Привет всем ребята столкнулся с такой проблемой делаю пунктирную линию через svg и при ресайзе окна в firefox возникает проблема с обновлением линии, а когда обновить страницу то все норм вот прикрепил:


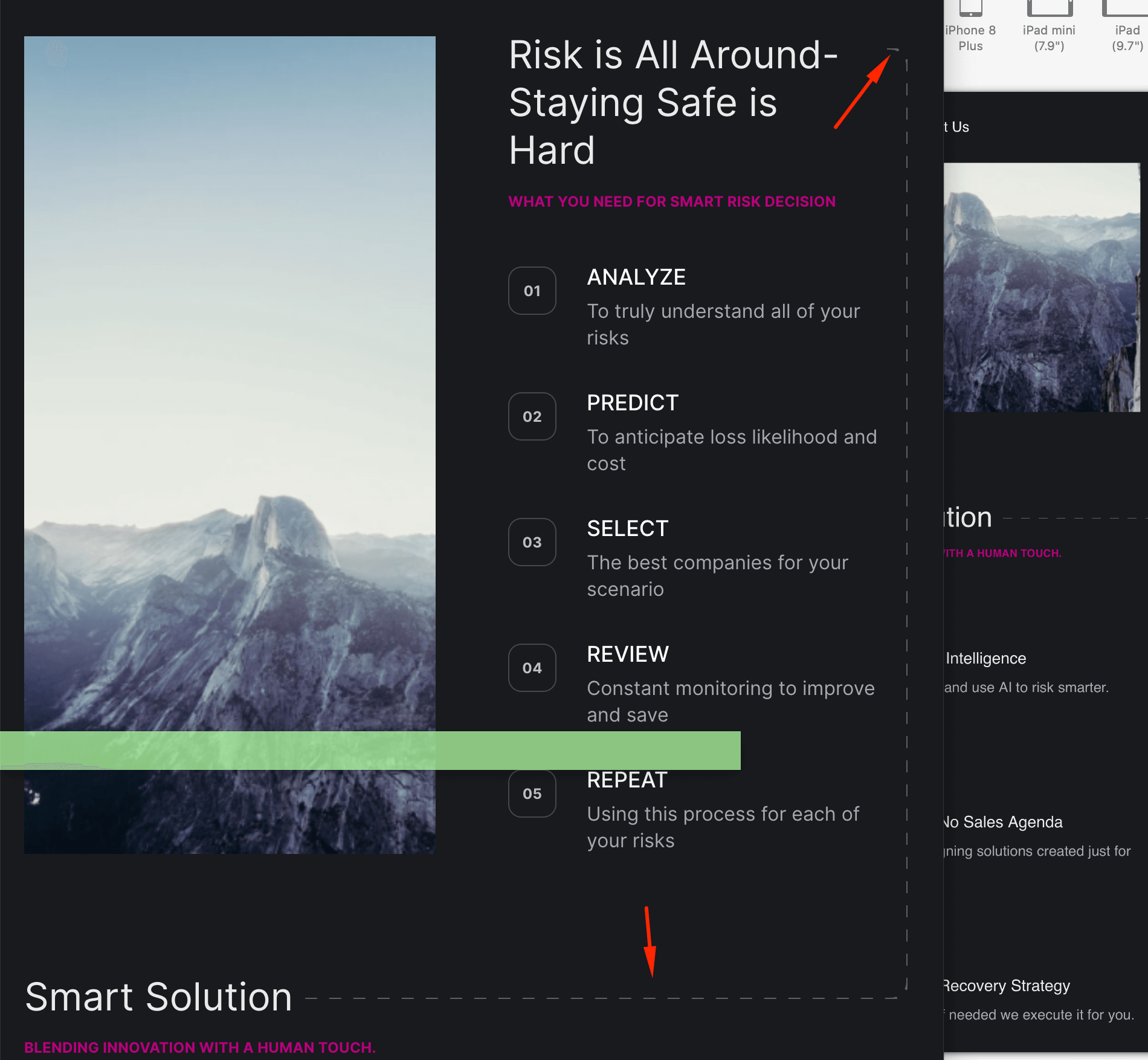
После обновления страници все норм вот

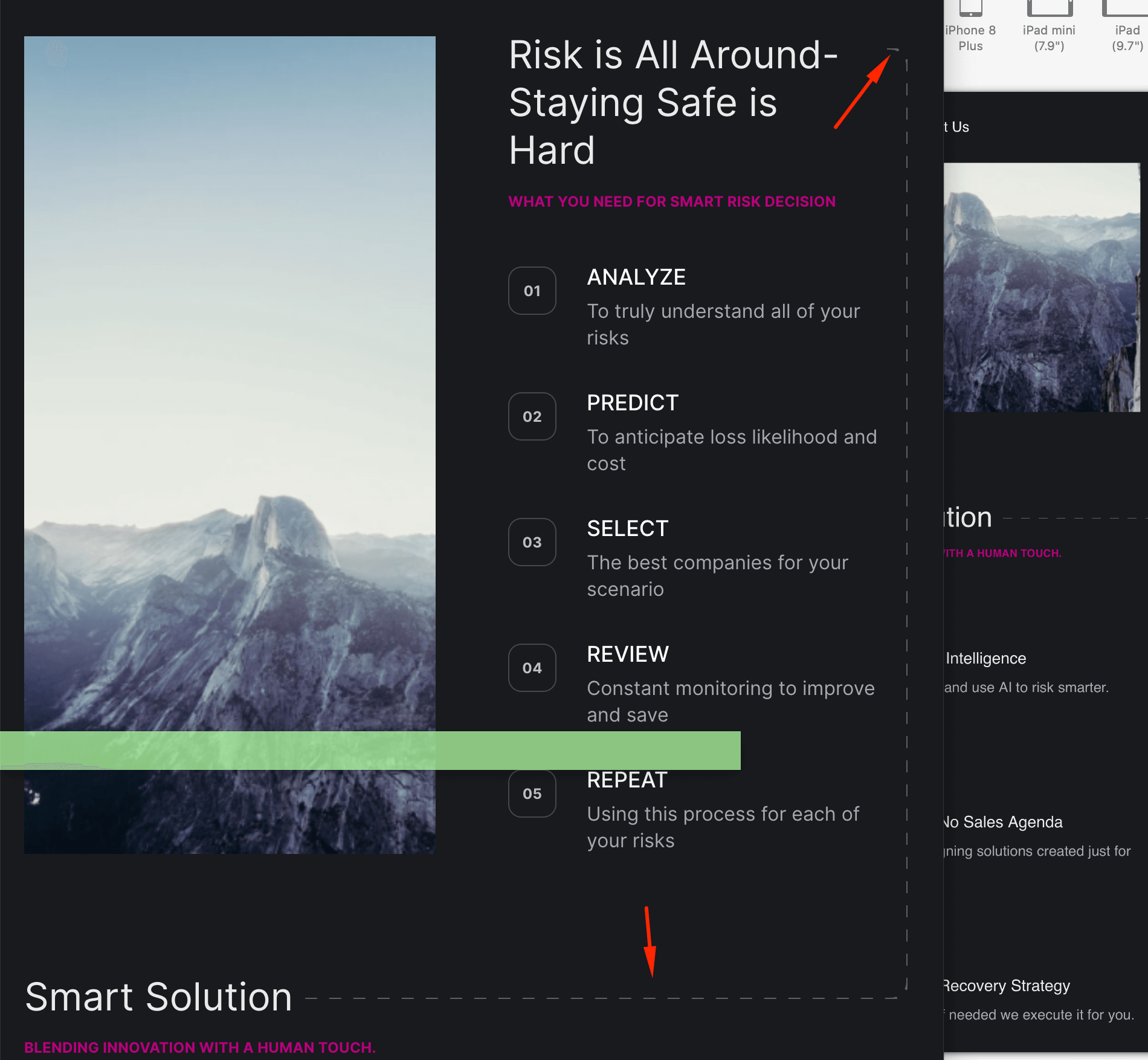
но как только изменяешь ширину такая проблема((.
Хочу отметить что при ресазинге в Safari вообще идеально все, в хроме не идеально но тоже хорошо.
Вот код:
сам компонет
<svg class="__svg-line" width="100%" height="100%" viewBox="none" preserveAspectRatio="none">
<!-- preserveAspectRatio="none" xml:space="preserve"
viewBox=" 0 0 1000 600"-->
<rect rx="14" ry="14" stroke="white" stroke-width="2" stroke-dasharray="10 10"></rect>
</svg>
$main-line-cutters-size: rem(10);
$main-line-width: 2;
$main-line-dasharray: 10 10;
$main-line-color: var(--cl-white);
$main-line-opacity: 0.3;
$main-line-radius: 14px;
:host {
position: absolute;
top: rem(10);
right: rem(10);
bottom: 0;
width: auto !important;
height: 100% !important;
}
.__svg-line {
width: 100%;
height: 100%;
opacity: $main-line-opacity;
rect {
max-width: 100%;
max-height: 100%;
width: 100%;
height: 100%;
fill: none;
stroke: white;
stroke-width: $main-line-width;
stroke-dasharray: $main-line-dasharray;
rx: $main-line-radius;
ry: $main-line-radius;
}
}
За ранее благодарен прявленый интерес к проблеме, жду ответов!


 но как только изменяешь ширину такая проблема((.
но как только изменяешь ширину такая проблема((.