Добрый день. Есть следующая конструкция:
<div class="row">
<div class="col-lg-4 short">
<h2>Заголовок</h2>
<ul>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
</ul>
</div>
<div class="col-lg-4 short">
<h2>Заголовок</h2>
<ul>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
</ul>
</div>
<div class="col-lg-4 short">
<h2>Заголовок</h2>
<ul>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
</ul>
</div>
<div class="col-lg-4 short">
<h2>Заголовок</h2>
<ul>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
</ul>
</div>
<div class="col-lg-4 short">
<h2>Заголовок</h2>
<ul>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
</ul>
</div>
<div class="col-lg-4 short">
<h2>Заголовок</h2>
<ul>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
</ul>
</div>
</div>
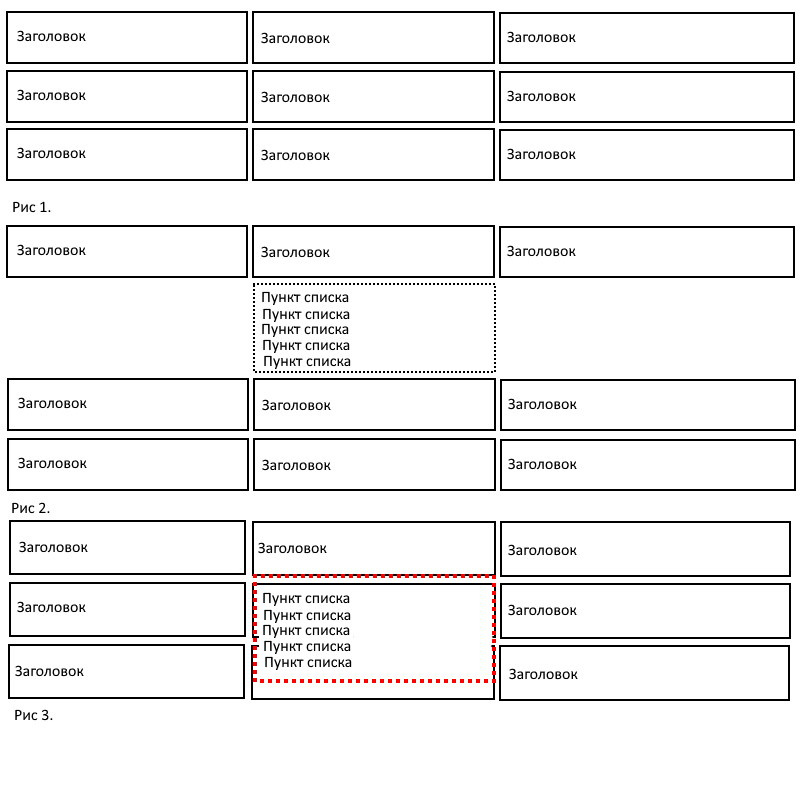
Сейчас все это дело выглядит следующим образом:
Пользователю виден только заголовок списка. Если происходит onmouseenter на блок, то блок увеличивается в размерах вертикально. Если сделать onmouseleave, то возвращается в прежние размеры. Размеры блока регулируются при помощи js, который вычисляет размеры, на которые надо увеличить блок, плюс в зависимости от ширины экрана добавляет коэффициенты поправки, которые правильно разворачивают блок на разных устройствах. При этом, соседние блоки визуально тоже изменяются в размерах, как показано на рис 1 и рис 2. но фактически их размеры не меняются.

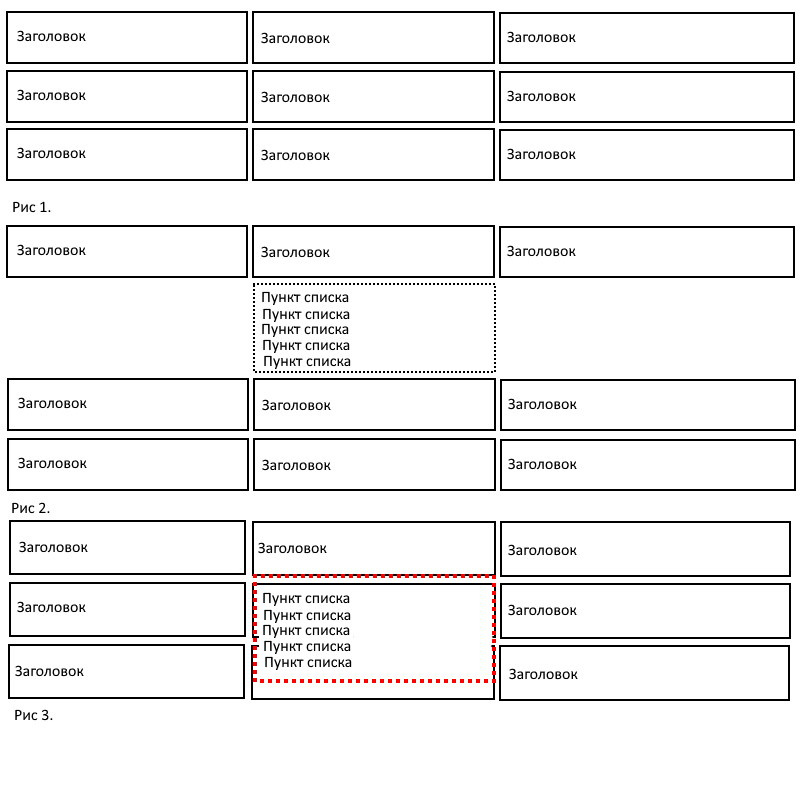
Что я хочу сделать:
Я хочу изменять размеры блока при наведении мыши вертикально вниз, при этом не затрагивая соседние блоки. Список который должен отобразиться должен накрыть нижний блок, как показано на рисунке 3. Хочу сделать это без js, т.к. знаю, что в связке css+html реально можно это сделать, но мое сознание никак не может достичь желаемого результата.
Заранее большое спасибо всем, кто поможет мне ликвидировать безграмотность.