Вот код js:
$(".reviews-slider").slick({
infinite: true,
slidesToShow: 4,
// slidesToScroll: 1,
arrows: false,
centerMode: true
});
});
Вот html :
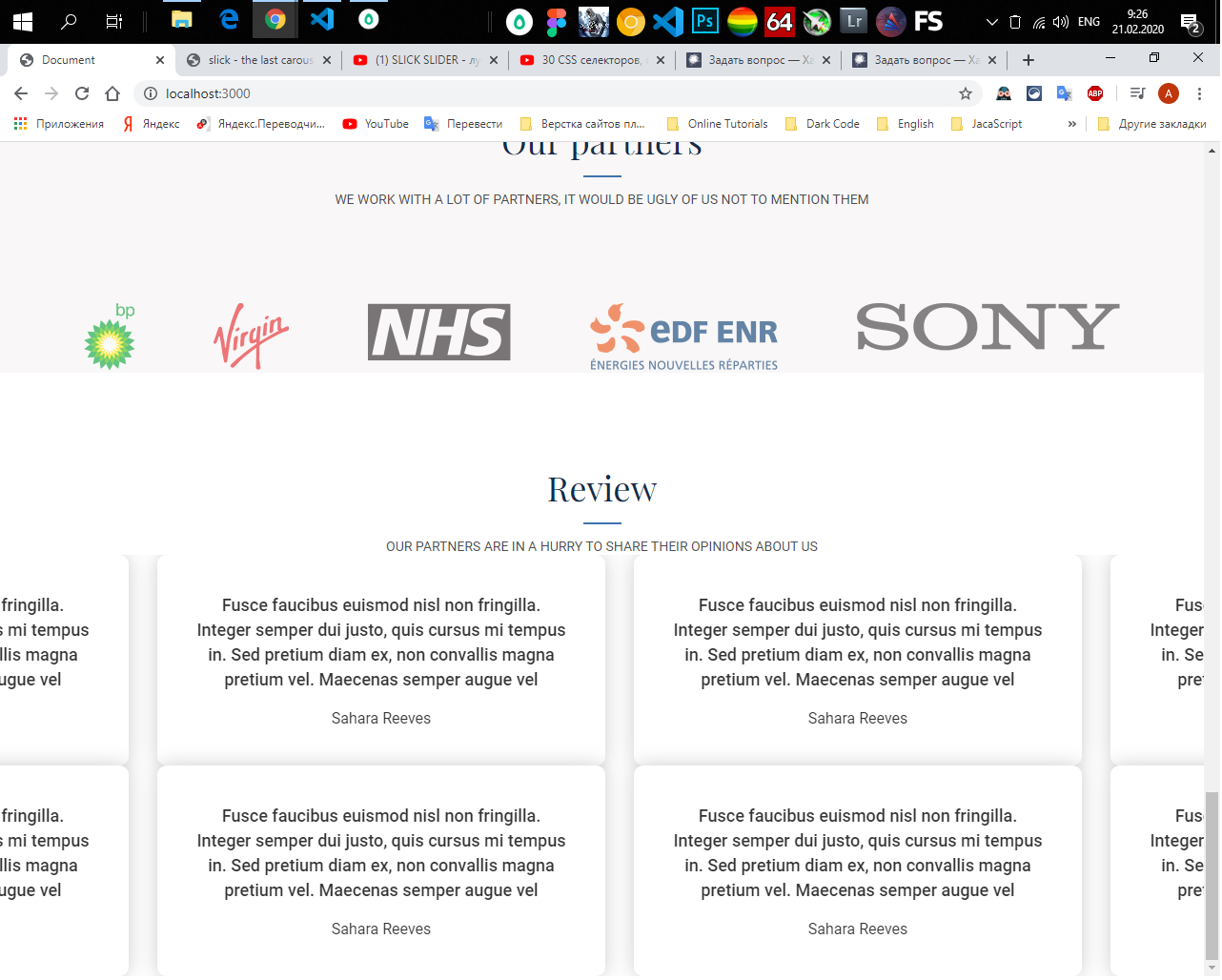
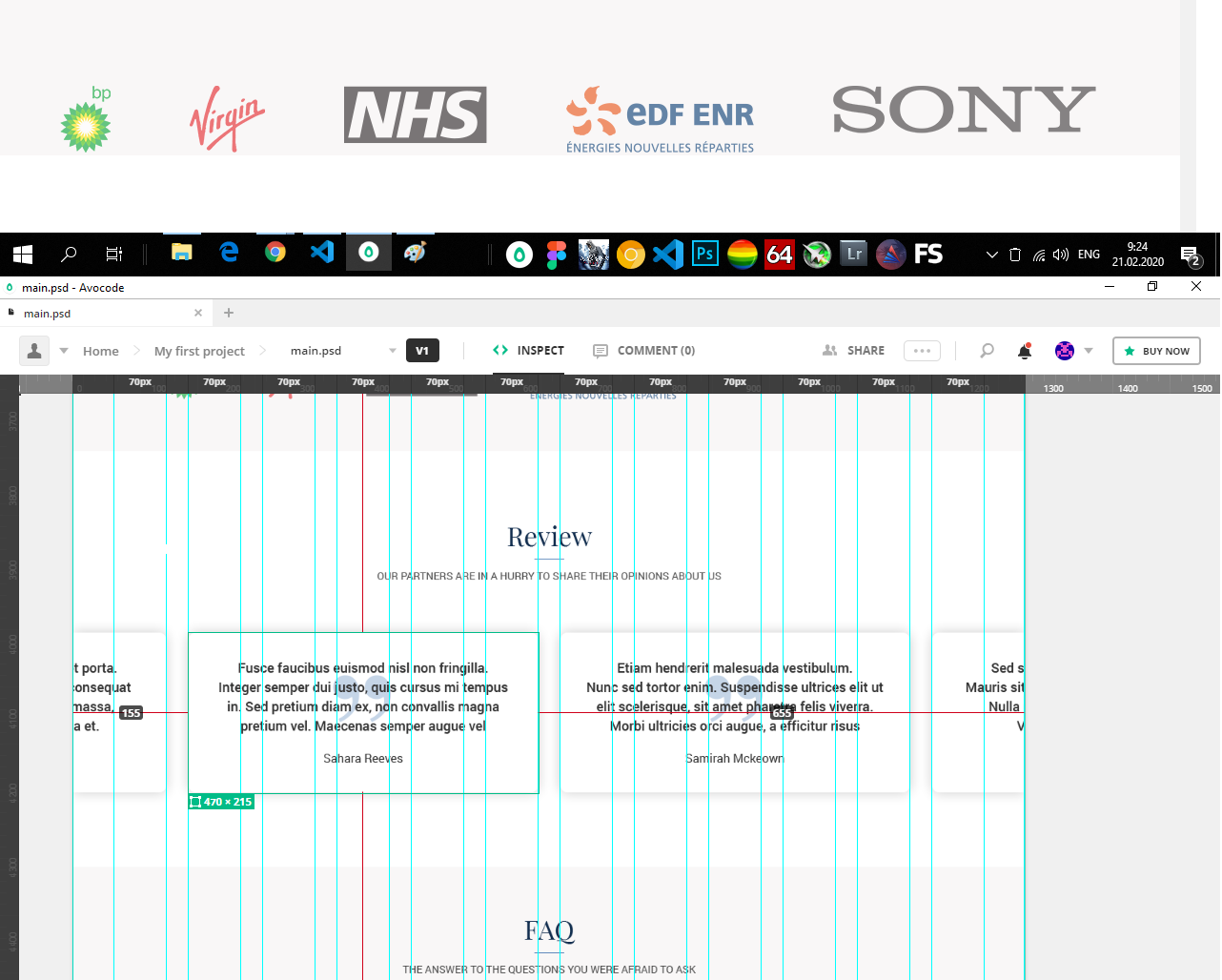
<div class="reviews-slider">
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
<div class="reviews-slider__item">
<div class="reviews-slider__item-text">
<p class="reviews-sliider__item-text-first">
Fusce faucibus euismod nisl non fringilla. Integer semper dui
justo, quis cursus mi tempus in. Sed pretium diam ex, non
convallis magna pretium vel. Maecenas semper augue vel
</p>
<p class="reviews-sliider__item-text-second">Sahara Reeves</p>
</div>
</div>
</div>