Приветствую. Есть сайт на html, без админки, без ничего. Но мне прнадлбилась форма обратной связи и мне скинули
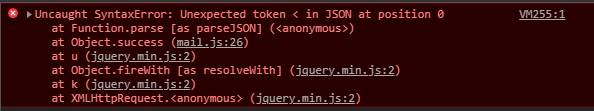
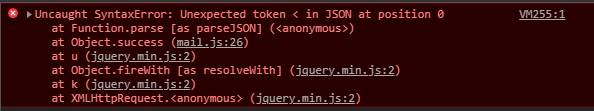
вот эту ссылку. Вроде все понятно и логично, но почему то у меня не работает и выдает такую ошибку

js, который отображается в ошибке (mail.js):
(function ($) {
$(".contact-form").submit(function (event) {
event.preventDefault();
// Сохраняем в переменную form id текущей формы, на которой сработало событие submit
let form = $('#' + $(this).attr('id'))[0];
// Сохраняем в переменные дивы, в которые будем выводить текст ошибки
let inpNameError = $(this).find('.contact-form__error_name');
let inpEmailError = $(this).find('.contact-form__error_email');
let inpTelError = $(this).find('.contact-form__error_tel');
// Сохраняем в переменную див, в который будем выводить сообщение формы
let formDescription = $(this).find('.contact-form__description');
let fd = new FormData(form);
$.ajax({
url: "/mail/php/mail.php",
type: "POST",
data: fd,
processData: false,
contentType: false,
success: function success(res) {
let respond = $.parseJSON(res);
if (respond.name) {
inpNameError.text(respond.name);
} else {
inpNameError.text('');
}
if (respond.tel) {
inpTelError.text(respond.tel);
} else {
inpTelError.text('');
}
if (respond.email) {
inpEmailError.text(respond.email);
} else {
inpEmailError.text('');
}
if (respond.attantion) {
formDescription.text(respond.attantion).css('color', '#e84a66').fadeIn();
} else {
formDescription.text('');
}
if (respond.success) {
formDescription.text(respond.success).fadeIn();
setTimeout(() => {
formDescription.fadeOut("slow");
}, 4000);
setTimeout(() => {
formDescription.text('');
}, 5000);
}
},
});
});
}(jQuery));
Как решить эту проблему?
Код формы
<form class="contact-form" id="contact-form_1" method="POST" enctype="multipart/form-data">
<p class="contact-form__description"></p>
<div class="contact-form__input-wrapper">
<input name="name" type="text" class="form-control contact-form__input contact-form__input_name" placeholder="Введите ваше имя">
<div class="contact-form__error contact-form__error_name"></div>
</div>
<br/>
<div class="contact-form__input-wrapper">
<input name="tel" type="tel" class="form-control contact-form__input contact-form__input_tel"
placeholder="Введите ваш телефон">
<div class="contact-form__error contact-form__error_tel"></div>
</div>
<br/>
<div class="contact-form__input-wrapper">
<input name="email" type="email" class="form-control contact-form__input contact-form__input_email"
placeholder="Введите ваш email">
<div class="contact-form__error contact-form__error_email"></div>
</div>
<br/>
<button class="btn contact-form__button btn-green" type="submit"> Получить прайс </button>
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="/mail/js/mail.js"></script>
</body>