Коллеги, приветствую!

Существующие правила
module.exports = {
root: true,
env: {
browser: true,
node: true
},
parserOptions: {
"parser": "babel-eslint",
"sourceType": "module",
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
"plugin:vue/essential",
"plugin:vue/strongly-recommended",
"@nuxtjs"
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
rules: {
"quotes": [2, "double", "avoid-escape"],
"camelcase": "off",
"no-multiple-empty-lines": [2, {"max": 2, "maxEOF": 0}]
}
}
Сообщение линтера
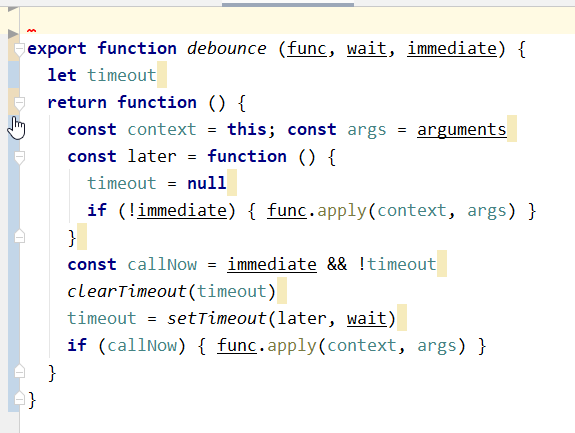
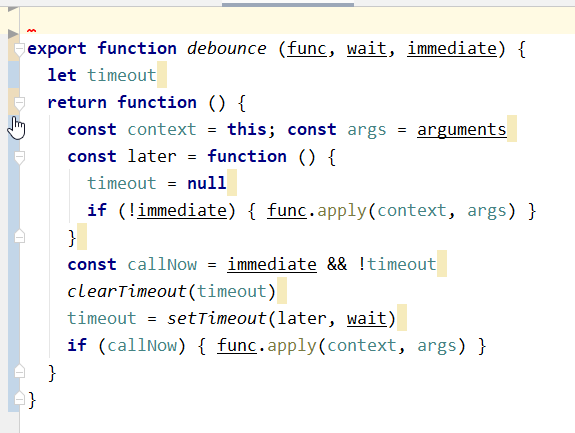
Too many blank lines at the beginning of file. Max of 1 allowed no-multiple-empty-lines
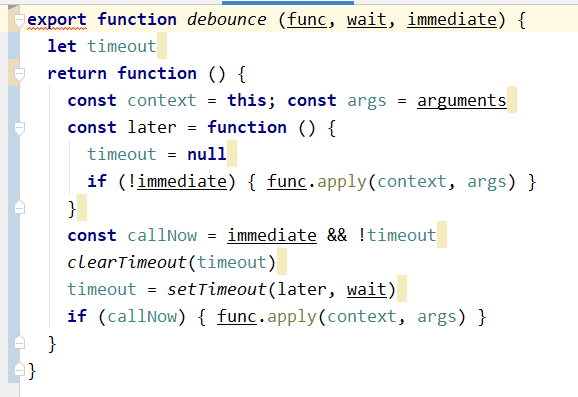
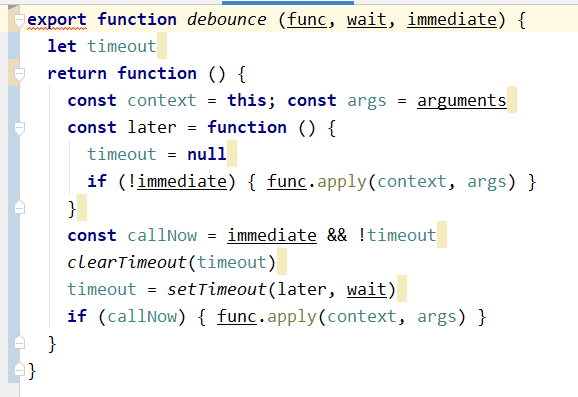
Убираю строку, появляется следующая проблема

Самое забавное, что правила двух разных проектов одинаковы, в одном проекте нет проблем, а в это есть. ))