Всем привет!
Меня эта тема вордпресс "Panoramic" очень уж напрягает, всё в ней не как у людей))
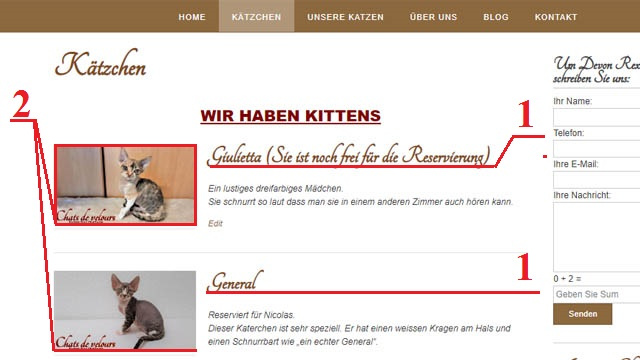
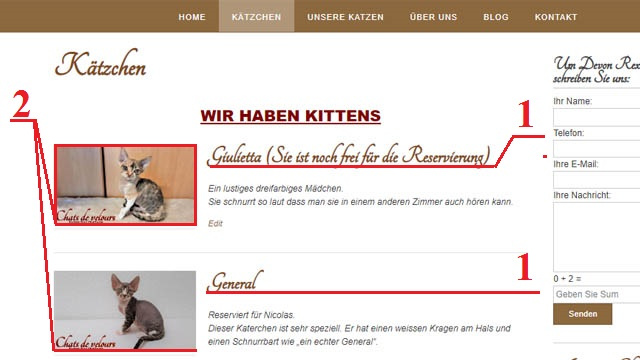
Вот очередная проблема нарисовалась - миниатюры постов
(№2 на фото), оказывается, почему-то неактивные - обычно нажав на миниатюру поста мы попадаем в сам пост. Миниатюры в архивах (разделах) работают так, как и сами заголовки постов
(№1 на фото) - кликаешь по названию или по миниатюре, и попадаешь в сам пост.

В файле functions.php вот так задан вывод этих миниатюр:
add_theme_support( 'post-thumbnails' );
add_image_size( 'panoramic_blog_img_side', 352, 230, true );
Затем я нашёл в каком месте прописана "фишка" с этими миниатюрами и дописал, чтобы они стали ссылками на свои же посты, к которым они относятся \ch-devonrex.com\wp-content\themes\panoramic\library\template-parts\content.php :
<?php
/**
* @package panoramic
*/
$classes = 'blog-post-side-layout ';
if ( !has_post_thumbnail() ) {
$classes = 'post-no-img ';
}
?>
<article id="post-<?php the_ID(); ?>" <?php post_class( $classes ); ?>>
<div class="post-loop-images">
<?php echo get_the_post_thumbnail() ?>
</div>
<div class="post-loop-content">
<header class="entry-header">
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
<?php if ( 'post' == get_post_type() ) : ?>
<?php endif; ?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
if ( get_theme_mod( 'panoramic-blog-archive-layout', 'panoramic-blog-archive-layout-full' ) == 'panoramic-blog-archive-layout-full' ) :
the_content( sprintf(
/* translators: %s: Name of current post. */
wp_kses( __( 'Continue reading %s <span class="meta-nav">→</span>', 'panoramic' ), array( 'span' => array( 'class' => array() ) ) ),
the_title( '<span class="screen-reader-text">"', '"</span>', false )
) );
else :
/* translators: %s: Name of current post */
the_excerpt();
endif;
?>
</div><!-- .entry-content -->
<footer class="entry-footer">
<?php panoramic_entry_footer(); ?>
</footer><!-- .entry-footer -->
</div>
<div class="clearboth"></div>
</article><!-- #post-## -->
Дописал вот это:
<div class="post-loop-images">
<a href="<?php the_permalink(); ?><?php echo get_the_post_thumbnail() ?></a>
</div>
И получил эффект лайтбокса, когда страничка открывается как бы картинкой.
Как избавиться от этого, чтобы был просто переход на сам пост, а не открытие поста в картинке?
А иногда и такое выскакивает при нажатии на миниатюру поста: