При работе с конструктором, для множества блоков, внутри которых другие дочерние блоки, что-то типа:
container general { /* общий каркас сайта */
div 1 {
}
div 2 {
section 2.1 {
content;
}
}
}
(сорри за код, в вёрстке вообще ноль)
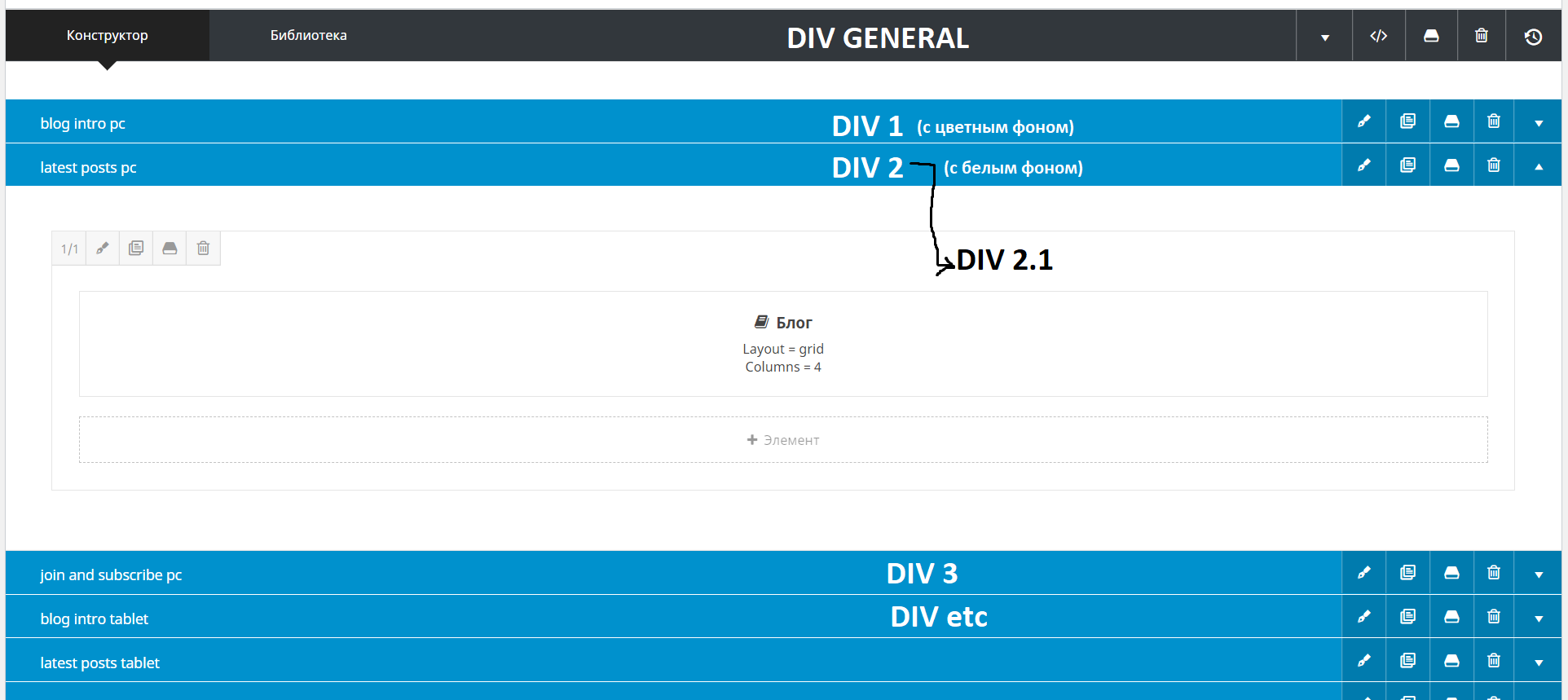
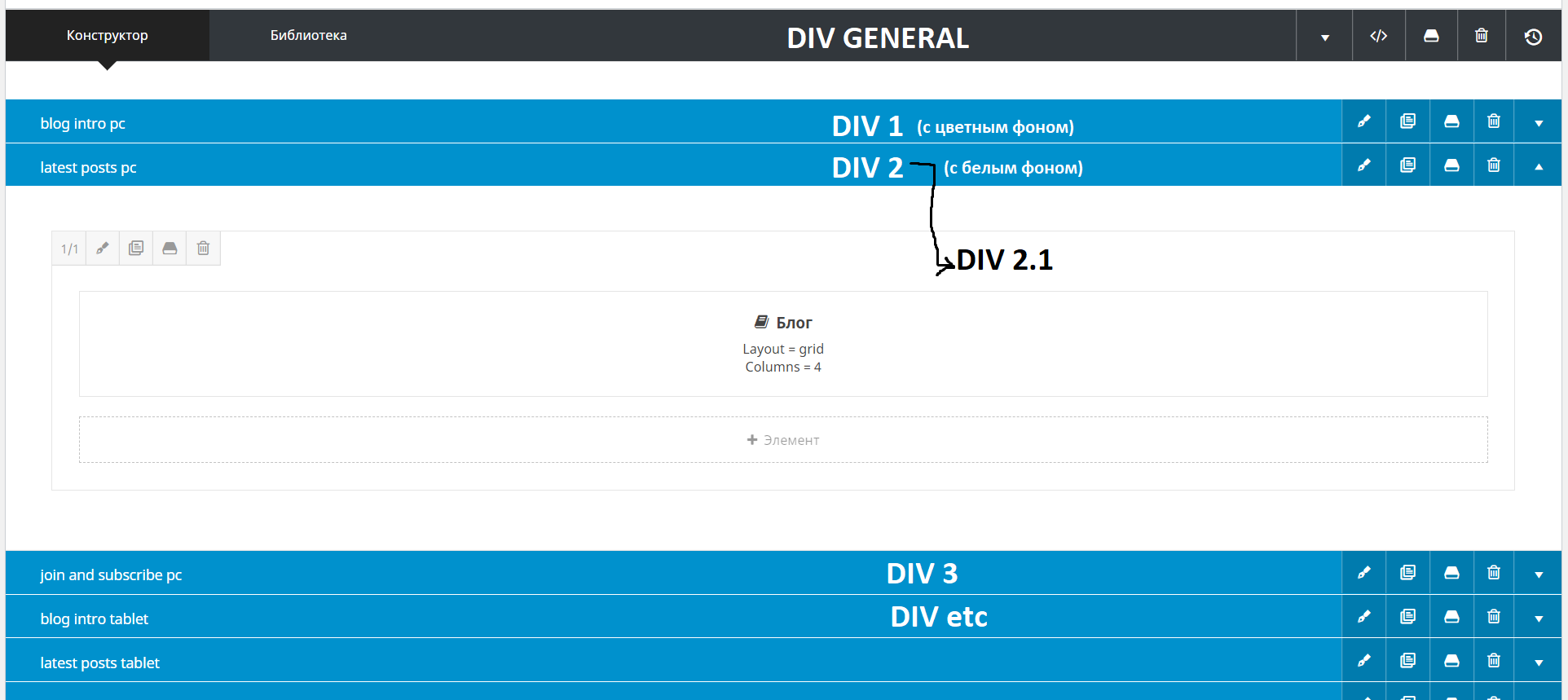
Может так нагляднее будет:

Как лучше использовать margin и padding если для любого дива на срине можно задать и то, и другое?
Приклеить ли главные дивы (div 1, div 2, div 3) друг к другу и двигать дочерние блоки/секции (1.1, 1.2...2.1, 2.2.... 3.1, 3.2)? Чем, margin'ом сверху иди padding'ом сверху? Или не трогать дочерние, а двигать главные (div 1, div 2 etc)
Извините, если вопрос не очень понятен. Я сам пытался разобраться. Читал статьи на хабре, чекал разные сайты через консоль (везде вроде используют padding). Просто когда див внутри дива, а внутри её див, то как лучше их выравнивать?
UPD.
Попробую проще сформулировать:
<block 1>
<content></content>
</block 1>
<block 2>
<content></content>
</block 2>
(вокруг белое поле)
Для block 2 задали бы margin-top или для content 2 задали бы margin-top/padding-top?