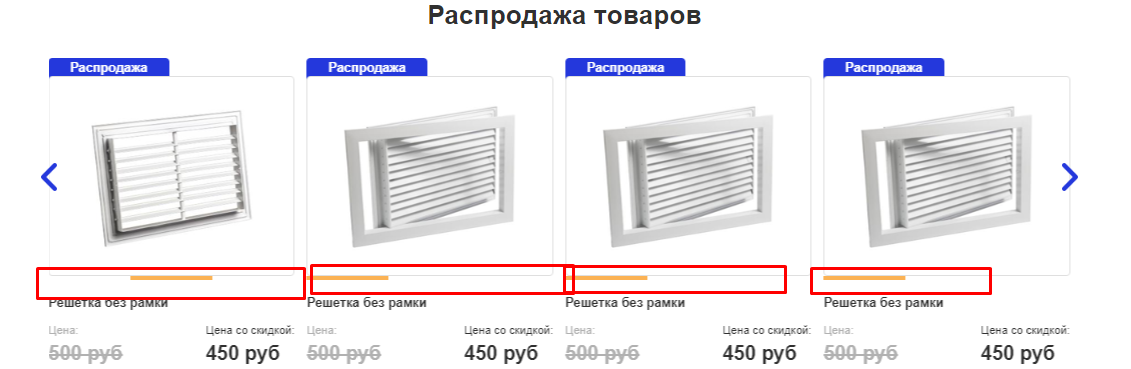
Запутался, не понимаю как решить.Суть такова при наведении на объект появляется active class с желтой полоской.
.И если убрать курсор с объекта полоска не исчезает.Я попробовал toggleClass,но срабатывает как то не правильно, где-то я скорее всего не правильно сделал.
Вот код Jquery
! function(a) {
a.fn.brazzersCarousel = function() {
return this.addClass("brazzers-daddy").append("<div class='tmb-wrap'><div class='tmb-wrap-table'>").append("<div class='image-wrap'>").each(function() {
var e = a(this);
e.find("img").appendTo(e.find(".image-wrap")).each(function() {
e.find(".tmb-wrap-table").append("<div>")
})
}).find(".tmb-wrap-table").bind("touchmove", function(e) {
e.preventDefault();
var i = e.originalEvent.changedTouches[0],
t = document.elementFromPoint(i.clientX, i.clientY),
d = a(t).parent(".tmb-wrap-table").closest(".brazzers-daddy").find("img"),
n = a(t).parent(".tmb-wrap-table").find("div");
d.hide().eq(a(t).index()).css("display", "block"), n.removeClass("active"), a(t).addClass("active")
}).find("div").hover(function() {
var e = a(this).parent(".tmb-wrap-table").closest(".brazzers-daddy").find("img"),
i = a(this).parent(".tmb-wrap-table").find("div");
e.hide().eq(a(this).index()).css("display", "block"), i.removeClass("active"), a(this).addClass("active")
})
}
}(jQuery);
Вот пример того что должно выйти
https://www.gradvent.ru/product-category/dekorativ... .Вопрос состоит в том как убрать класс active если курсор убран.