Не понимаю, почему обращение к элементу массива выдает undefined. При этом сам массив консоль показывает.
ymaps.ready(() => {
let myMap = new ymaps.Map('my-map', {
center: [59.087970191602075, 37.92107151069756],
zoom: 10
});
function auth() {
return new Promise((resolve, reject) => {
VK.Auth.login(data => {
if (data.session) {
resolve();
} else {
reject('Не удалось авторизоваться')
}
}, 2 | 4);
})
}
function callAPI(method, params) {
return new Promise((resolve, reject) => {
let requests = params;
requests.v = '5.103';
VK.api(method, requests, resp => {
if (resp.error) {
reject(resp.error.error_msg)
} else {
resolve(resp.response);
}
})
})
}
const button = document.querySelector('.button'),
header = document.querySelector('.header');
button.addEventListener('click', async () => {
const currentUser = document.querySelector('#vk-id').value;
VK.init({
apiId: 7341182
});
await auth();
const user = await callAPI('users.get', {user_ids: currentUser, name_case: 'gen'});
const currentId = user[0].id;
header.textContent = `Друзья ${user[0].first_name} ${user[0].last_name}:`;
const friends = await callAPI('friends.get', {user_id: currentId, order: 'name', fields: 'photo_50, city'});
friends.items.forEach((item, i) => {
if (item.city) {
let geoCode = ymaps.geocode(item.city.title, {results: 1});
geoCode.then(async res => {
let geoObject = await res.geoObjects.get(0);
let coords = await geoObject.geometry.getCoordinates();
friends.items[i].coords = coords;
})
}
});
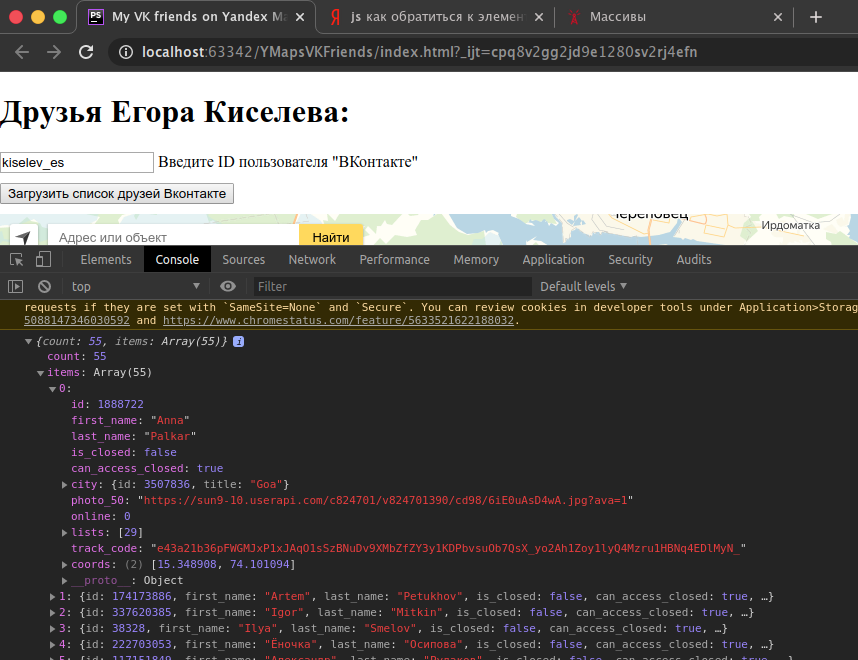
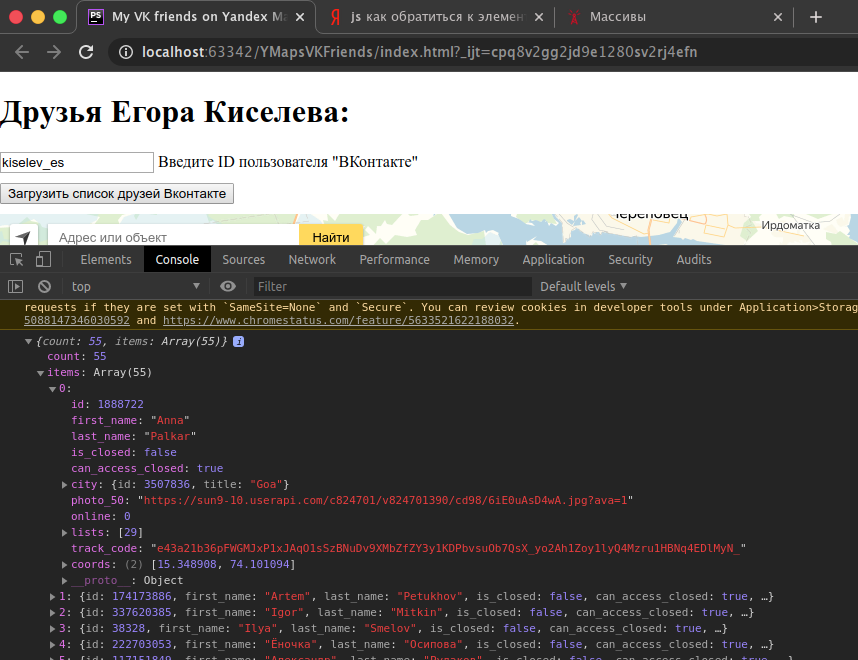
console.log(friends); // показывает массив полностью
console.log(friends.items[42].coords); //undefined
});
});