<form class="pt-3" method="post">
{% csrf_token %}
{{ form.as_p }}
<div class="form-group">
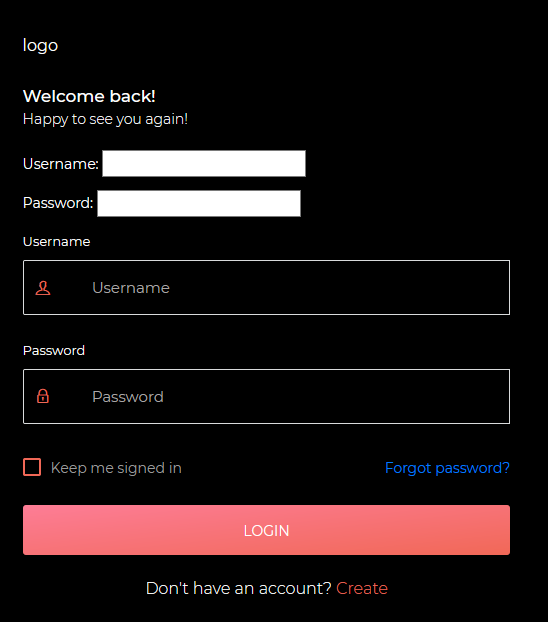
<label for="exampleInputEmail">Username</label>
<div class="input-group">
<div class="input-group-prepend bg-transparent">
<span class="input-group-text bg-transparent border-right-0">
<i class="ti-user text-primary"></i>
</span>
</div>
<input type="text" class="form-control form-control-lg border-left-0" id="exampleInputEmail" placeholder="Username">
</div>
</div>
<div class="form-group">
<label for="exampleInputPassword">Password</label>
<div class="input-group">
<div class="input-group-prepend bg-transparent">
<span class="input-group-text bg-transparent border-right-0">
<i class="ti-lock text-primary"></i>
</span>
</div>
<input type="password" class="form-control form-control-lg border-left-0" id="exampleInputPassword" placeholder="Password">
</div>
</div>
<div class="my-2 d-flex justify-content-between align-items-center">
<div class="form-check">
<label class="form-check-label text-muted">
<input type="checkbox" class="form-check-input">
Keep me signed in
</label>
</div>
<a href="#" class="auth-link">Forgot password?</a>
</div>
<div class="my-3">
<button class="btn btn-block btn-gradient-primary btn-lg font-weight-medium auth-form-btn" type="submit">LOGIN</button>
</div>
<div class="text-center mt-4 font-weight-light">
Don't have an account? <a href="register-2.html" class="text-primary">Create</a>
</div>
</form>
'id_названиеполя'<form class="pt-3" method="post">
{% csrf_token %}
<div class="form-group">
<label for="id_username">Username</label>
<div class="input-group">
<div class="input-group-prepend bg-transparent">
<span class="input-group-text bg-transparent border-right-0">
<i class="ti-user text-primary"></i>
</span>
</div>
<input type="text" class="form-control form-control-lg border-left-0" id="id_username" placeholder="Username" name="username">
</div>
</div>
<div class="form-group">
<label for="id_username">Password</label>
<div class="input-group">
<div class="input-group-prepend bg-transparent">
<span class="input-group-text bg-transparent border-right-0">
<i class="ti-lock text-primary"></i>
</span>
</div>
<input type="password" class="form-control form-control-lg border-left-0" id="id_password" placeholder="Password" name="password">
</div>
</div>
<div class="my-2 d-flex justify-content-between align-items-center">
<div class="form-check">
<label class="form-check-label text-muted">
<input type="checkbox" class="form-check-input">
Keep me signed in
</label>
</div>
<a href="#" class="auth-link">Forgot password?</a>
</div>
<div class="my-3">
<button class="btn btn-block btn-gradient-primary btn-lg font-weight-medium auth-form-btn" type="submit">LOGIN</button>
</div>
<div class="text-center mt-4 font-weight-light">
Don't have an account? <a href="register-2.html" class="text-primary">Create</a>
</div>
</form>