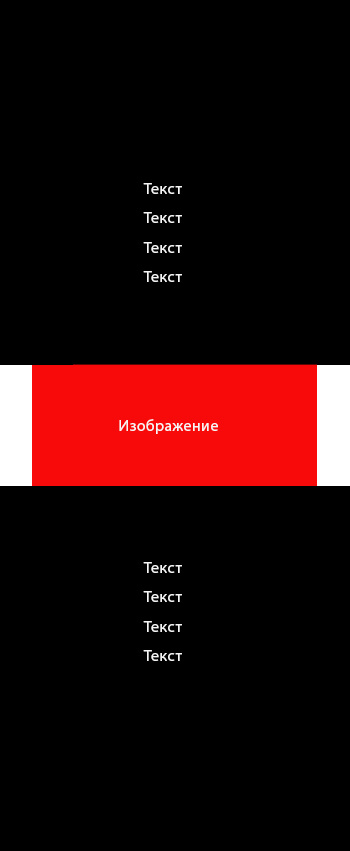
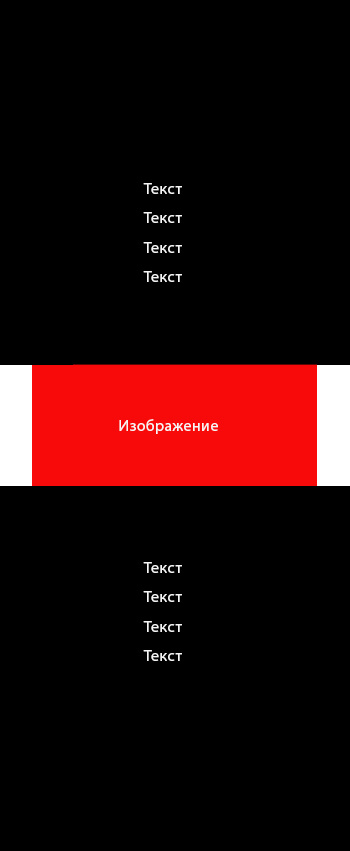
Добрый вечер, суть вопроса такова, что есть блок со списком, но при наведении он должен разделяться по полам и в центре должно появляться изображение. Выглядеть должно примерно вот так при наведении.

Уточню, что блок не просто растягивается по высоте, он именно должен разрываться.
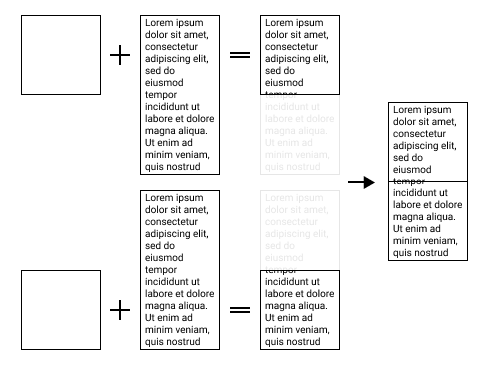
Если честно ничего не приходит в голову кроме как создать 2 одинаковы блока и при наведении растягивать их в стороны.
Если кто то сталкивался с подобным, буду благодарен за совет.