Делаю запрос к серверу:
onSubmit: async (formValues) => {
try {
const res = await api('api/auth/register', {
method:'POST',
body: JSON.stringify(formValues)
});
const token = res.token.token;
localStorage.setItem('myToken', token);
console.log('Result!',token);
history.push("/home");
} catch(e) {
console.error(e);
}
},
});
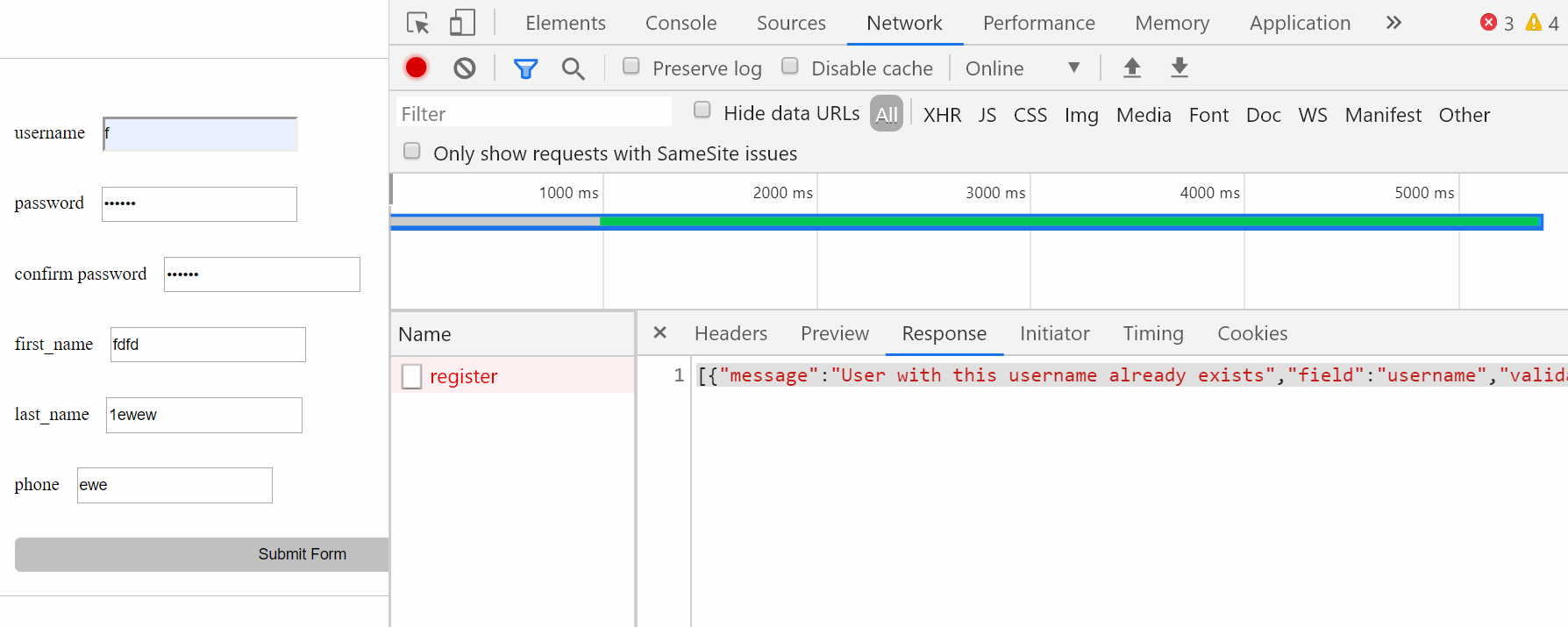
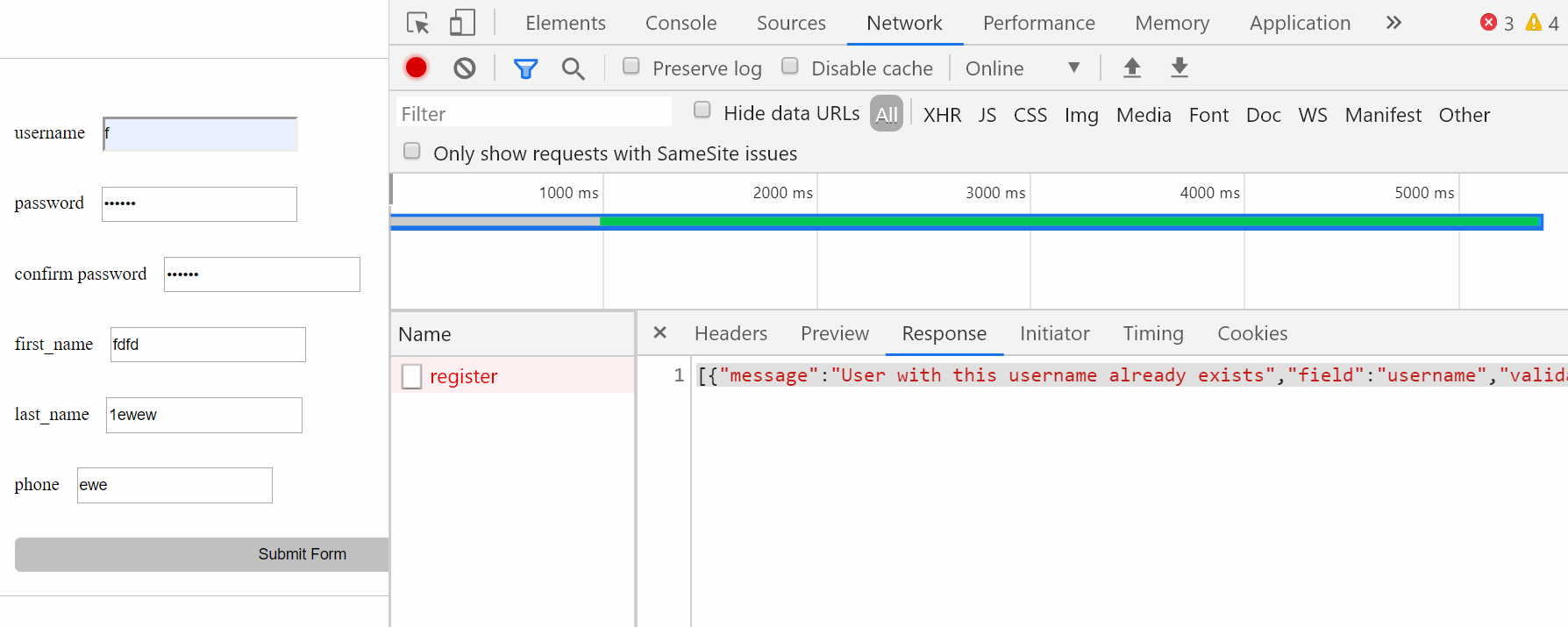
И у меня есть error message в Network - Response которую нужно отобразить в alert-e:

Как это реализовать?
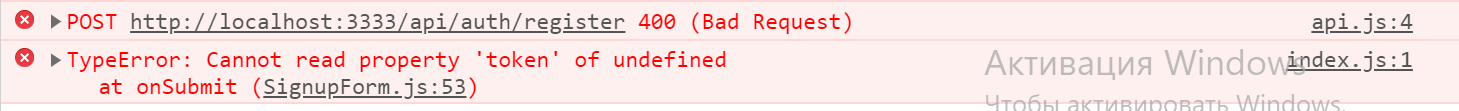
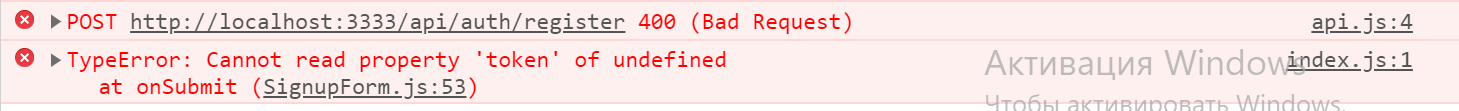
А сейчас у меня в консоли:

Мне нужно в alert отобразить первую ошибку там где POST
ну и на всякий случай напишу функцию api:
spoilerexport const api = async (url, args) => {
const response = await fetch(`${apiUrl}${url}`, {
...args,
headers: {
"Content-type": "application/json; charset=UTF-8 " ,
"Accept": 'application/json',
...args.headers,
},
});
return response.json();