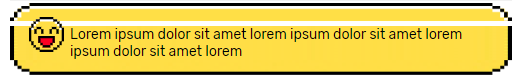
Нужно сделать такое:

Если есть библиотеки для такого, то вообще класс.
Если нет, и придется писать все вручную, то вот принцип работы:
фон состоит из нескольких частей - шапки, подвала и однопиксельной линии, которая по repeat-y повторяется нужное количество раз по мере увеличения строк текста. Шапка и подвал крепятся к элементу текста псевдоэлементами before и after. Проблема в том, что у шапки при изменении экрана уменьшается ширина и, соответственно, пропорционально уменьшается высота, следом появляется зазор между псевдоэлементом и элементом текста. Вот такой трабл. Как решить?
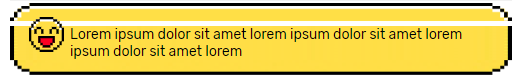
UPDATE:
Вот такой вот зазорчик появляется.