Всем доброго времени суток! Не даёт покоя давно этот вопрос: почему вызов методов из дочернего компонента в реакте является плохим тоном? Разве это не повышает переиспользуемость и слабую связь между родителем и ребёнком?
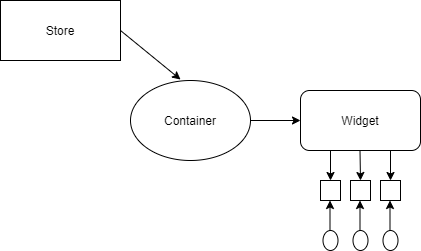
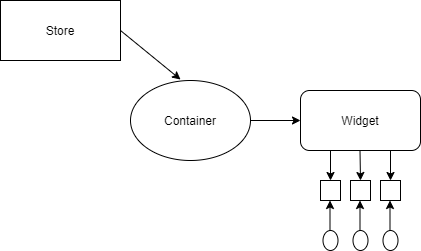
Вот, я даже схемку нарисовал

Т.е. store - доменная модель приложения организованная через redux, mobx или даже хуки+контекст тут всё ясно,
с контейнером тоже всё ясно, является связующим звеном между моделью и компонентом (Виджетом).
Самое интересное дальше. Виджет - это инкапсулированная единица интерфейса, которая по идее должна работать независимо от приложения, и начинать сразу работать при переносе её куда-либо в другое место. У него самого есть как бы провода, которые как раз контейнерный компонент подключает к модели для связи с внешним миром. Он в свою очередь состоит из простых, но в то же время самостоятельных компонентов (кружки на схемке). Общение между ними протекает через интерфейсы, собственно квадраты на рисунке (спасибо useImperativeHandle и ref, которые не рекомендуют использовать).
Источник правды всегда 1. Только самих источников не один (что не является преступлением). Для бизнес логики в модели, для графического интерфейса - в компонентах. И да, я стрелочку забыл отобразить в обе стороны между контейнером и виджетом. Так вот почему так не рекомендуется делать?:)