
fetch('http://localhost:8080/test.php').then(res => {
for (let [key, value] of res.headers) {
console.log(`${key} = ${value}`);
}
console.log('x-test', res.headers.get('X-Test'));
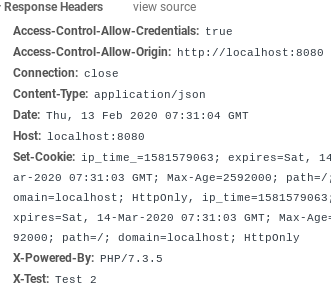
console.log('setCookie', res.headers.get('Set-Cookie'));
})content-type = application/json
x-test null
setCookie nullAccess-Control-Expose-Headers: <header-name>, <header-name>Access-Control-Expose-Headers: *.