Применяю DataTable*/
this.dataTable = $('#myTable').DataTable({ });
}
},
mounted() {
this.loadInfo();
},
}
</script>
Итого:
1. Возможно неверно подключаю datatable...
2. Возможно вместо watch -> $route, есть другой способ заставить vue перерисовывать компонент с 0, тогда ошибки "Uncaught (in promise) TypeError: _this.dataTable.destroy" просто не возникнет.
3. Удобных аналогов dataTable не нашел.
Что посоветуете?