Проблема вот в чем!!
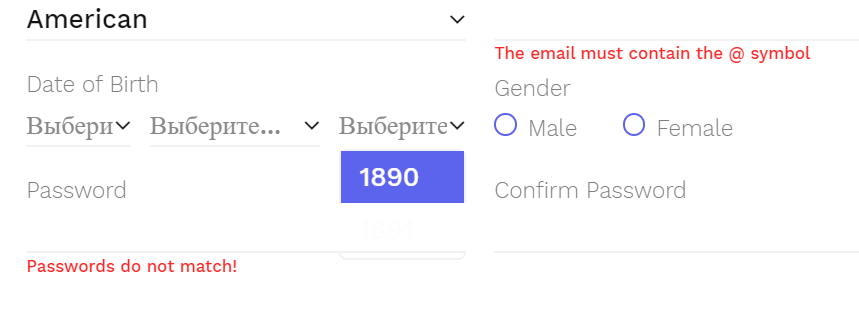
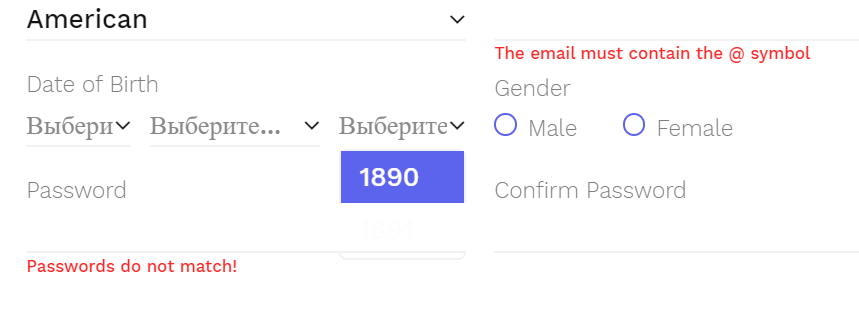
Сделал анимирование input в поле регистрации, вот простенькая анимация
.line-1-1 {
animation-duration: 1s;
animation-fill-mode: both;
animation-name: line;
}
.line-1-2 {
animation-duration: 2s;
animation-fill-mode: both;
animation-name: line;
}
.line-2-1 {
animation-duration: 2.5s;
animation-fill-mode: both;
animation-name: line;
}
.line-2-2 {
animation-duration: 3.5s;
animation-fill-mode: both;
animation-name: line;
}
.line-3-1 {
animation-duration: 4.5s;
animation-fill-mode: both;
animation-name: line;
}
.line-3-2 {
animation-duration: 5.5s;
animation-fill-mode: both;
animation-name: line;
}
.line-4-1 {
animation-duration: 6.5s;
animation-fill-mode: both;
animation-name: line;
}
.line-4-2 {
animation-duration: 7.5s;
animation-fill-mode: both;
animation-name: line;
}
@keyframes line {
from {
opacity: 0;
}
50% {
opacity: 0;
}
to {
opacity: 0.99;
}
}
Проблема заключается в том,что select (см.фото) когда выезжает, становится под input

Я понимаю,что это происходит, из за того что я input поставил opacity, но в том случае когда я ставлю opacity select выше чем у input ничего не происходит.