Добрый вечер, у меня появилась проблема...
Начну по порядку, я создал динамический роутер:
{
path:'/user/:login',
name:'UserPage',
component:UserPage,
}
После чего я создал компонент
UserProfilePostsCom, который в свою очередь подгружает информацию о постах пользователя с бэкенда, и поместил я этот компонент в роутер
UserPage как подроутер и сделал его корневым, вот собсна код:
{
path:'/user/:login',
name:'UserPage',
component:UserPage,
children:[
{
path:'',
name:'UserProfilePosts',
component:UserProfilePostsCom
}
]
}
Я на всякий случай скину код компонента
UserProfilePostsCom(ну это то компонент который подгружает инфу о постах с бэка):
<template>
<div class="UserProfilePostsCont">
<div class="UserProfilePosts">
<div class="UserProfilePost" v-for="PostData in postsData" :key="PostData.id">
<hr>
<p>{{PostData.Content}}</p>
<hr>
</div>
</div>
</div>
</template>
<script>
export default{
data: function(){
return{
postsData: null
}
},
created(){
const Login = this.$route.params.login
this.$axios.post(this.$server+'getposts', {'Login': Login})
.then(resp=>{
this.postsData = resp.data.Posts
})
}
}
</script>
Ну и сам компонент
UserPage (Код сокращу так как очень большой):
<template>
<div>
<li>
<router-link to="/">Home</router-link>
</li>
<div>
<router-view/>
</div>
</div>
</template>
<script>
export default {
...
}
</script>
Итак теперь же опишу суть данной проблемы, когда я хочу зайти на страницу пользователя (зайти с помощью , то есть без полной перезагрузки страницы) и почитать его посты, то у меня не подгружается компонент
UserProfilePostsCom, вот и вопрос почему? Почему этот компонент не подгружается в если он является корневым подроутером роутера
UserPage? Что я делаю не так?
Если честно то я уже устал от данной проблемы, и никак не могу найти решение, сейчас ещё
скриншотов накидаю с
инструментов разработчика:
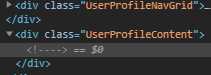
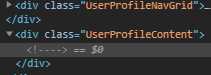
1) Этот скриншот после перехода через на главную страницу юзера, то есть без полной перезагрузки (SPA и се дела...):

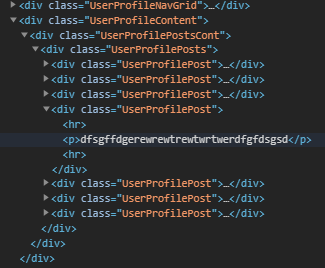
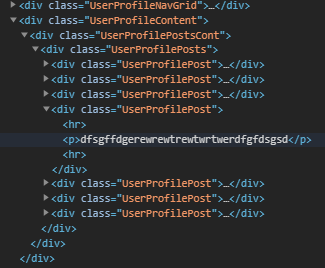
2) Тут очень странно, этот скриншот я делаю после полной перезагрузки страницы и в общем то всё работает, все посты подгружаются...

Кто-нибудь сталкивался с такой проблемой? Буду очень рад вашим ответам!