1. Смена стрелки. Вам нужно в props селекта - components - передать свой компонент для переопределения. В данном случае вас интересует DropdownIndicator. Здесь более подробно о всех компонентах select.components
https://react-select.com/components, раздел - Custom Dropdown Indicator Example
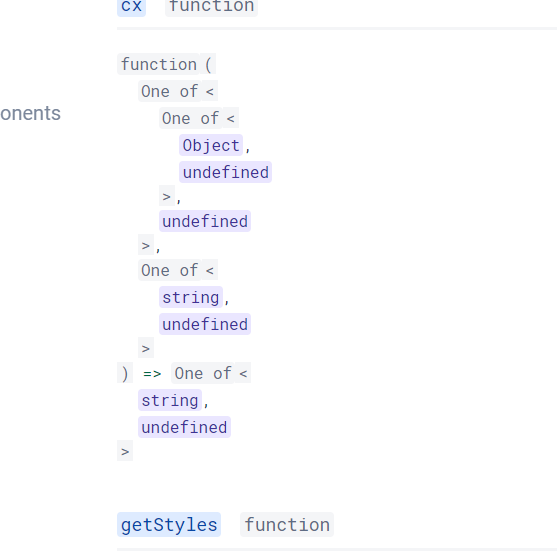
2. Записи в доках - тут подразумевается, что данная пропса может принимать ОДНО ИЗ значений - объект, строка, undefined => а возвращет ОДНО ИЗ: строка или undefined