Переписываю свой старый проект на Redux, с которым недавно познакомился, весь функционал, который у меня был связан с апи (я подключил redux-thunk) я переписал и он работает, только одно НО. Экшен, связанный с loading, не вызывается, состояние в редюсере с loading: false не меняется на true, при любом ререндере, возможно ли это быть из-за того что у меня в разных редюсерах разные loading? Хотя ни один из них не работает. У меня не срабатывает экшен SET_LOADING. Вот код одного из редюсеров:
import Types from '../types';
const INITIAL_STATE = {
movieData: {},
trailer: {},
error: false,
loading: false
};
const mediaReducer = (state = INITIAL_STATE, action) => {
switch (action.type) {
case Types.GET_MOVIE_DATA:
return {
...state,
movieData: action.payload,
loading: false
};
case Types.GET_TRAILER:
return {
...state,
trailer: action.payload
};
case Types.GOT_ERROR:
return {
...state,
error: true,
loading: false
};
case Types.SET_LOADING:
return {
...state,
loading: true // должен на true поменятся, но он не вызывается
};
default:
return state;
}
};
export default mediaReducer;
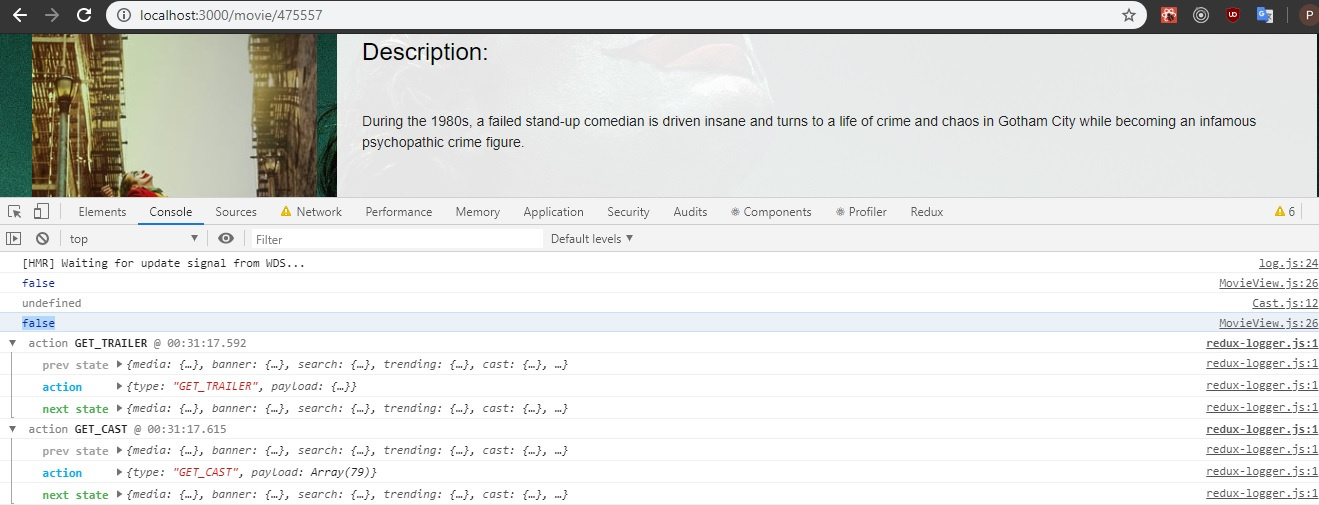
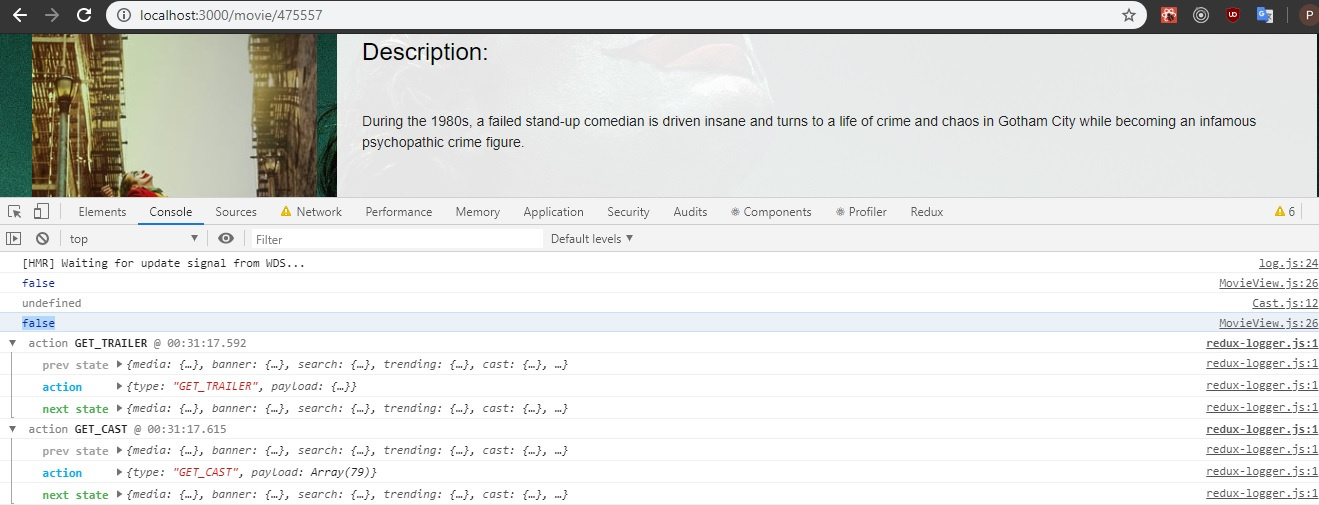
redux-logger middleware: не видит вызова этого экшена как и вывод в консоль значения:

Вот код экшена:
import Types from '../types';
import MovieService from '../../services/movie-service';
const {
getMediaById,
} = new MovieService();
export const getMovieData = movieId => async dispatch => {
try {
setLoading(); // вот вызов
const data = await getMediaById(movieId, 'movie');
dispatch({
type: Types.GET_MOVIE_DATA,
payload: data
});
} catch (error) {
dispatch({
type: Types.GOT_ERROR,
payload: error.response.statusText
});
}
};
const setLoading = () => {
return { type: Types.SET_LOADING };
}; /// вот код экшена, который не срабатывает, он у меня вызывается сверху, может его надо как-то по-другому вызывать?