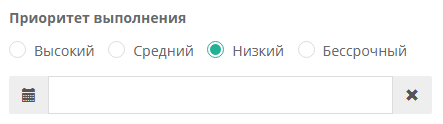
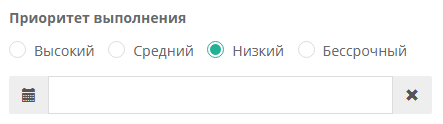
Есть два блока, с input radio и полем для выбора даты со временем(datetimepicker).
<div class="form-group">
<label>Приоритет выполнения</label>
<div style="margin-top: 7px;">
<?php if (is_array($priorities)): ?>
<?php foreach ($priorities as $k=>$priority): ?>
<div class="radio radio-<?php echo $priority['CLASS']; ?> radio-inline">
<input type="radio" name="priority" id="radio<?php echo $priority['ID']; ?>" value="<?=$priority['ID']?>" <?php if ($priority['NAME'] == 'Низкий') echo 'checked'?>>
<label for="radio<?php echo $priority['ID']; ?>"><?php echo $priority['NAME']; ?></label>
</div>
<?php endforeach; ?>
<?php endif; ?>
</div>
</div>
<div class="form-group">
<div class="input-group date" id="datetimepicker6">
<span class="input-group-addon datepickerbutton">
<span class="glyphicon glyphicon-calendar"></span>
</span>
<input type="text" class="form-control"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-remove"></span>
</span>
</div>
</div>
Файл js для календаря:
$(function () {
$('#datetimepicker6').datetimepicker({
locale: 'ru'
});
$('.glyphicon-remove').click(function () {
$('#datetimepicker6').data("DateTimePicker").clear();
});
});
Скрин:

В блоке с input radio в цикле я отображаю приоритеты выполнения задачи. Там есть значение дней, оно хранится в днях. Нужно чтобы при выборе приоритета, в поле с датой автоматически проставлялось значения(текущая дата-время + значение дней). Как только страница прогружена, по умолчанию выбран input radio с названием "Низкий"(это +10 дней). Следовательно в поле даты уже должна быть выбрана конкретная дата. Количество дней у меня хранится в $priority['DAYS'], где его указывать лучше я не знаю. В value указано id, для последующей обработки в php. Так же должна быть возможность сменить дату, после выбранного приоритета.