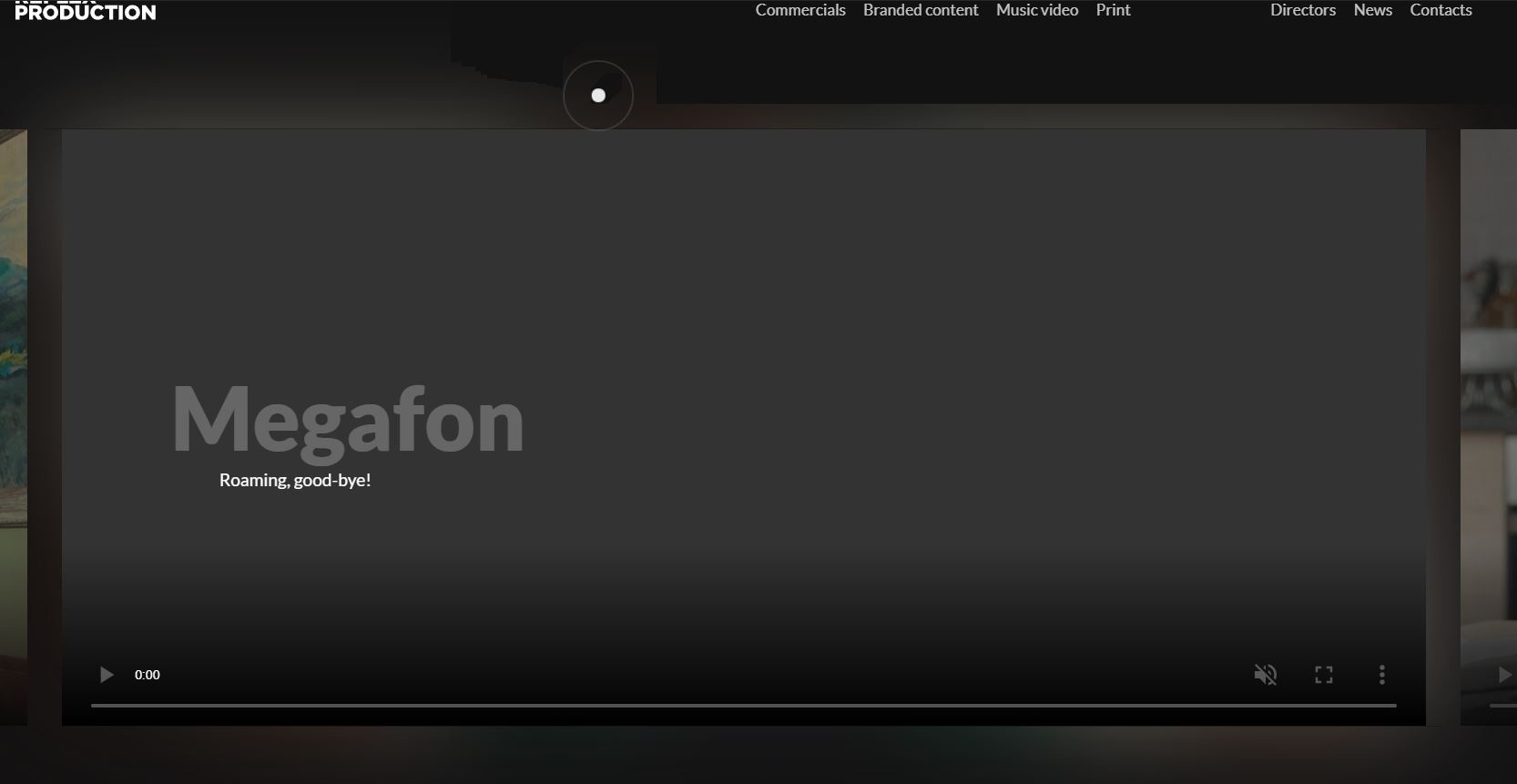
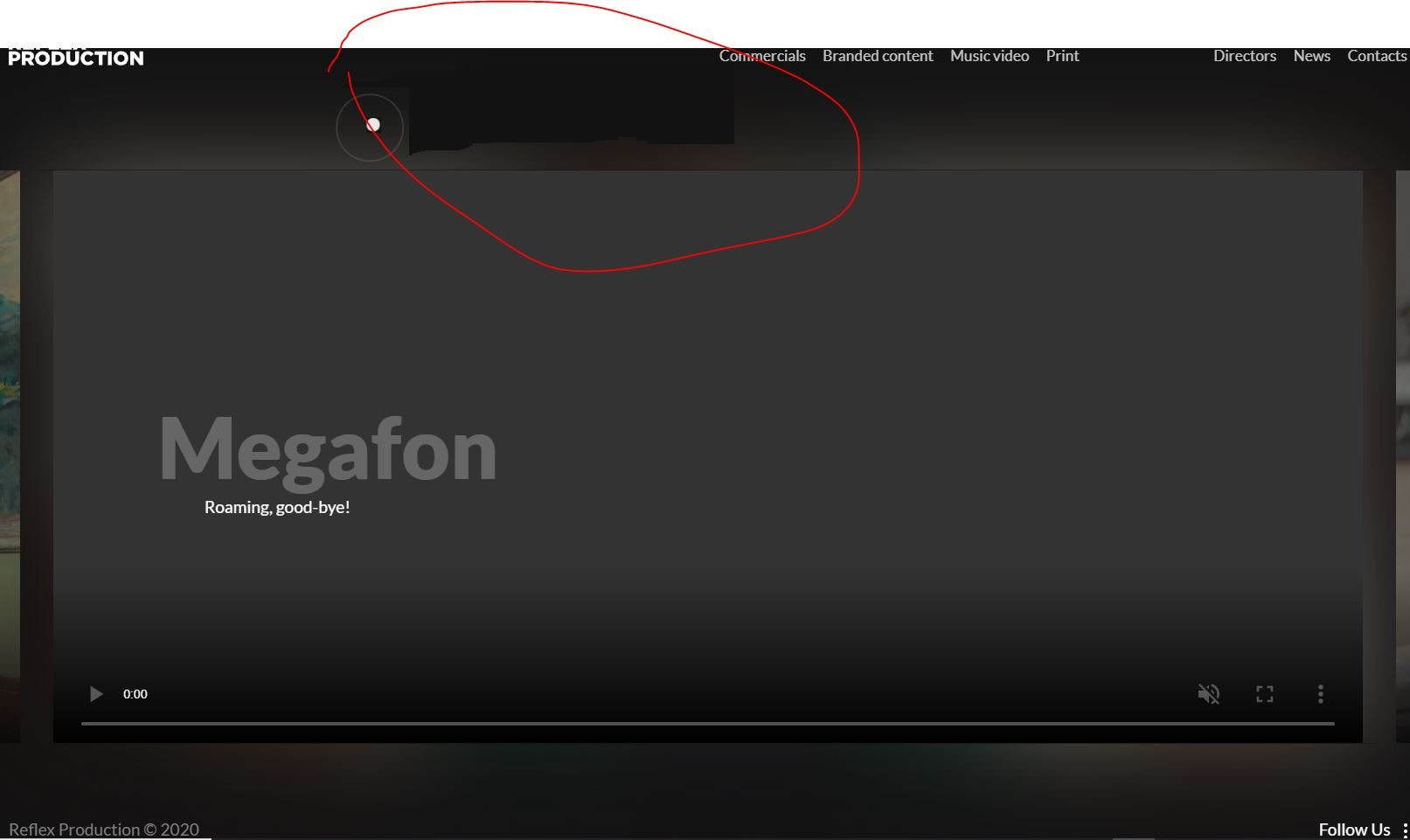
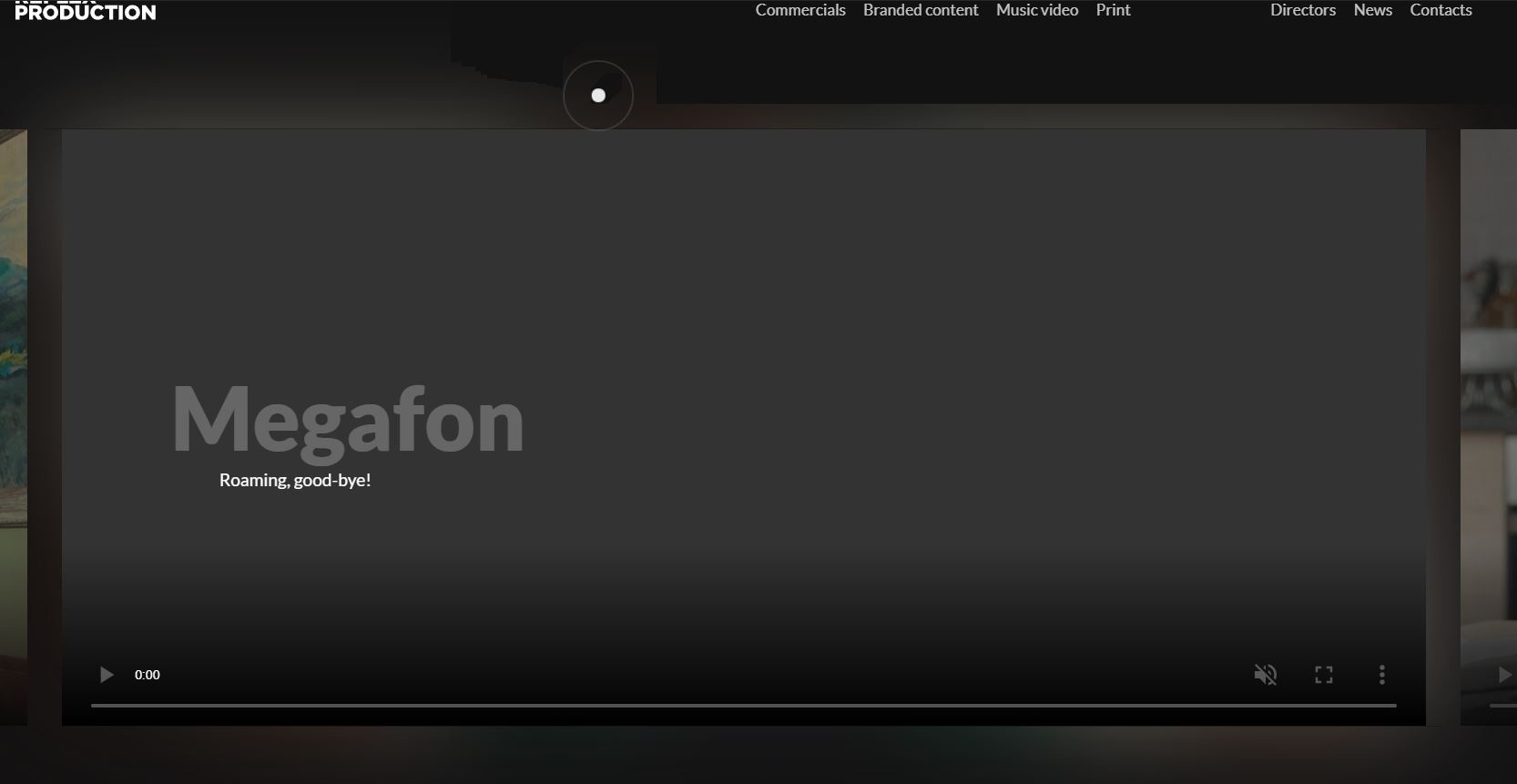
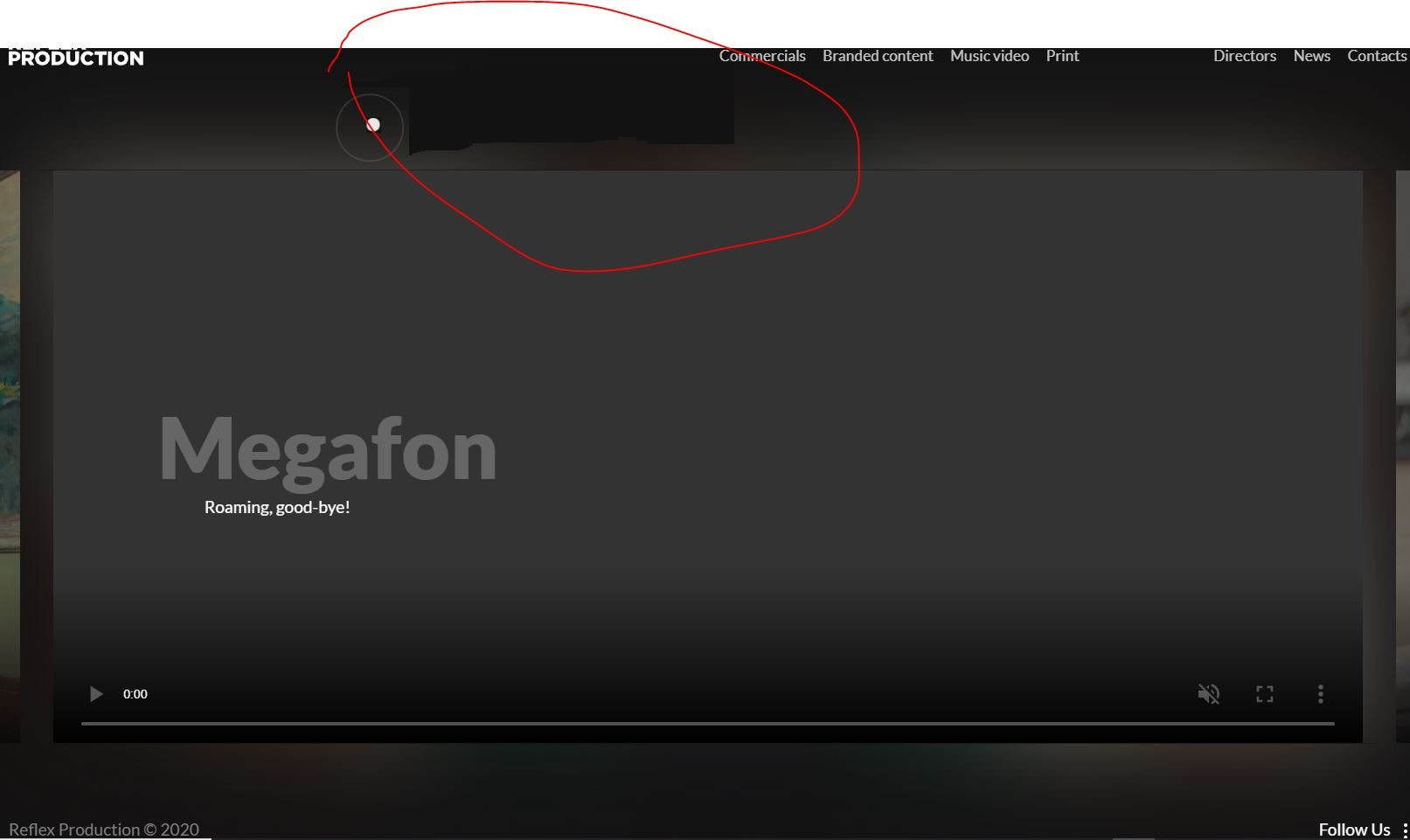
Добрый день! На скриншотах ниже видно, что курсор начинает рисовать по экрану черным цветом, если проходит мимо заблюренного элемента. Я понимаю, что это конфликт наложений, но не понимаю откуда ноги растут.
У заблюренного элемента стоит pointer-events: none и z-index не должен быть в поле видимости курсора. Может кто сталкивался с чем-то подобным? Как можно заменить CSS блюр?