Два вопроса касательно форматирования кода
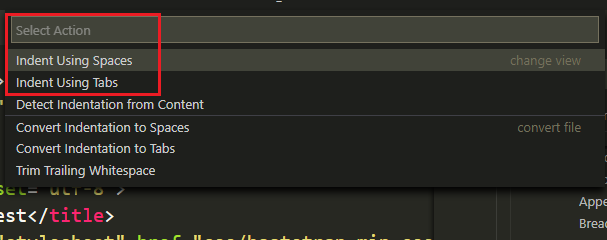
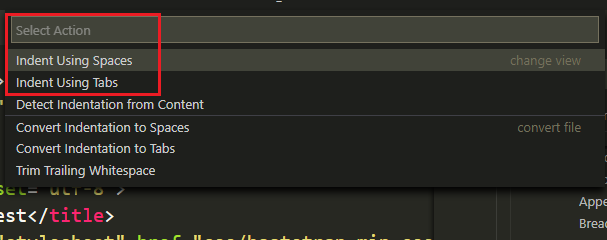
1) В чем разница между отступами "indent using spaces" и "indent using tabs"
Я думал, что "indent using spaces" задает отступ пробела, типа пробел нажал и на указанное количество символов получил отступ, и соответственно в случае с "indent using tabs" - отступает на указанное количество символов при нажатии Tab.
Но по факту, не важно указывай например значение 4 у "indent using spaces" или "indent using tabs", данный отступ в 4 символа будет только по нажатию на Tab, спрашивается зачем тогда "indent using spaces" ?



2) Поставил плагин для VUE vetur, по итогу при сохранении он форматирует код не совсем так как нужно, например
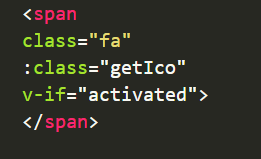
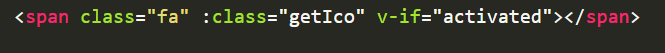
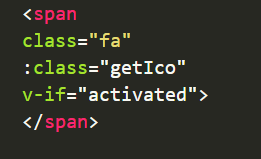
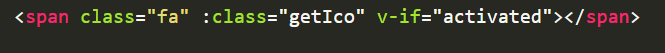
нужно чтобы каждый атрибут тега были на разных строках, но при форматировании все атрибуты автоматически становятся в одну строку.
До форматирования, как я хочу:

После форматирования, как не нужно:

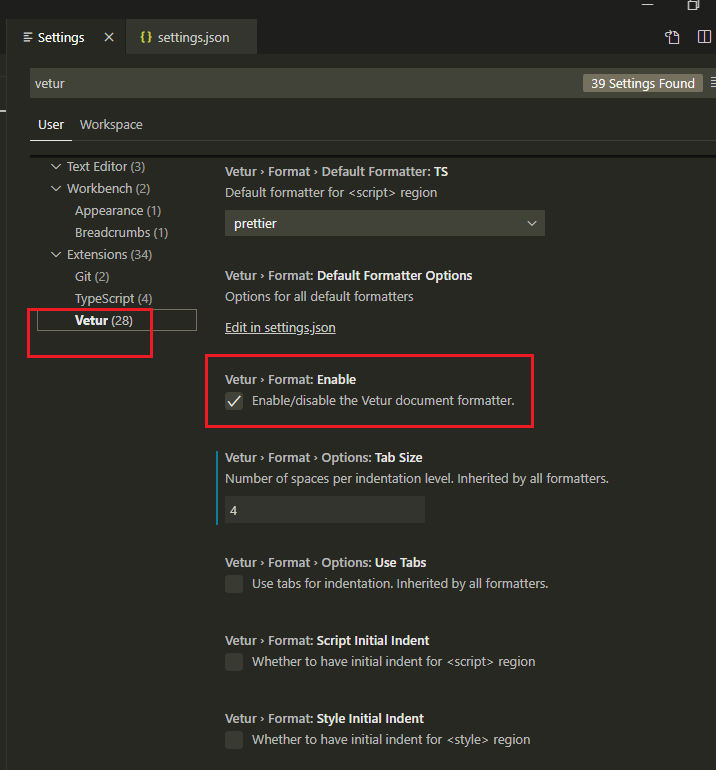
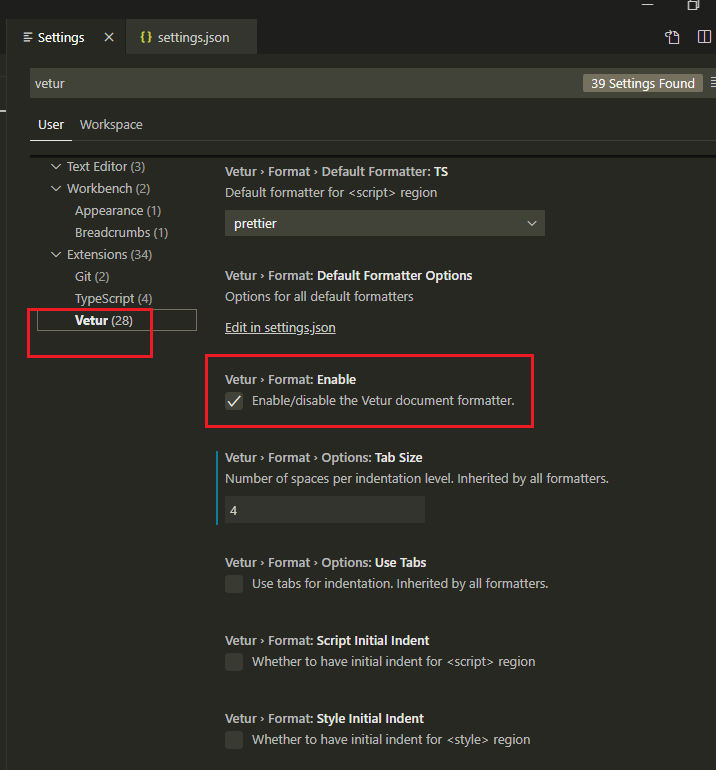
Можно конечно полностью отключить форматирование в настройке vetur (как на скриншоте ниже), но тогда та же табуляция не будет работать. По этому полностью от форматирования отказываться не хотелось бы - только чтобы каждый атрибут тега был на новой строке.