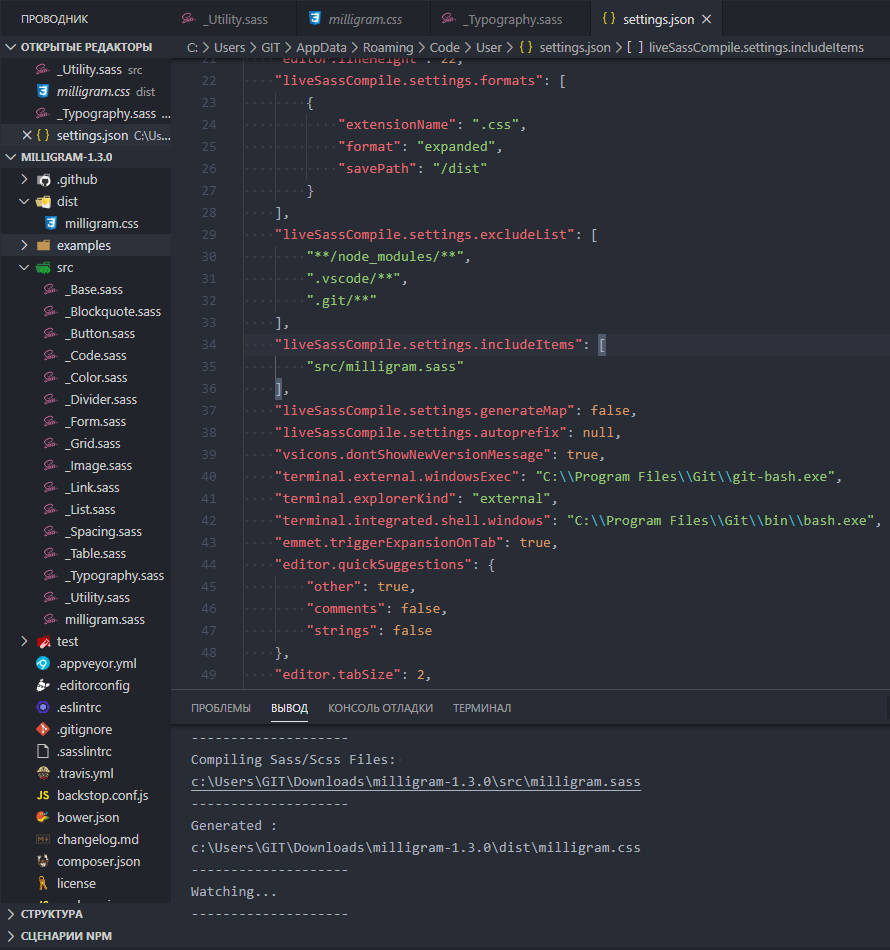
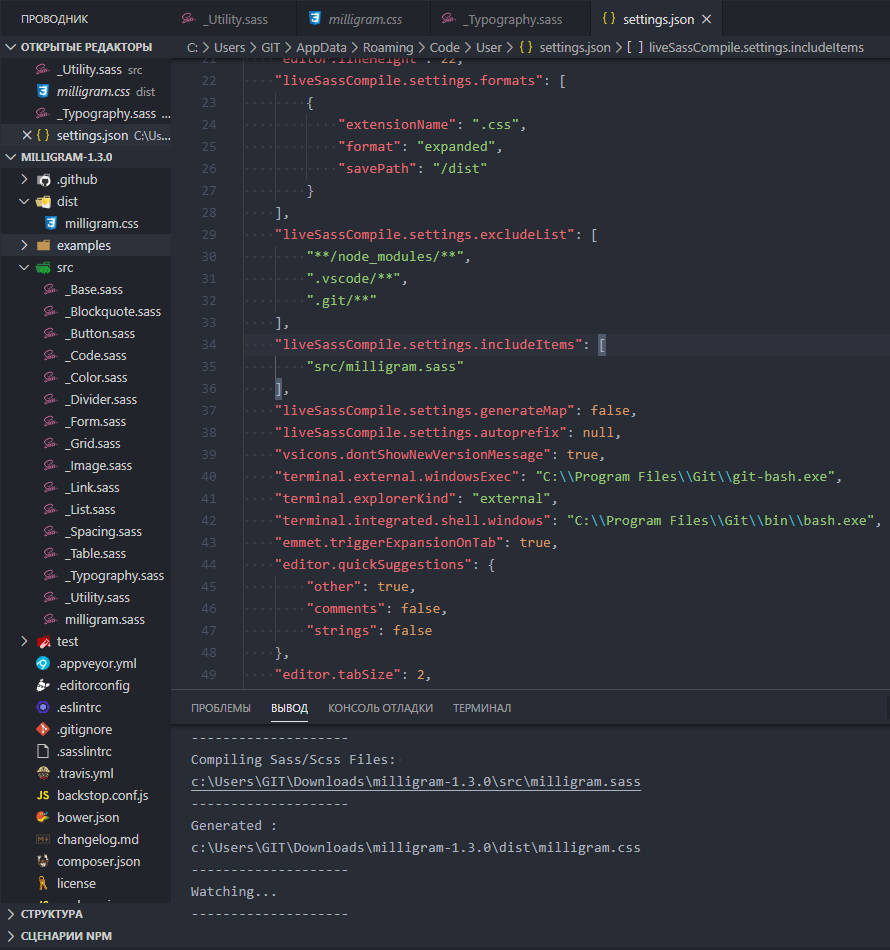
Вот мои настройки settings.json
{
"files.autoSaveDelay": 5000
"liveSassCompile.settings.formats": [
{
"extensionName": ".css",
"format": "expanded",
"savePath": "/dist"
}
],
"liveSassCompile.settings.includeItems": [
"src/milligram.sass"
],
}
"files.autoSaveDelay": 5000 - автоматом сохранять файлы каждые 5 секунд;
doc
"liveSassCompile.settings.formats": "savePath": "/dist" - сохранить готовый .css в папу /dist
"liveSassCompile.settings.includeItems": "src/milligram.sass" - следить и компилировать только файл milligram.sass в папке /src.
doc