Делаю корзину пользователя, с возможностью изменения количества товара:

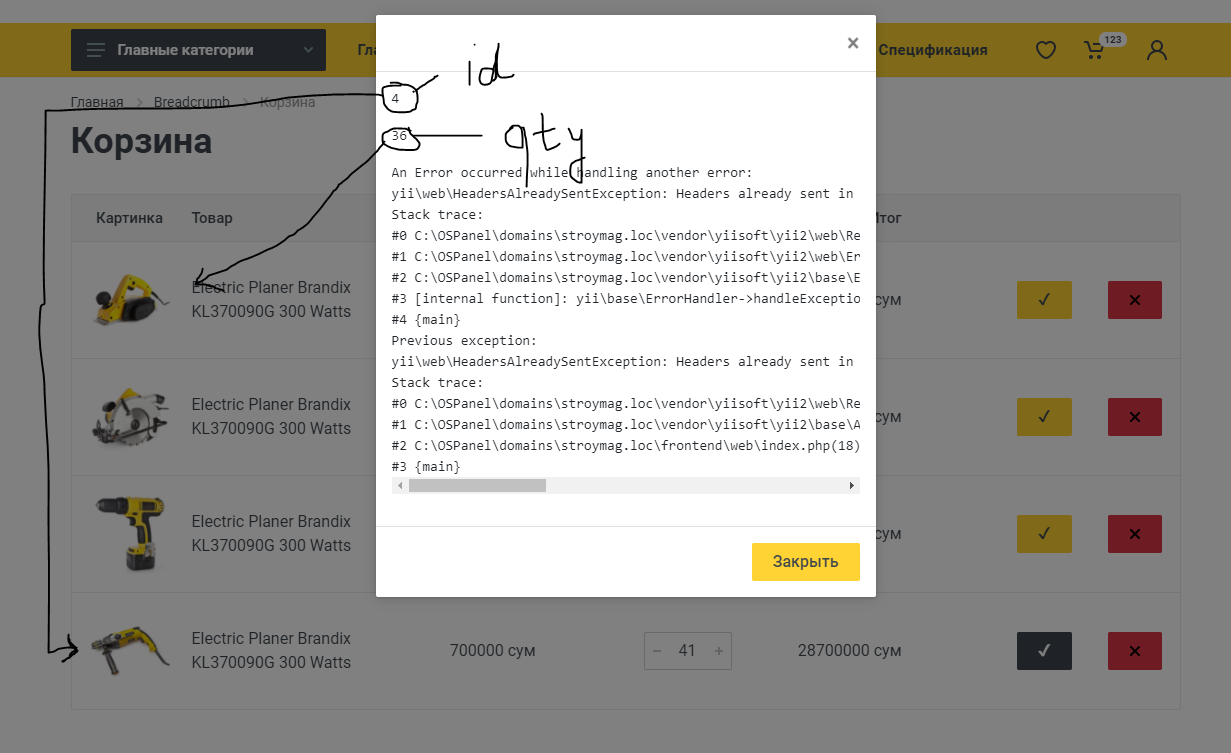
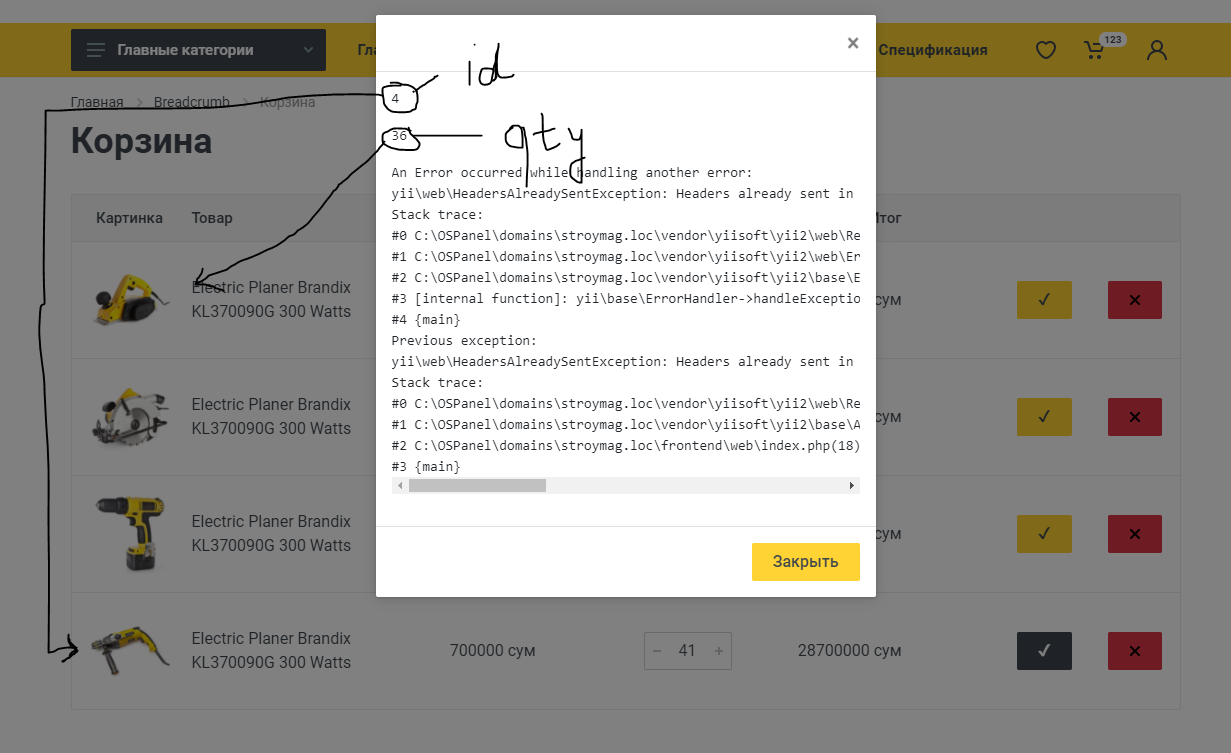
Как показана на картинке у каждого товара есть своё определенное количество. По идеи когда покупатель изменяет количество товара он нажимает на кнопку желтую кнопку в соответствующей строке с товаром для сохранения (это все происходит без обновления страницы). Проблема в том что мне приходят данные только первого товара (т.е. ID приходит правильно, но QTY приходит первого товара). Соответственно количество сохраняется не верно. Как я понял у все желтые кнопки отправляют данные 1 товара. Думаю что нужно как то привязать каждую кнопку к соответствующему товару, наверно...
вид:
<td class="cart-table__column cart-table__column--quantity" data-title="Quantity">
<div class="input-number">
<input class="form-control input-number__input qty" type="number" min="1" value="<?=$item['qty']?>">
<div class="input-number__add"></div>
<div class="input-number__sub"></div>
</div>
</td>
Ajax
//update cart
$('.update-cart').on('click', function (e) {
e.preventDefault();
var id = $(this).data('id'),
qty = $('.qty').val();
console.log(id, qty);
$.ajax({
url: '/cart/update.html',
data: {id: id, qty: qty},
type: 'GET',
success: function(res){
if(!res) alert('Ошибка!');
showCart(res);
},
error: function(){
alert('Error!');
}
});
});
Контроллер:
public function actionUpdate($id){
$qty = (int)Yii::$app->request->get('qty');
debug($id);
debug($qty);
// return $this->render('cart-delete');
}
debug():