Доброго времени суток.
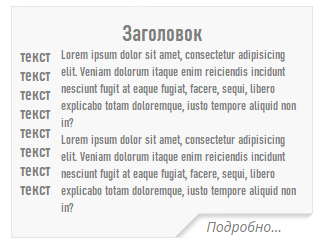
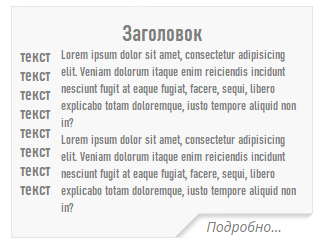
Изучаю фронт-энд где-то около месяца, возникла надобность сверстать нечто подобное:

Блок должен состоять из двух вкладок, сменяющих друг друга, с переключением, размещенным под вкладками.
Собственно, проблема возникла именно с размещением. Я знаю, как реализовать такой блок с переключением между вкладками, когда оно сверху, но вот как опустить его вниз, я не понимаю и все мои потуги решить эту задачу не возымели успеха.
Подскажите, как бы вы это сверстали?
Буду признательна за помощь.