Подскажите пожалуйста. Есть два компонента(они же две странице в роуте, главная страница со списком элементов и страница подробного описания). при прокрутке элементы подгружаются по 20шт. Хочу сделать, чтобы при переходе на страницу с подробным описанием элемента списка, сохранять позицию скролла. Чтобы при возвращении назад, мы были рядом с тем элементом по которому кликнули. Сделал стейт:
const [scrollPosition, setScrollPosition] = useState({
scrollX: 0,
scrollY: 0,
});
console.log("State scrollPosition: ", scrollPosition);
Сделал обработчик клика:
const getCurrentScrollPosition = (e) => {
//e.preventDefault();
let cordsAfterClick = {};
let cords = ["scrollX", "scrollY"];
cords.forEach((cord) => {
cordsAfterClick[cord] = window[cord];
});
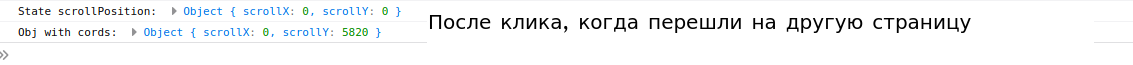
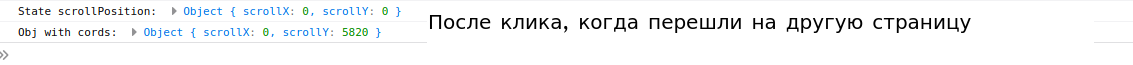
console.log("Obj with cords: ", cordsAfterClick);
localStorage.setItem("scrollCord", JSON.stringify(cordsAfterClick));
};
Так же сохраняю данные в локальное хранилище по клику. Далее в useEffect я обновляю стейт и устанавливаю позицию скролла:
useEffect(() => {
setScrollPosition(JSON.parse(localStorage.getItem("scrollCord")));
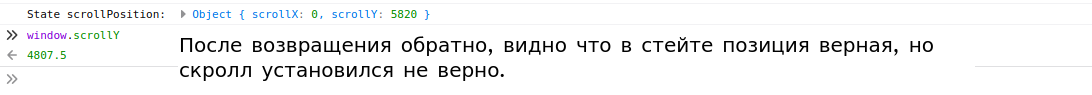
window.scroll(scrollPosition.scrollX, scrollPosition.scrollY);
}, [scrollPosition.scrollX, scrollPosition.scrollY]);
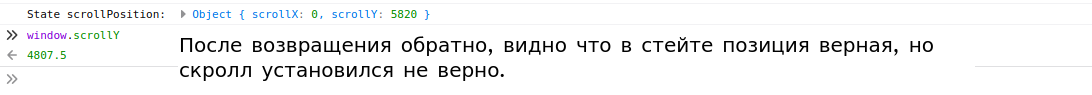
Но вот проблема в том, что позиция window.scroll() не совпадает. Приведу скрины:




В чем моя ошибка, подскажите пожалуйста.
ps: И может вообще есть решение лучше? а то чувствую, что наворотил делов))