Приветствую, кто силен в php помогите разобраться в небольшой проблеме.
Нужно чуть изменить в функционале mega menu от Amasty, подробнее.
Есть мега меню, в подменю основной вывод - стандартные категории с подкатегориями magento. Т.е. некоторые элементы, сайдбары, баннеры и тд и тп добавляются, но главным образом пункты меню выводятся через {{child_categories_content}}
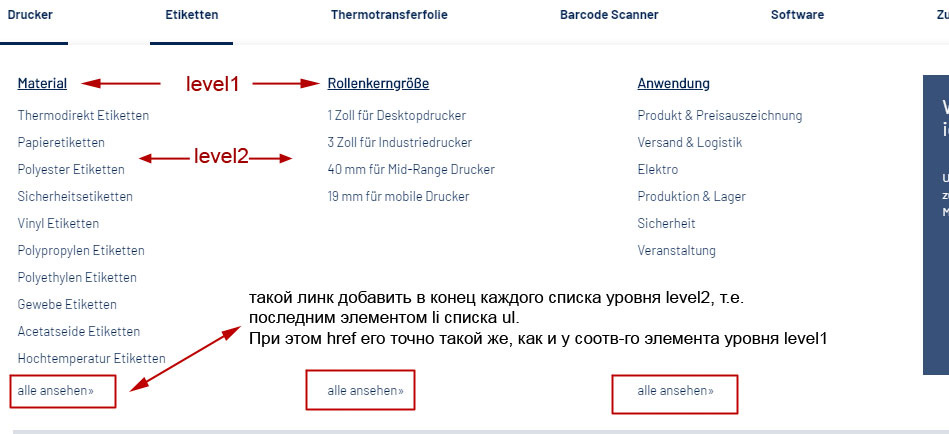
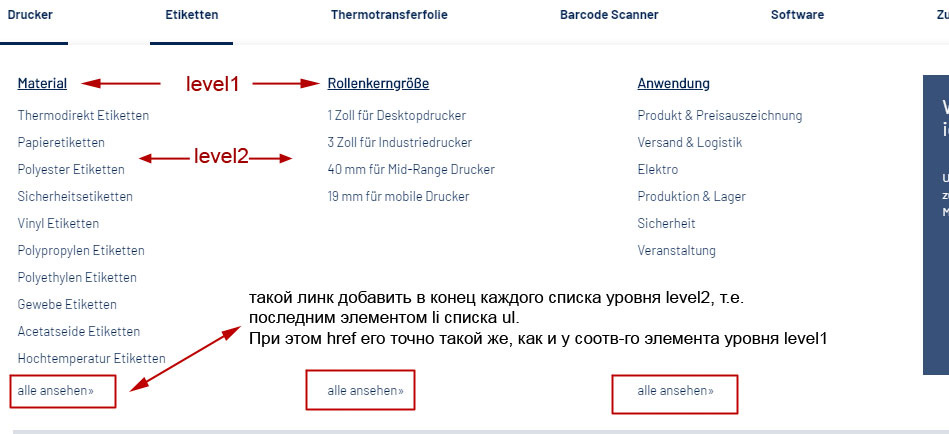
Вот как это выглядит:

И вот в конец каждого списка второго уровня надо добавить последним элементом Show all. Ссылки этих элементов дублируют элементы первого уровня (не спрашивайте, зачем это надо - руководство так желает).
Я нашел код, который отвечает за это в файле vendor/amasty/mega-menu/Block/Html/Topmenu.php - файл прилагаю целиком, там функция, отвечающая за этот вывод - getTreeHtml
Вот ее код
spoilerpublic function getTreeHtml(Node $node, $level = 1)
{
$html = '';
if ($node->hasChildren()) {
$nodesCount = $node->getChildren()->count();
$columnCount = $this->getColumnCount($node) ?: $nodesCount;
$widthClass = ($level == 1) ? (' -col-'. $columnCount) : '';
$html .= '<ul class="ammenu-item -child' . $widthClass . '" '
. ($level >= 3 ? ' style="display: none;"' : '') . '>';
if ($level == 1 && $nodesCount > $columnCount) {
$newColumnIndexes = $this->getNewColumnIndexes($nodesCount, $columnCount);
}
/** @var Node $childNode */
$counter = 1;
foreach ($node->getChildren() as $childNode) {
if ($level === 1
&& $counter !== 1
&& ($nodesCount <= $columnCount || in_array($counter - 1, $newColumnIndexes))
) {
$html .= '</ul><ul class="ammenu-item -child' . $widthClass . '">';
}
$parentDataAttr = $arrowIcon = '';
if ($childNode->hasChildren() && $level > 1) {
$parentDataAttr = 'data-ammenu-js="parent-subitem"';
$arrowIcon = ' ammenu-icon -small -down';
}
$arrowIcon = $childNode->hasChildren()
? '<span class="ammenu-arrow' . $arrowIcon . '" data-ammenu-js="submenu-toggle"></span>'
: '';
$html .= sprintf(
'<li class="ammenu-wrapper" %s>%s<a href="%s" title="%s" class="ammenu-link -level%s %s">
<span class="ammenu-wrapper">%s</span>
</a>',
$parentDataAttr,
$arrowIcon,
$this->escapeUrl($childNode->getUrl() ? : '#'),
$this->escapeHtml($childNode->getName()),
$level,
$this->getHighLightClass($childNode),
$this->escapeHtml($childNode->getName())
);
if ($childNode->hasChildren()) {
$html .= $this->getTreeHtml($childNode, $level + 1);
}
$html .= '</li>';
$counter++;
}
$html .= '</ul>';
}
return $html;
}
Собственно, добавить нужную запись в нужное место не проблема - нужно в конце функции перед последним закрывающим ul тегом добавить условие, что то вроде:
if ($level === 2) {
$html .= '<li class="ammenu-wrapper"><a href="" title="" class="ammenu-link">
<span class="ammenu-wrapper">Show all</span></a></li>';
}
Но главная проблема - как прописать адрес ссылки, чтобы он был автоматически равен адресу ссылки уровня выше?
ps. Хотел выложить код файла Topmenu.php целиком, на всякий случай, но он превысил число допустимых тут символов.
Поэтому если что вот
этот файл