После натяжки своей верстки, во время тестирования, столкнулся с проблемой. Дело в том, что регистрация у меня не предусмотрена. Да она и не нужна, небольшой интернет-магазин свадебного аксессуара, человек сделает покупку в лучшем случае один раз.
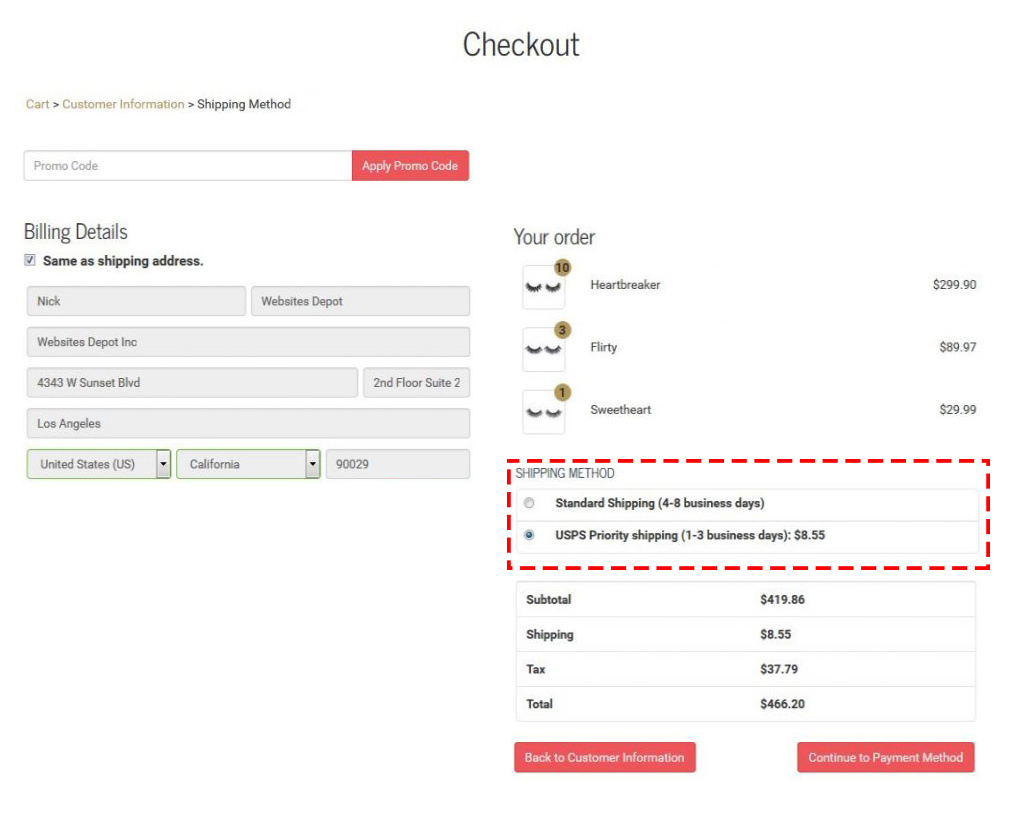
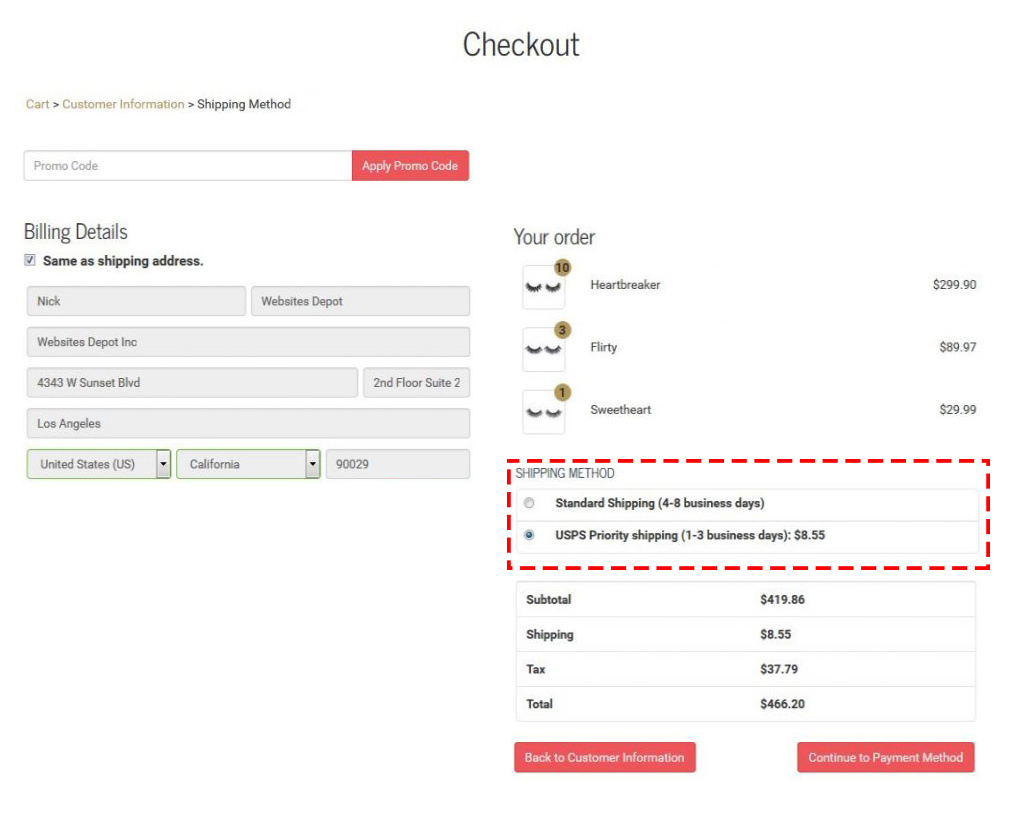
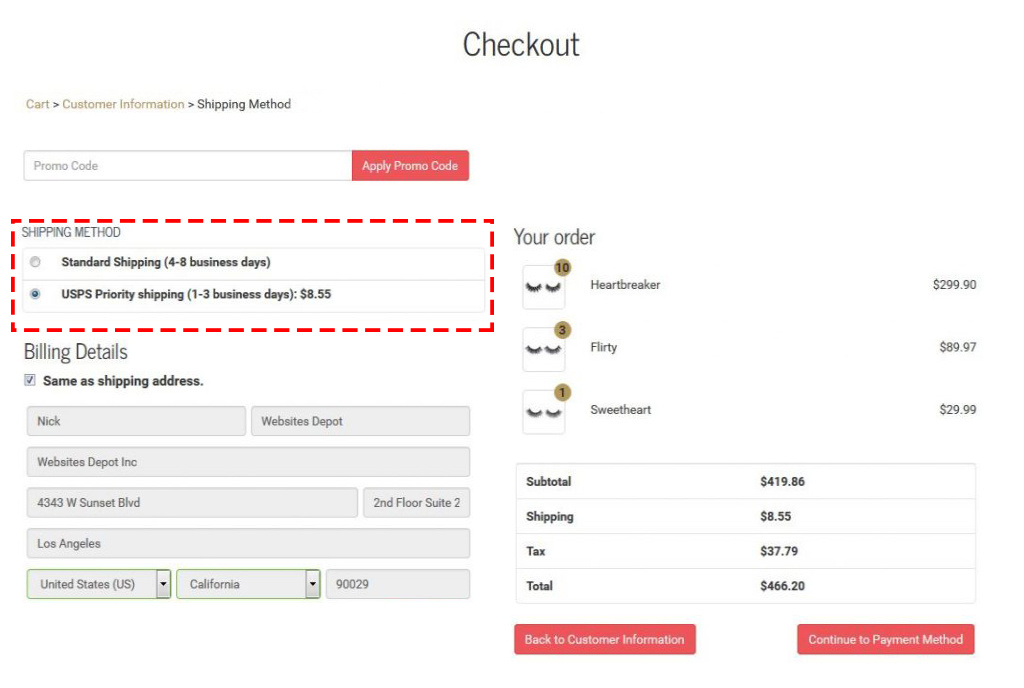
По дефолту страница Оформления заказа примерно выглядит как на схеме:

Блок методов доставки находится под списком заказа (обозначен красным пунктиром).
По дизайну методы доставки находятся над формой адреса доставки. Т.е мне пришлось из файла
review-order.php переместить функцию вывода методов доставки в файл
form-checkout.php
<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_review_order_before_shipping' ); ?>
<?php wc_cart_totals_shipping_html(); ?>
<?php do_action( 'woocommerce_review_order_after_shipping' ); ?>
<?php endif; ?>
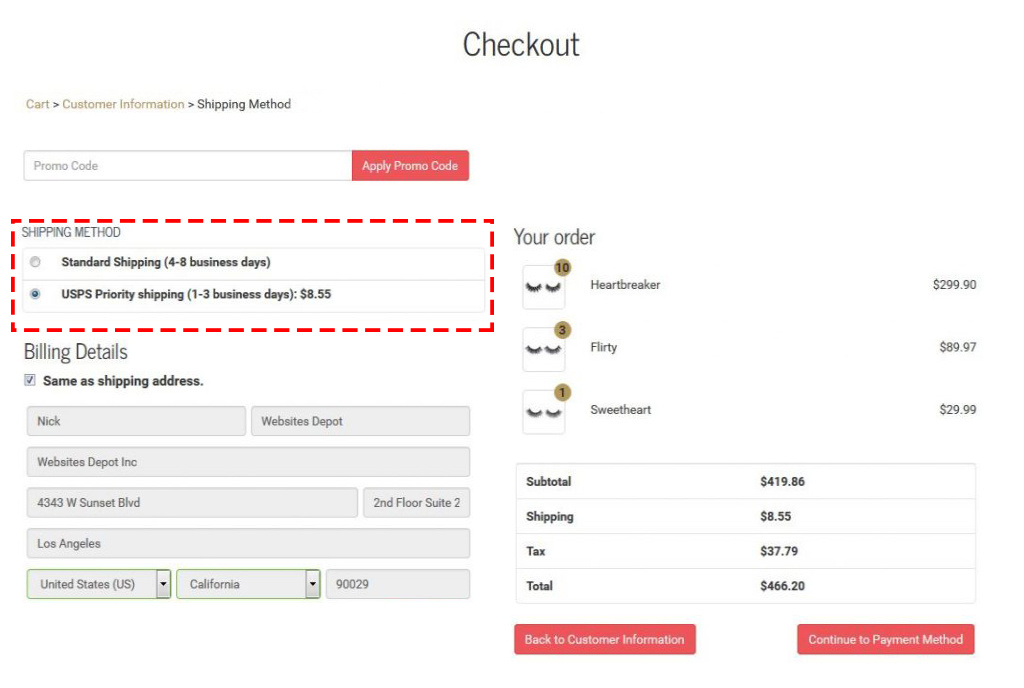
Теперь в "кастоме" страница Оформления заказа примерно выглядит как на схеме:

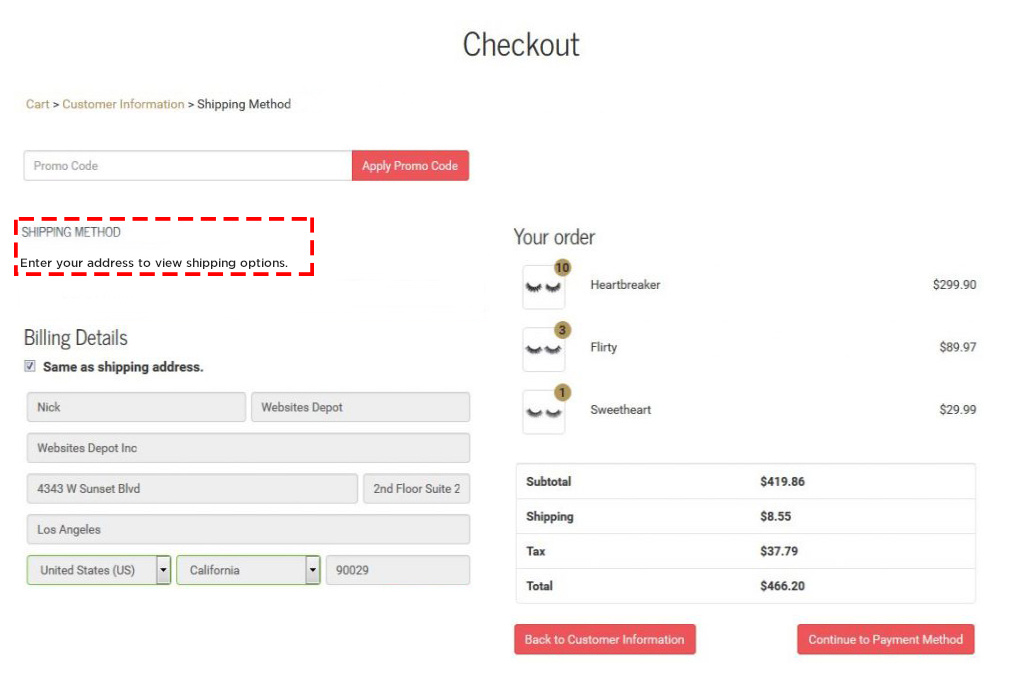
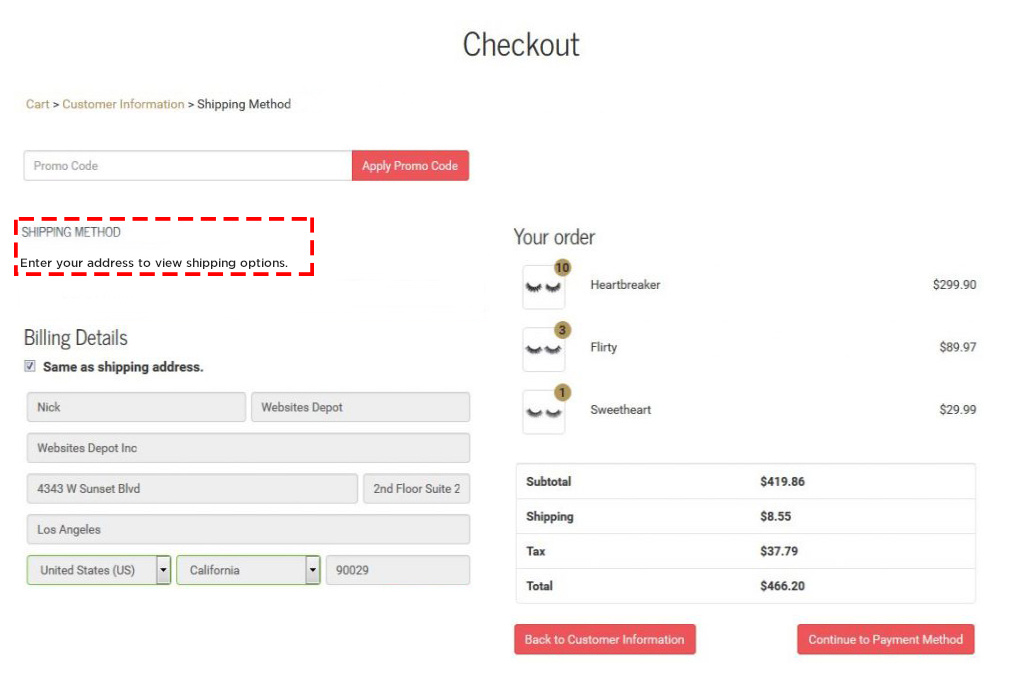
Все прекрасно работало когда я заходил под админом. Если зайти без регистрации , то за место методов доставки появится сообщение:
Введите свой адрес для просмотра параметров доставки.

У меня доставка настроена по России, ограничение по диапазонам индексов. В настройках местоположение клиента, стоит адрес магазина. Три варианта доставки имеют нулевую стоимость, так как клиент будет переадресован на сайт Транспортной компании и сам будет выбирать, то что ему нравится + Бесплатная доставка.
Остается Почта России, у меня для всех индексов одна стоимость + 4% от стоимости заказа. Мне калькулятор не нужен, для классов и т.д. Начал мучать
cart-shipping.php безрезультатно.
Курил зарубежные форумы, а также тех.поддержу Woocommerce, несколько человек задавало этот вопрос, но внятного ответа так и не получили. Хотя был один ответ, все методы доставки убрать За пределы Вашей зоны доставки и тогда будет ОК. Ну да будет, но на кой черт я диапазоны индексов вводил ??? Я конечно могу с помощью Javascript сравнивать введенный индекс, но это такое себе!!!
Друзья, кто сталкивался с такой дилеммой и как выходил из неё ?
У меня есть 2 варианта :
1) Изменить код файла или добавить хук, для того чтобы Woocommerce без проверок на наличие адреса, выводил блок методов доставки.
2) Смирится с этим, и пусть клиент вводить адрес доставки, его все равно надо вводить, но тут у меня косяк! Из-за того что я перенес блок вывода методов доставки, он не обновляется автоматически. Т.е после введения адреса, обновление AJAX приходит только на
review-order.php, все цены выводятся, только для первого метода, а сообщение: Введите свой адрес для просмотра параметров доставки, так и остаётся. Если перезагрузить страницу через F5 все работает.
Я конечно знаю что такое AJAX запрос, но как применить его ко всей странице
checkout.php или к фрагменту кода на странице
form-checkout.php, после введения адреса доставки, пока теряюсь.