Есть очень много ответов о том в каких случаях не стоит использовать Bootstrap.
Например, если требуется гибкая настройка дизайна, то этого можно добиться только костыльными способами.
Почему-то я не вижу дату создания вопроса, очень странно. Вам нужно было указывать про какую версию бутстрап идёт речь. Допустим, что про актуальную 4 версию или про прошлую 3, это также подходит.
Вы где-то нахватались неправильной информации. Я сделал много вёрстки сайтов на 3 бутстрапе, и ещё больше на 4. Вот, слова, что якобы в бутстрапе нужны какие-то костыли, чтобы стилизовать его, это неправда. В бутстрап-4 гибкий подход, модульная система. Можно подключать только только нужные части и при этом практически никакого левого кода не будет тянуться в проект и вообще никакого левого UI(!).
Например я чаще всего в вёрстке сайтов беру сетку + модальные окна у бутстрапа, и это всё, ну иногда ещё и табы. Кода бутстрапа при таком подходе в проект подтягивается мизер, вёрстка сайта летает!
Как же сделать так, чтобы не быть чайником и использовать бутстрап грамотно? Ну во-первых стоит документацию бутстрапа читать, вот например:
ссылка - она недвусмысленно намекает, что можно брать только то, что нужно.
Во-вторых нужна система сборки проекта, например Gulp. Один раз настроил и всё подтягивается автоматически, просто выбираешь нужные модули.
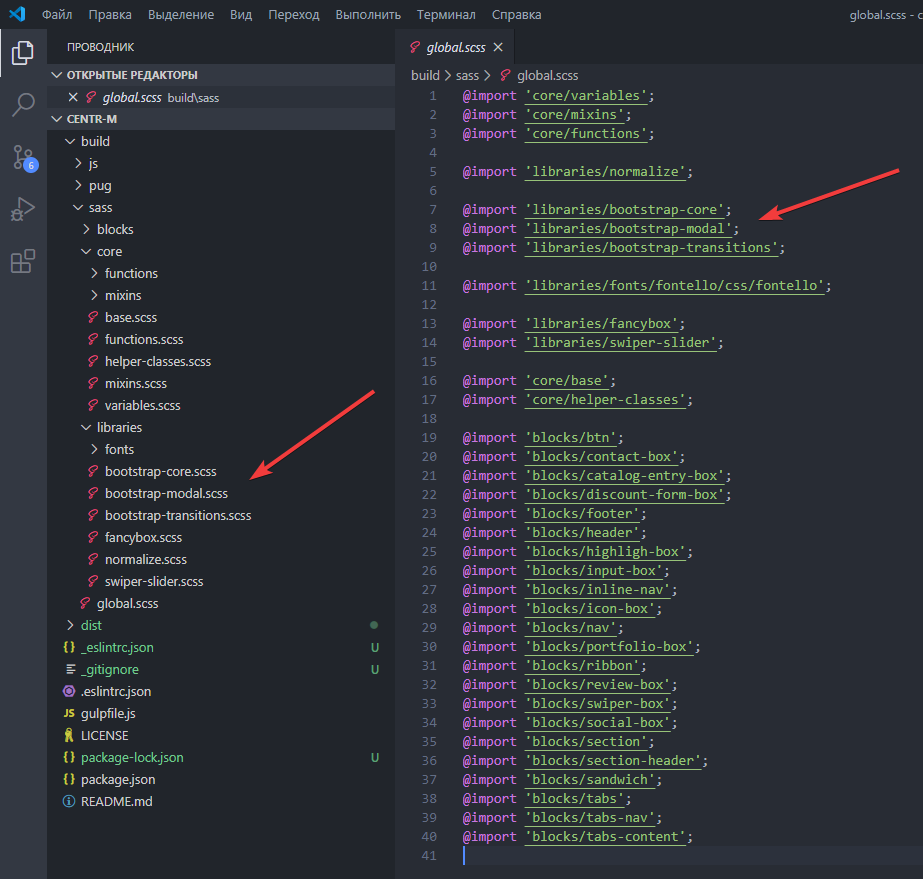
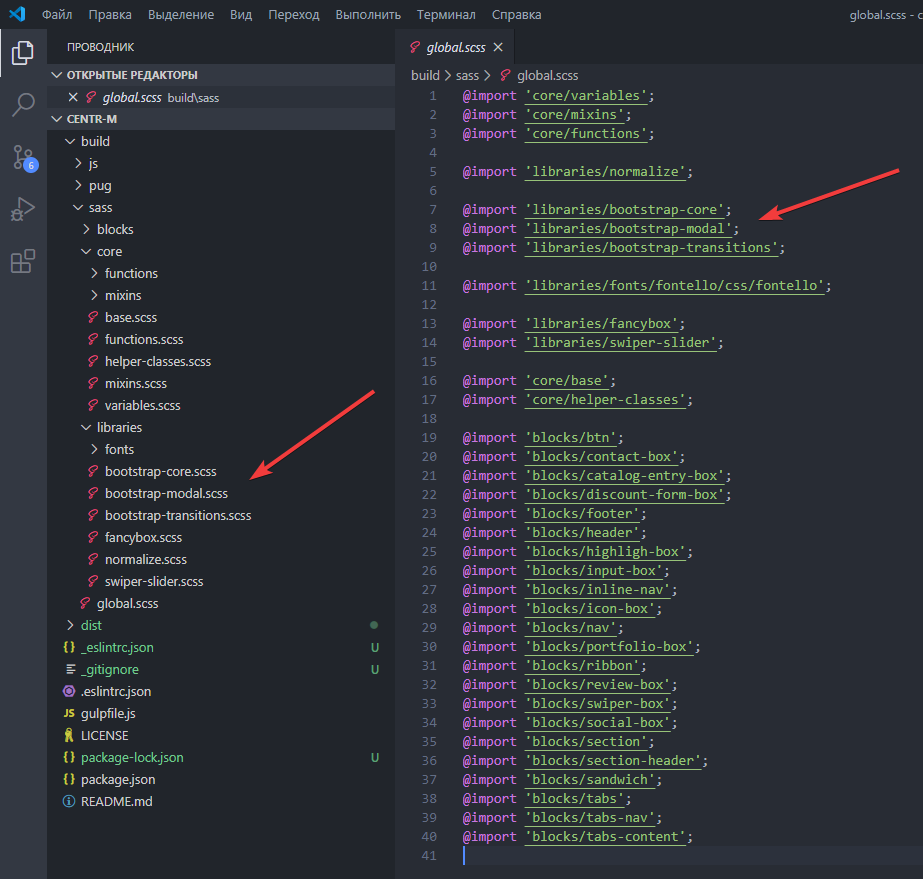
Вот например как у меня организовано подключение CSS бутстрапа:

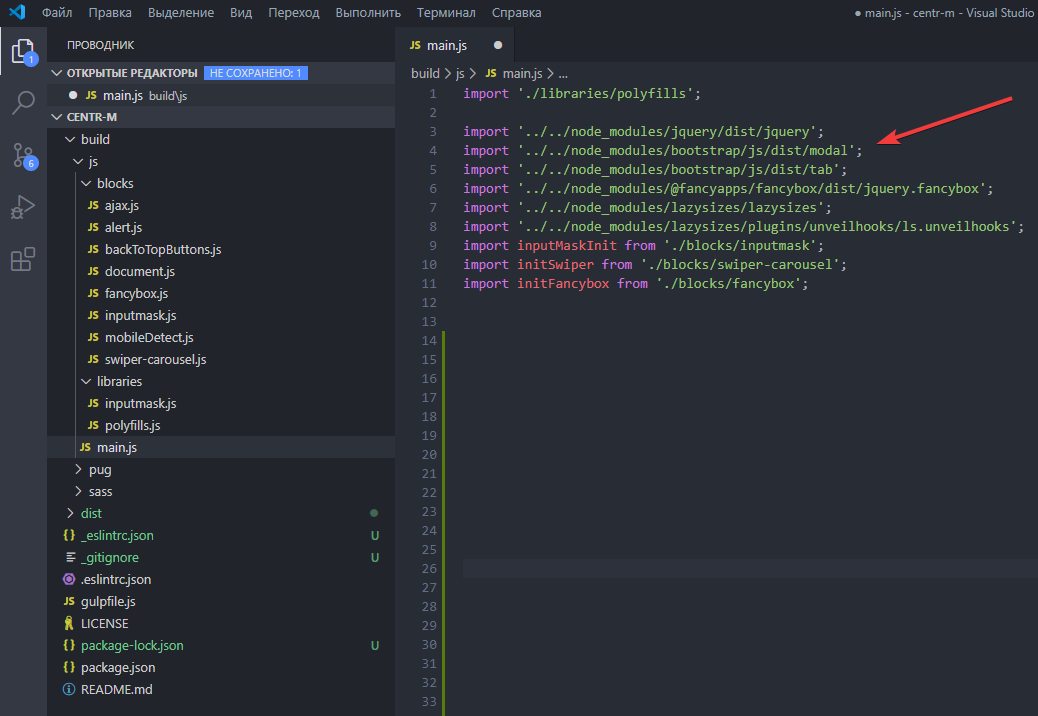
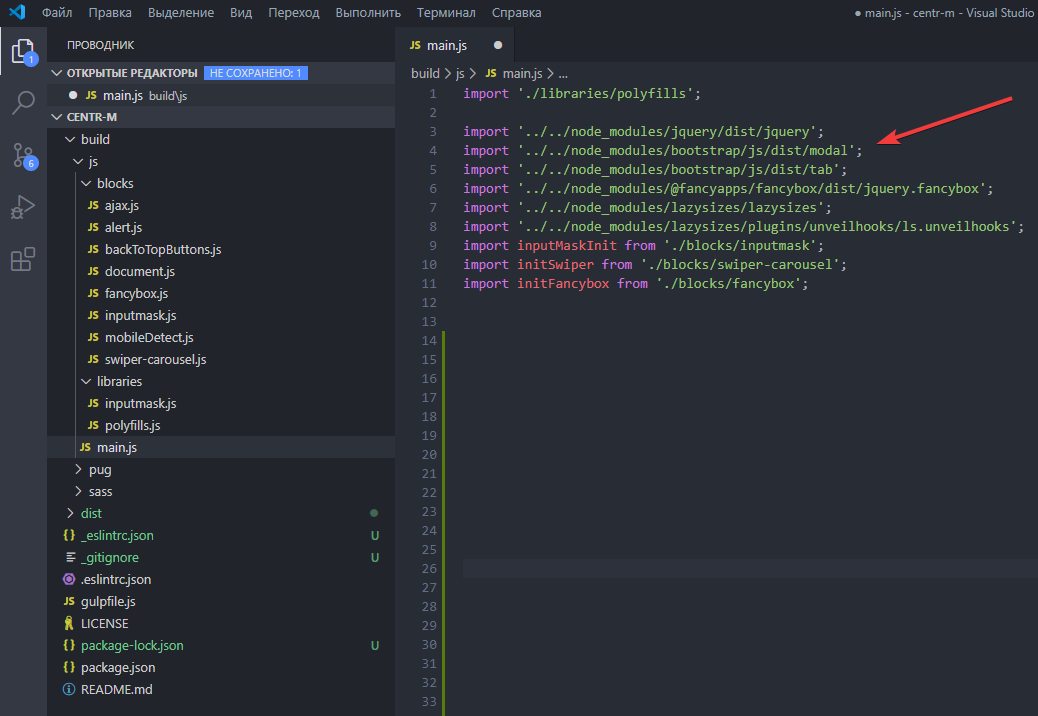
Вот подключаются скрипты:

Вот пример как настраивать сетку бутстрапа под нужные требования:

^^ как видишь выше, вписывай нужные значения и вперёд, никаких костылей, всё там продумано грамотно.
При этом выше на скриншотах я показываю классическую сборку для обычной вёрстки на нативном JS и jQuery. Весь JS там собирает Webpack, а проект целиком собирает Gulp.
Вот кстати моя сборка из примеров выше:
ссылка - но это вам мало что даст, так как такие вещи собираются под себя. Моя например сборка даже AMP-страницы может автоматом собирать!
Итого: забудьте дичь, что для бутстрапа какие-то там костыли нужны, и не передавайте эту ложь никому. Оставьте это чайникам, что подключают бутстрап целиком, а потом рассуждают, дескать как его настроить. Учитесь использовать системы сборки, типа Gulp, и у вас проблем не будет с бутстрапом.
Ну а насчёт Vuetify, к ответу
profesor08 мне пока нечего добавить.