Требуется сделать web-приложение для моего wordpress сайта
https://transscreen.ru , а именно чтоб при открытии сайта пользователю отображалось предложение сохранить ярлык сайта на рабочий стол (что-то вроде PWA без офлайна).
Сразу обращаем внимание что:
- Мой сайт не работает в OFFлайне.
- Сайт по
https://developers.google.com/speed/pagespeed/insights/ показывает 45\93 балла для МОБ/ПК
Как я пытался это уже реализовать:
Я попробовал реализовать предложение пользователю добавить ярлык сайта на рабочий стол/экран по инструкции (которую мне уже тут в "Хабр Q&A" скидывали) для
Web App Manifest :
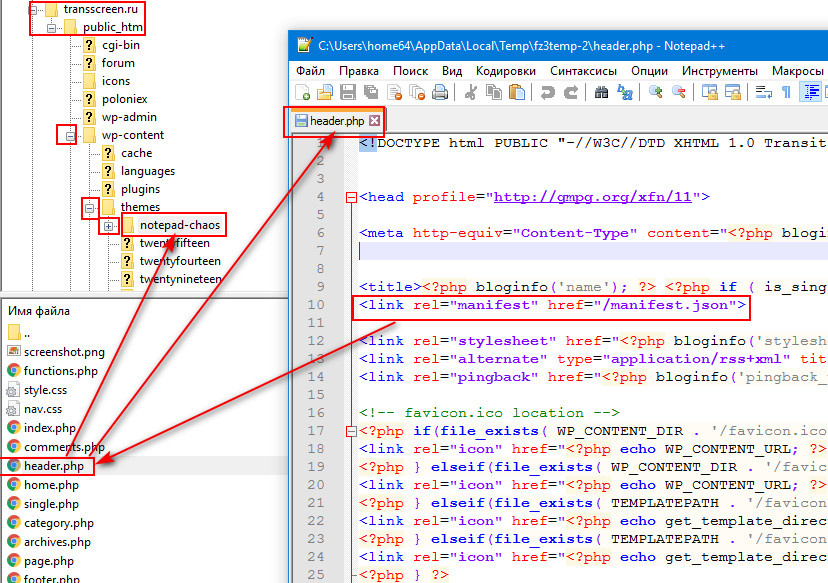
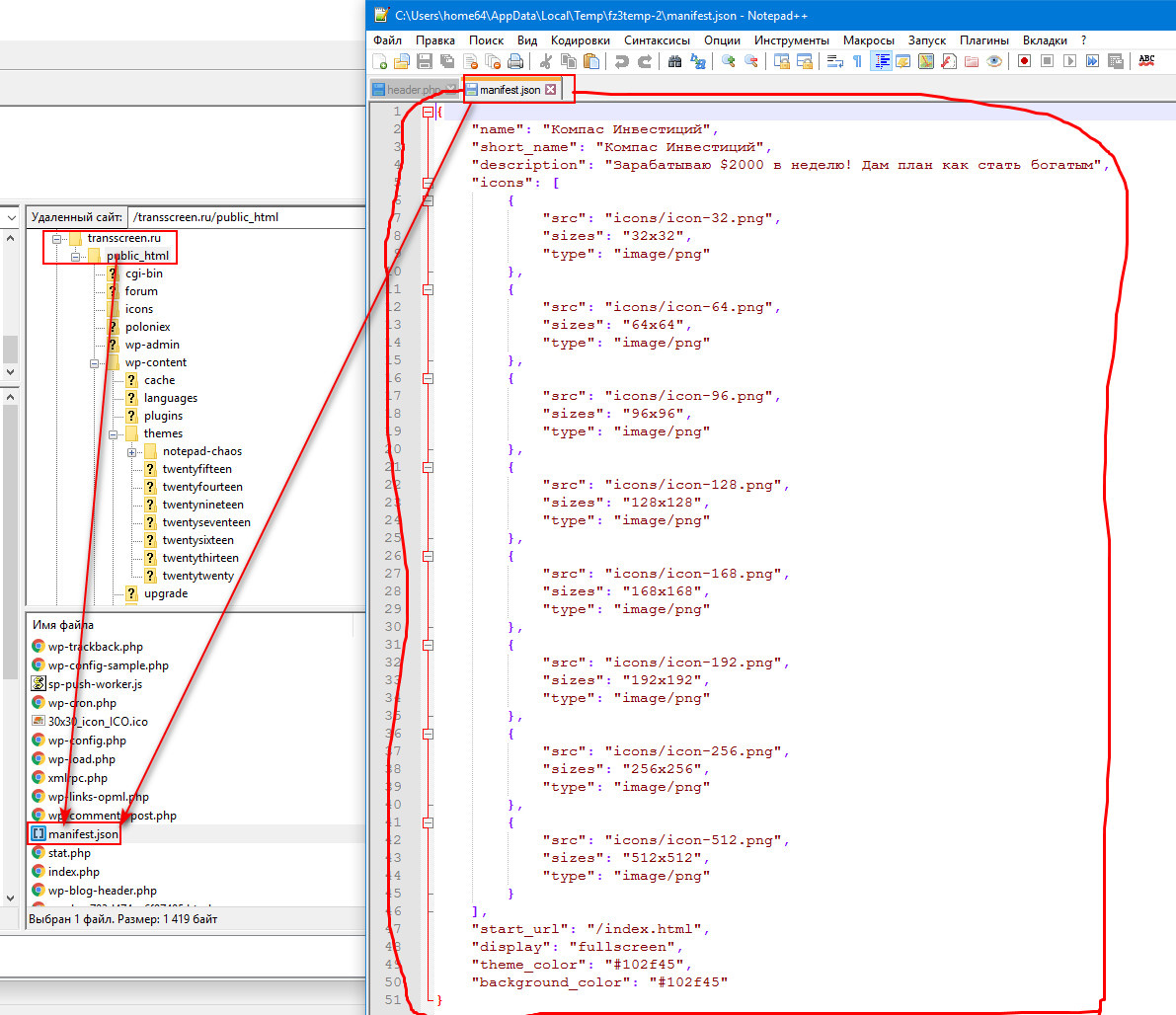
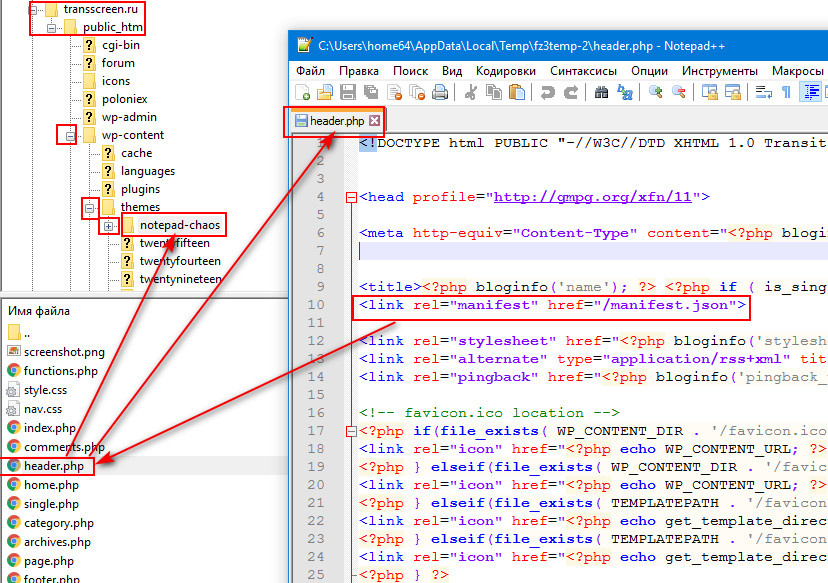
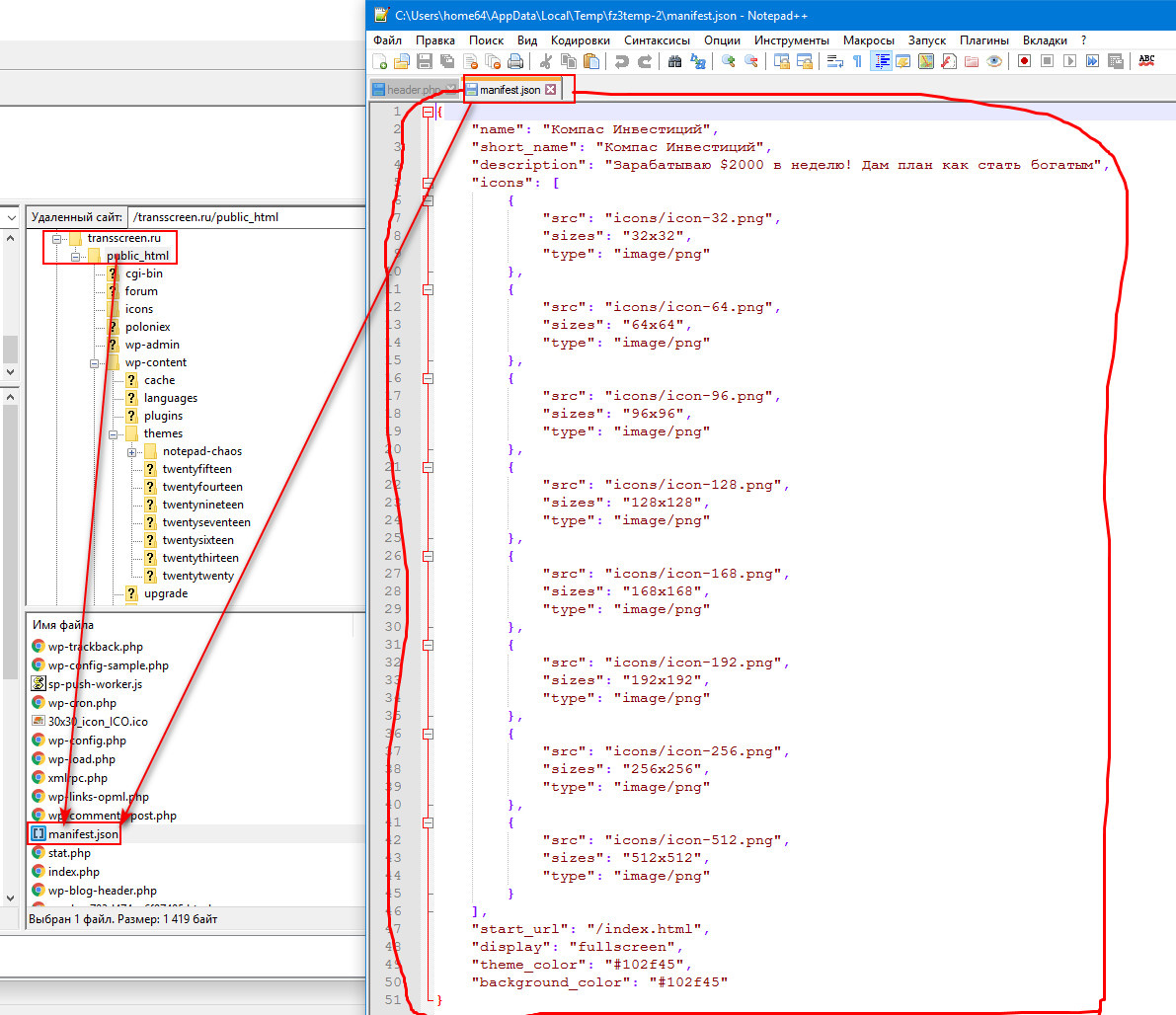
- Я создал файл манифеста manifest.json и положил файл манифеста сюда: transscreen.ru/public_html
 - В файле header.php который лежит в моей wordpress теме "notepad-chaos" я добавил в head вот это:
- В файле header.php который лежит в моей wordpress теме "notepad-chaos" я добавил в head вот это:
<link rel="manifest" href="/manifest.json">
 - Содержимое файла манифеста такое:
- Содержимое файла манифеста такое:

{
"name": "Компас Инвестиций",
"short_name": "Компас Инвестиций",
"description": "Зарабатываю $2000 в неделю! Дам план как стать богатым",
"icons": [
{
"src": "icons/icon-32.png",
"sizes": "32x32",
"type": "image/png"
},
{
"src": "icons/icon-64.png",
"sizes": "64x64",
"type": "image/png"
},
{
"src": "icons/icon-96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "icons/icon-128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "icons/icon-168.png",
"sizes": "168x168",
"type": "image/png"
},
{
"src": "icons/icon-192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "icons/icon-256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "icons/icon-512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "/index.html",
"display": "fullscreen",
"theme_color": "#102f45",
"background_color": "#102f45"
}
Вопрос:
Почему при открытии с ПК/МОБ моего сайта
https://transscreen.ru не отображается на экране устройства предложение (которое я хочу видеть) пользователю добавить ярлык сайта на рабочий стол/экран ?
В чём моя ошибка в реализации создания запроса у пользователя добавить ярлык сайта ?