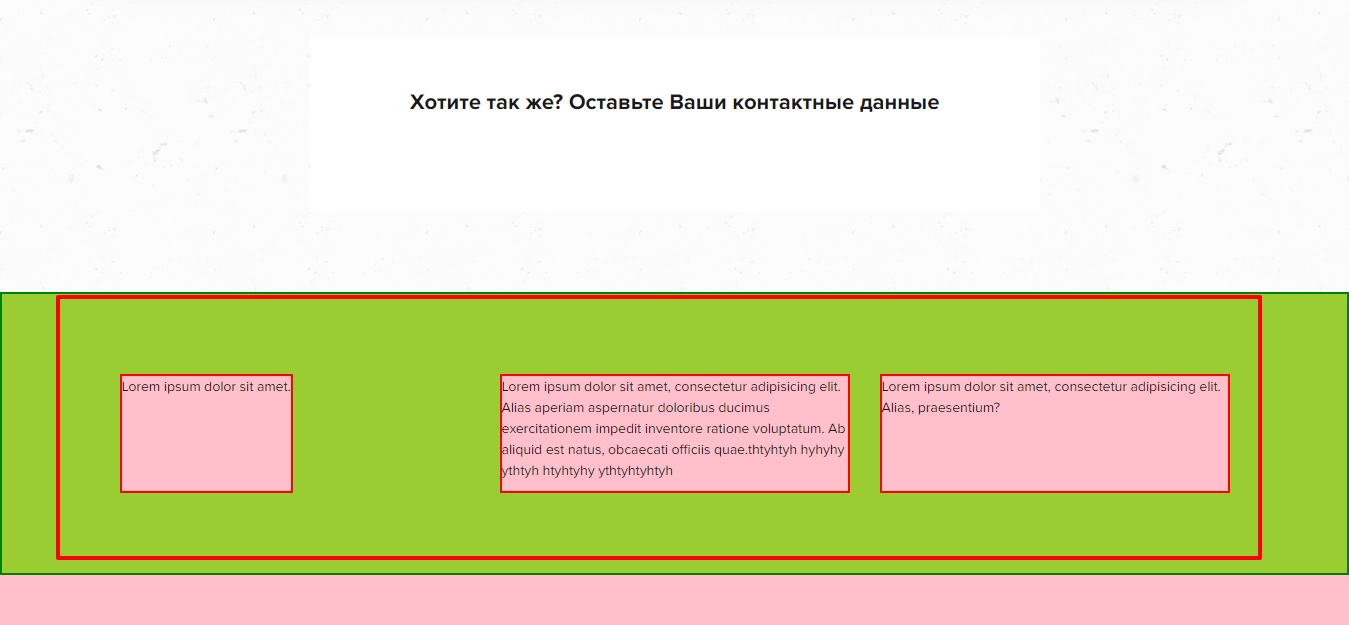
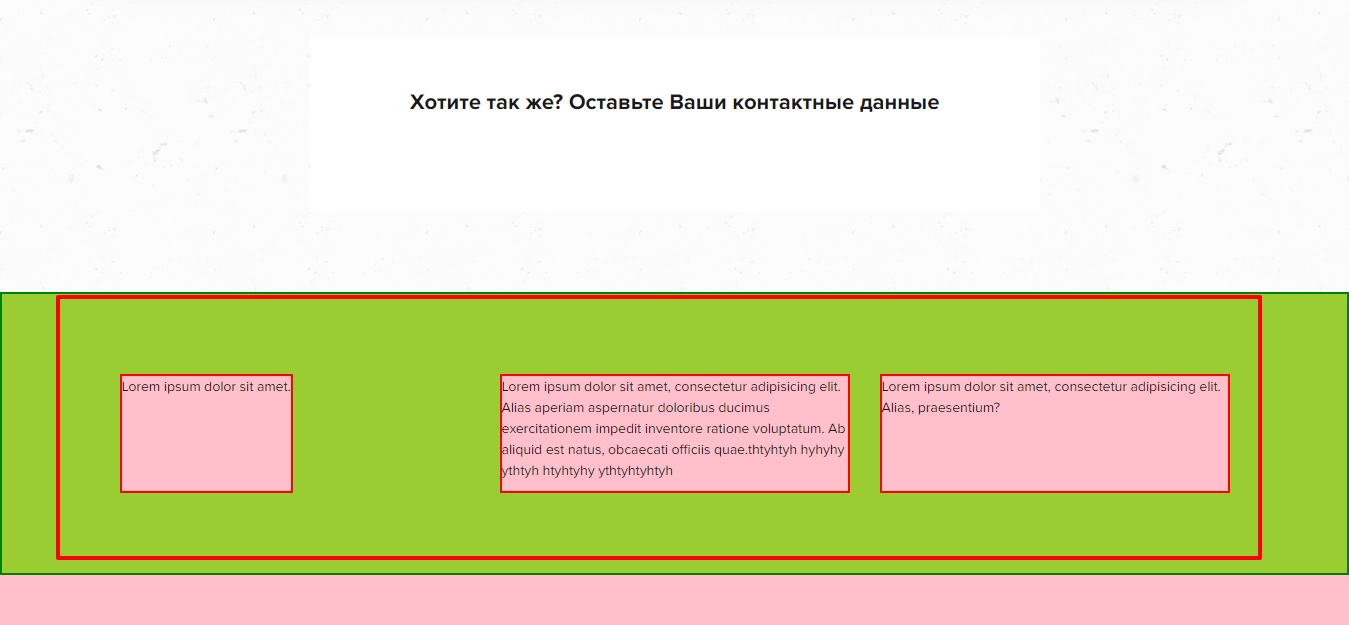
Правильно ли выравнивать блоки по высоте применяя свойство d-flex к каждой колонке (col) или есть более универсальное решение применяя свойства непосредственно к row?
<section class="test">
<div class="container">
<div class="row">
<!-- Блок1 -->
<div class="col-4 d-flex">
<div class="block">
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
<!-- Блок2 -->
<div class="col-4 d-flex">
<div class="block">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias aperiam aspernatur doloribus ducimus
exercitationem impedit inventore ratione voluptatum.
Ab aliquid est natus, obcaecati officiis quae.thtyhtyh hyhyhy ythtyh htyhtyhy ythtyhtyhtyh</p>
</div>
</div>
<!-- Блок3 -->
<div class="col-4 d-flex">
<div class="block">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias, praesentium?</p>
</div>
</div>
</div>
</div>
</section>
.block
width: 100%
padding-bottom: 10px
border: 2px solid red
background: pink
Из документации
<div class="d-flex p-2 bd-highlight" >I'm a flexbox container!</div>
Что пробовал:
1. Применяя d- flex к row - результата не дало, т.к. row изначально флекс элемент
2. Обертка колонок в класс d-flex тоже результата не принесло.
3. Классический путь решения данной задачи
родительскому элементу над блоками задается свойство flex и как результат все элементы принимают высоту самого большого блока