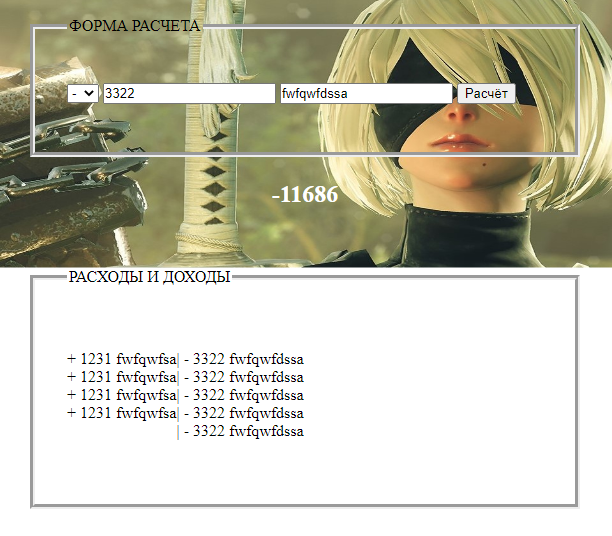
Как удалять строки с таблицы внизу (знак число слово) по нажатию на них или другим способом, чтобы при этом сумма менялась (она по центру белым цветом)?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="wrapper.css" />
</head>
<body>
<fieldset>
<legend>ФОРМА РАСЧЕТА</legend>
<select id="select">
<option value="+">+</option>
<option value="-">-</option>
</select>
<input id="firstspace" type="number" oninput="this.value = this.value.replace(/\D/g, '')" />
<input id="secondspace" type="value" />
<input type="button" value="Расчёт" onClick="copypast()" />
</fieldset>
<h2><p class="colortext" align="center" id="result"></p></h2>
<fieldset>
<legend>РАСХОДЫ И ДОХОДЫ</legend>
<div class="wrapper">
<div class="wrapper__elem">
<p align="left" id="plusRes"></p>
</div>
<div class="wrapper__elem">
<p align="right" id="minusRes"></p>
</div>
</div>
</fieldset>
<script src="code.js"></script>
</body>
</html>
const defaultNumber = 0;
document.querySelector('#result').textContent = defaultNumber;
function copypast() {
// Два инпута
let firstInputVal = document.querySelector("#firstspace").value;
let secondInputVal = document.querySelector("#secondspace").value;
// Блоки с текстом
let plusRes = document.querySelector('#plusRes');
let minusRes = document.querySelector('#minusRes');
// Select
let selectVal = document.querySelector('#select').value;
// Result
let result = document.querySelector('#result');
if (document.querySelector('#select').value === '+') {
plusRes.innerHTML += `${selectVal} ${firstInputVal} ${secondInputVal}<br>`;
result.textContent = eval(`${firstInputVal} + ${result.textContent}`);
} else {
minusRes.innerHTML +=" "+` | ${selectVal} ${firstInputVal} ${secondInputVal}<br>`;
result.textContent = eval(`${result.textContent} - ${firstInputVal}`);
}
}