Пробую TypeScript.
class Main {
constructor(public name: string) {}
}
class Sub extends Main {
constructor(name: string, public lastname: string) {
super(name)
}
}
const sub = new Sub('michael', 'jackson')
function hello (person: Main) {
console.log(person.name)
console.log(person.lastname)
}
hello(sub)
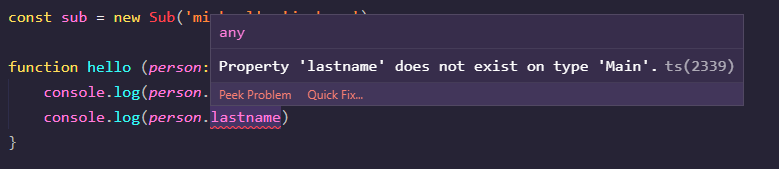
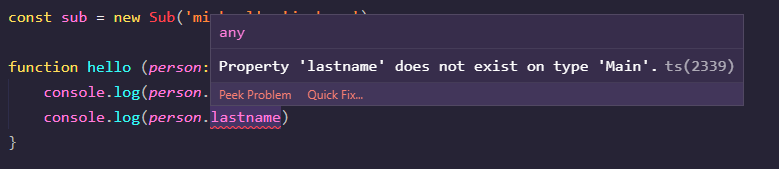
Получаю такую ошибку:

Что я делаю не так и насколько это корректный синтаксис?
Я понимаю, что ошибка закономерна, что в классе Main такого свойства нет. Но мне нужно передавать в функцию другой класс, наследованный от Main.
Не бейте нуба :(