Привет всем!
Делаю двойной слайдер для проекта:
здесь
Вот как он выглядит:

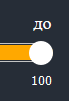
Обратите внимание на правый край слайдера:

Активный трек (полоска оранжевая) находится под кнопкой - ползунком. И это хорошо.
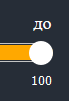
Но как только я начинаю использовать правый ползунок, положение активного трека меняется - он теперь примыкает к ползунку:

Мне же надо, чтобы при движении правого ползунка активный трек оставался под ним, а не примыкал к нему.
Что я делаю не так?
Буду очень признателен за подсказку. Замучился в попытках разобраться.
P.S. Ещё буду признателен, если объясните, как сделать так: если какой-то из ползунков оказывается в позиции второго (то есть они совпадают), то движение дальше невозможно. То есть чтобы можно было двигать ползунок до соседа и не дальше.