Есть обычный контейнер с блоками. Блоки фиксированной ширины - 200 на 200.
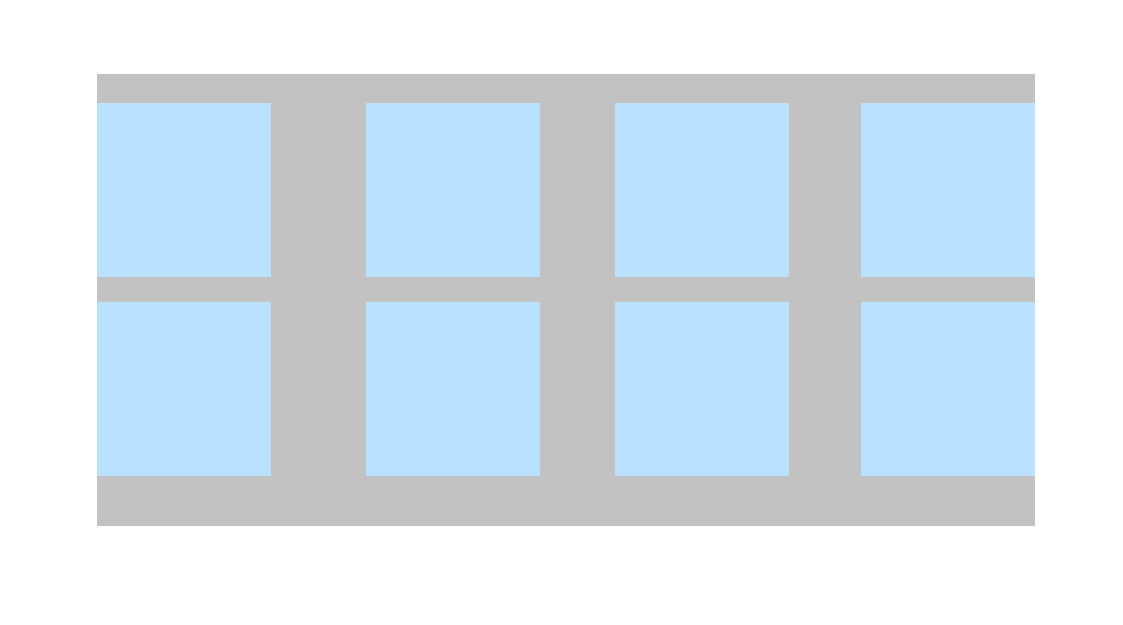
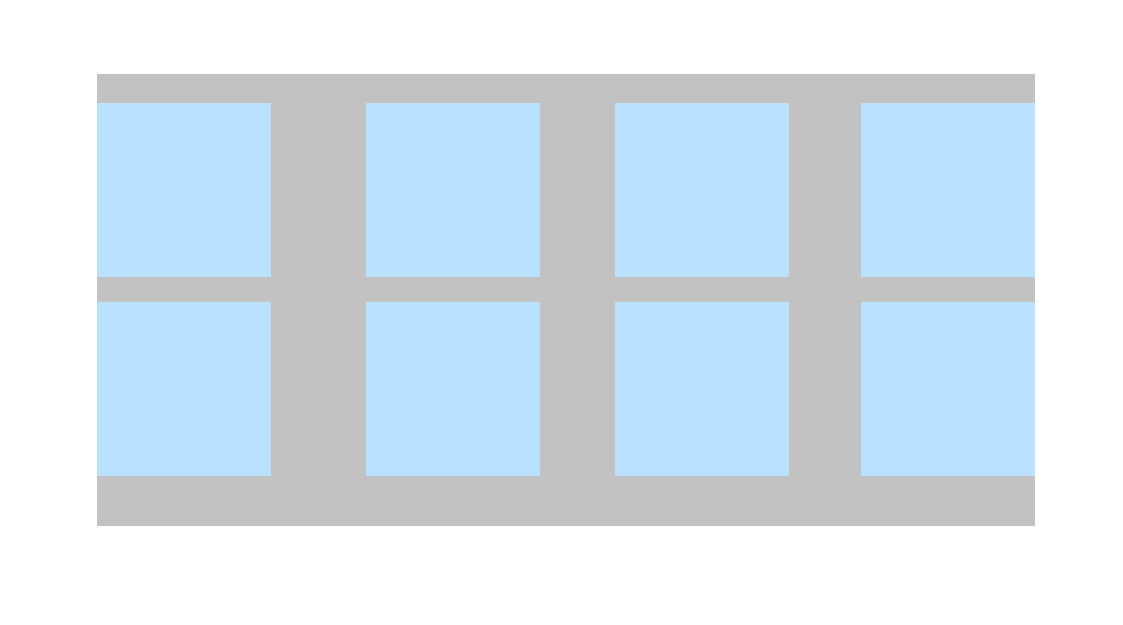
Нужно чтобы они всегда выглядели как на картинки снизу. То есть прилегали к краям родителя Вне зависимости от ширины родителя.
<div class="content">
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
</div>