Делаю регистрацию в приложении.
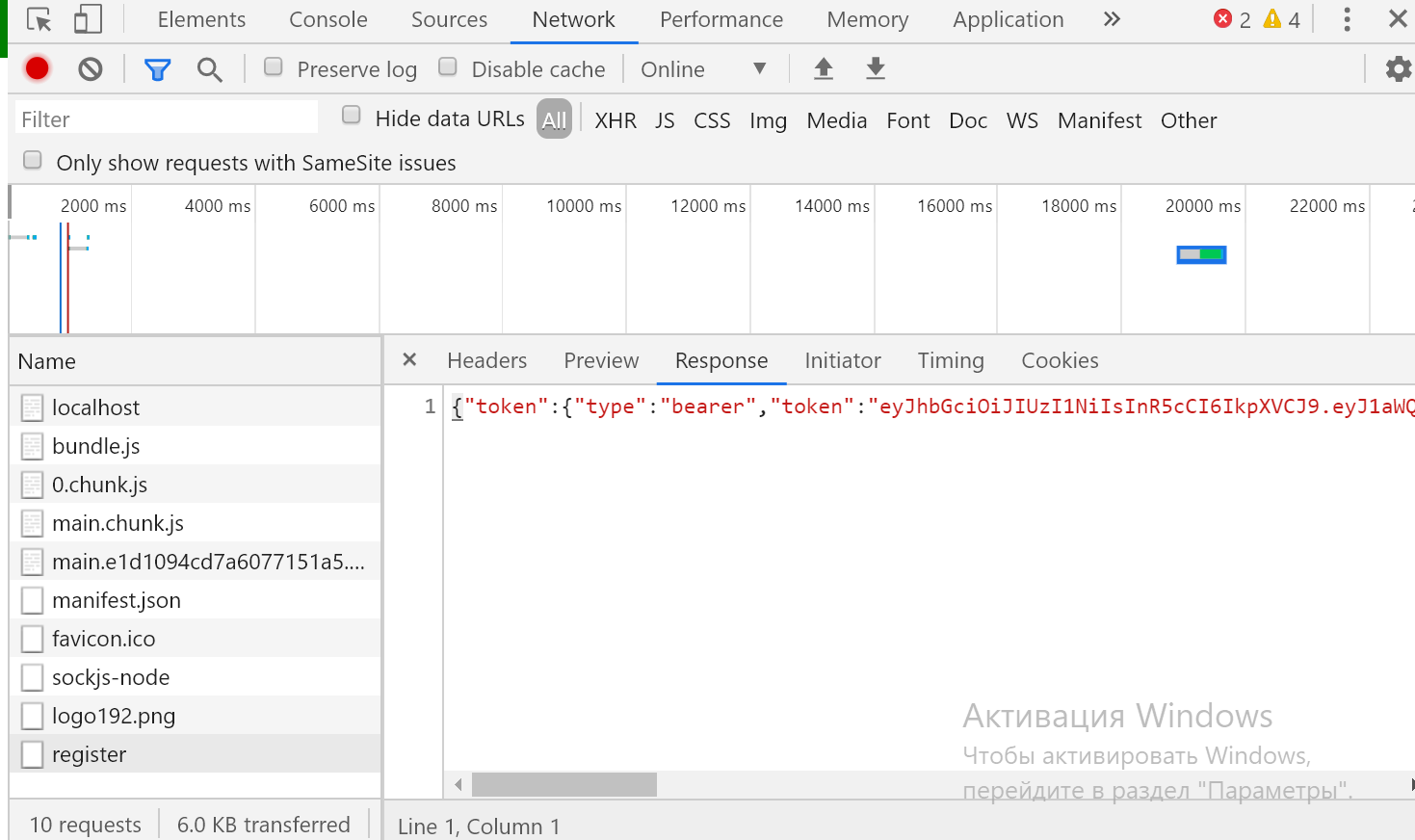
При отправке формы на локальный сервер если username уникальный получаю вот такой response в Network:
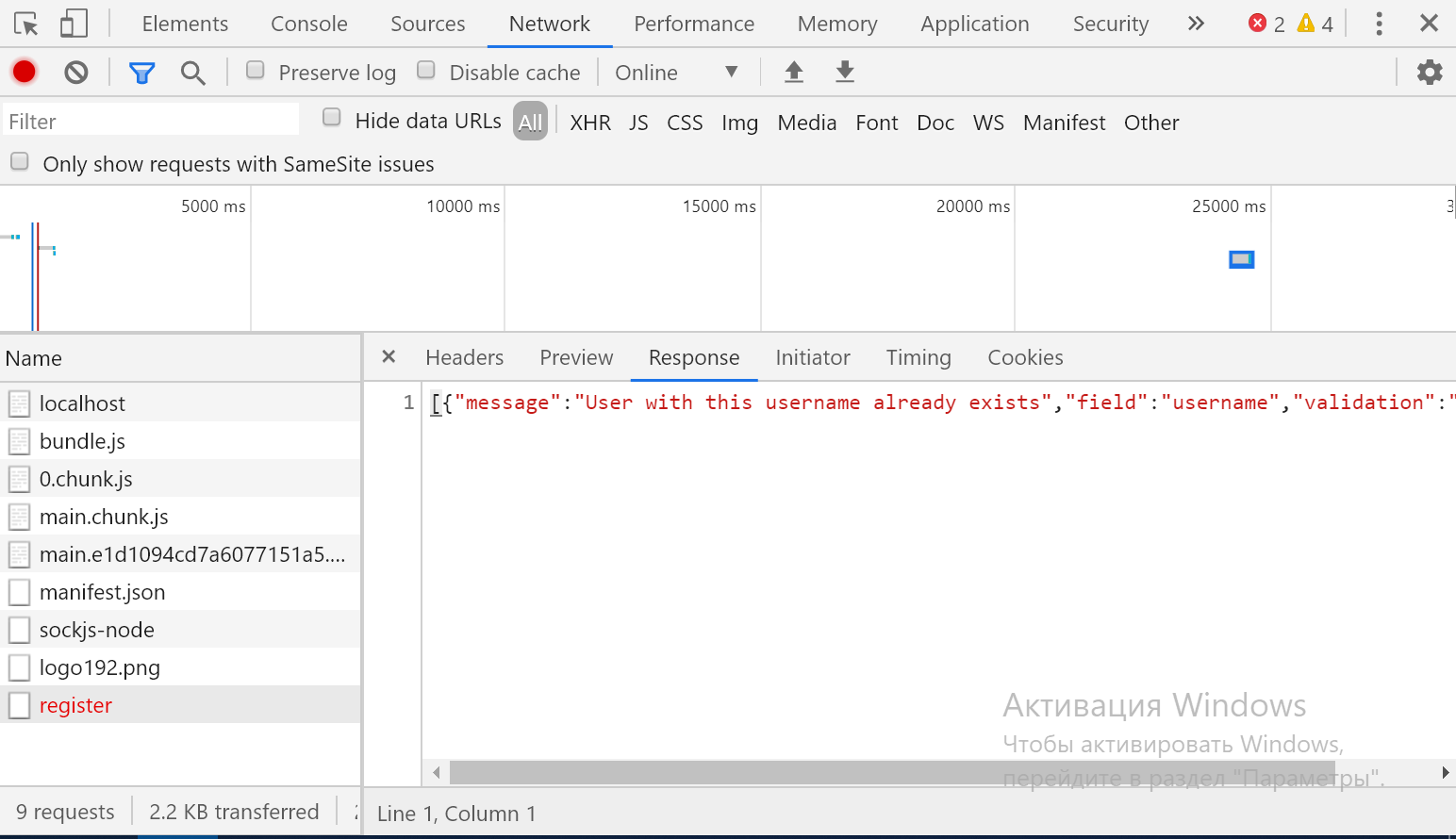
Если username не уникальный то вот такой response:
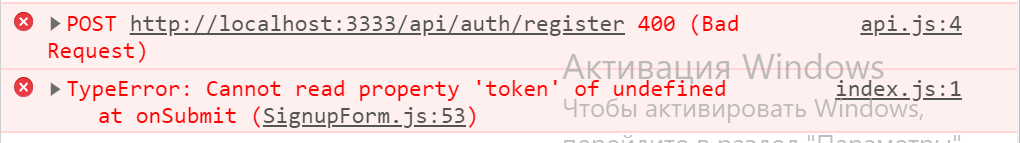
и ошибку в консоли если username не уникальный :
Вообще я делаю запрос на сервер с помощью кода(закоментировал то что в консоли должно быть):
onSubmit: async (formValues) => {
console.log('submit', formValues);
setSubmitting(true);
try {
const res = await api('api/auth/register', {
method:'POST',
body: JSON.stringify(formValues)
});
const token = res.token.token;
const er = res[0].message;
localStorage.setItem('myToken', token);
console.log('Result!',token);
console.log('Error',er); // должно отобразить в консоль: User with this username already exists
history.push("/home");
} catch(e) {
console.error(e);
} finally {
setSubmitting(false);
}
},
И вот в response я достучался вот так
const token = res.token.token;
поэтому могу в консоль вывести token в консоль
А вот когда пишу:
const er = res[0].message;
то ничего не выводится в консоль.....
Хотя должно отобразиться:
User with this username already exists
Как достучаться до response в ошибке и вывести текст "User with this username already exists" в консоль?