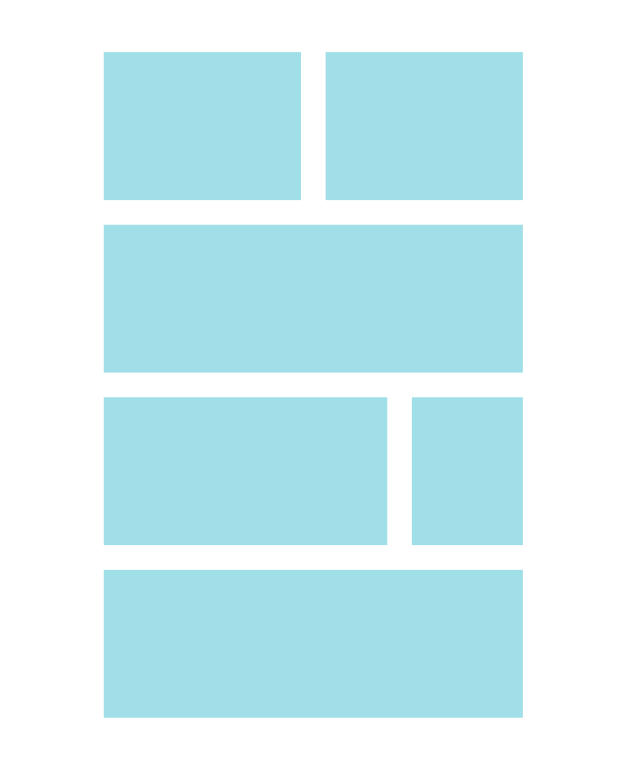
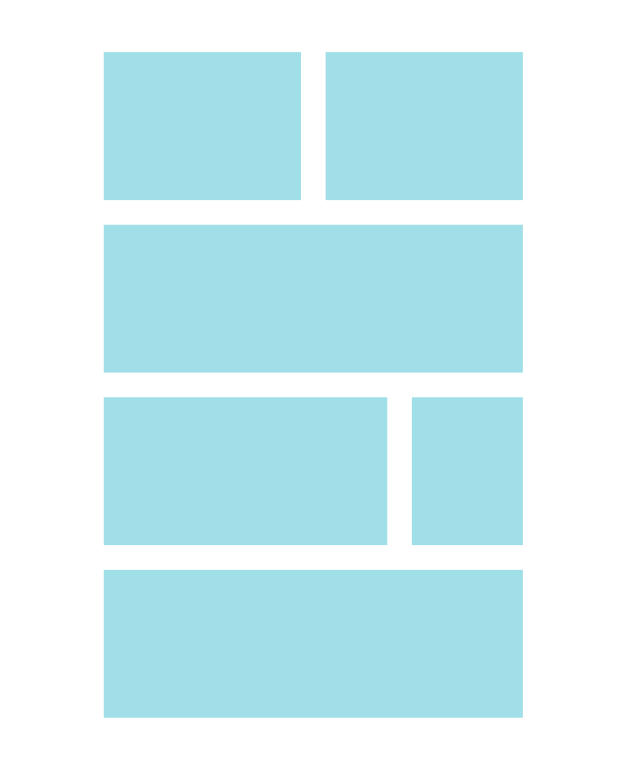
Пытаюсь разобраться в bootstrap. Скажите как правильно написать код, чтобы получилось также как на скрине? И пожалуйста не отправляйте учить флексы, я их учу. Нужно чтобы отступы были везде равные по 5px, и адаптивно для мобилы они встали 100% width. Знатокам 5 минут накидать разметку. Реально интересно как сделать это правильно, а не костыльно на bootstrap. И сказочно буду благодарен, как это сделать на flexbox, и было бы вообще круто, если ещё и на гридах возможно получить пример верстки того что на скрине.