Сервер
const express = require("express");
const { ApolloServer } = require("apollo-server-express");
const jwt = require("express-jwt");
require("dotenv").config();
const typeDefs = require("./schemas");
const resolvers = require("./resolvers");
const formatError = require("./errors");
const cors = require('cors');
const port = 4000;
const path = "/api";
const app = express();
const errorName = formatError.errorName;
app.use(cors());
app.use(
path,
jwt({
secret: process.env.JWT_SECRET,
credentialsRequired: false
})
);
const server = new ApolloServer({
typeDefs,
resolvers,
context: ({ req }) => ({
user: req.user,
errorName
}),
formatError: err => {
return formatError.getError(err);
}
});
server.applyMiddleware({ app, path });
app.listen({ port }, () =>
console.log(
` Server ready at http://localhost:${port}${server.graphqlPath}`
)
);
App.js
import React from 'react';
import app from './App.module.css';
import Setting from "./component/program/setting/Setting";
import Form from "./component/RegistationForm/form/Form";
import Registration from "./component/RegistationForm/registration/Registration";
import {Redirect, Route, Router} from "react-router-dom";
import {createBrowserHistory} from 'history';
import ApolloClient from 'apollo-boost';
import { ApolloProvider } from 'react-apollo'
export const customHistory = createBrowserHistory();
const client = new ApolloClient({
uri: 'http://localhost:4000/api',
});
export default class App extends React.Component {
render() {
return (
<ApolloProvider client={client}>
<Router history={customHistory}>
<div className={app.formBox}>
<Route path={'/registration'} render={() => <Registration/>}/>
<Route exact path={'/form'} render={() => <Form/>}/>
</div>
<div className={app.menuBox}>
<Route path={'/board'} render={() => <Setting/>}/>
</div>
</Router>
</ApolloProvider>
)
}
};
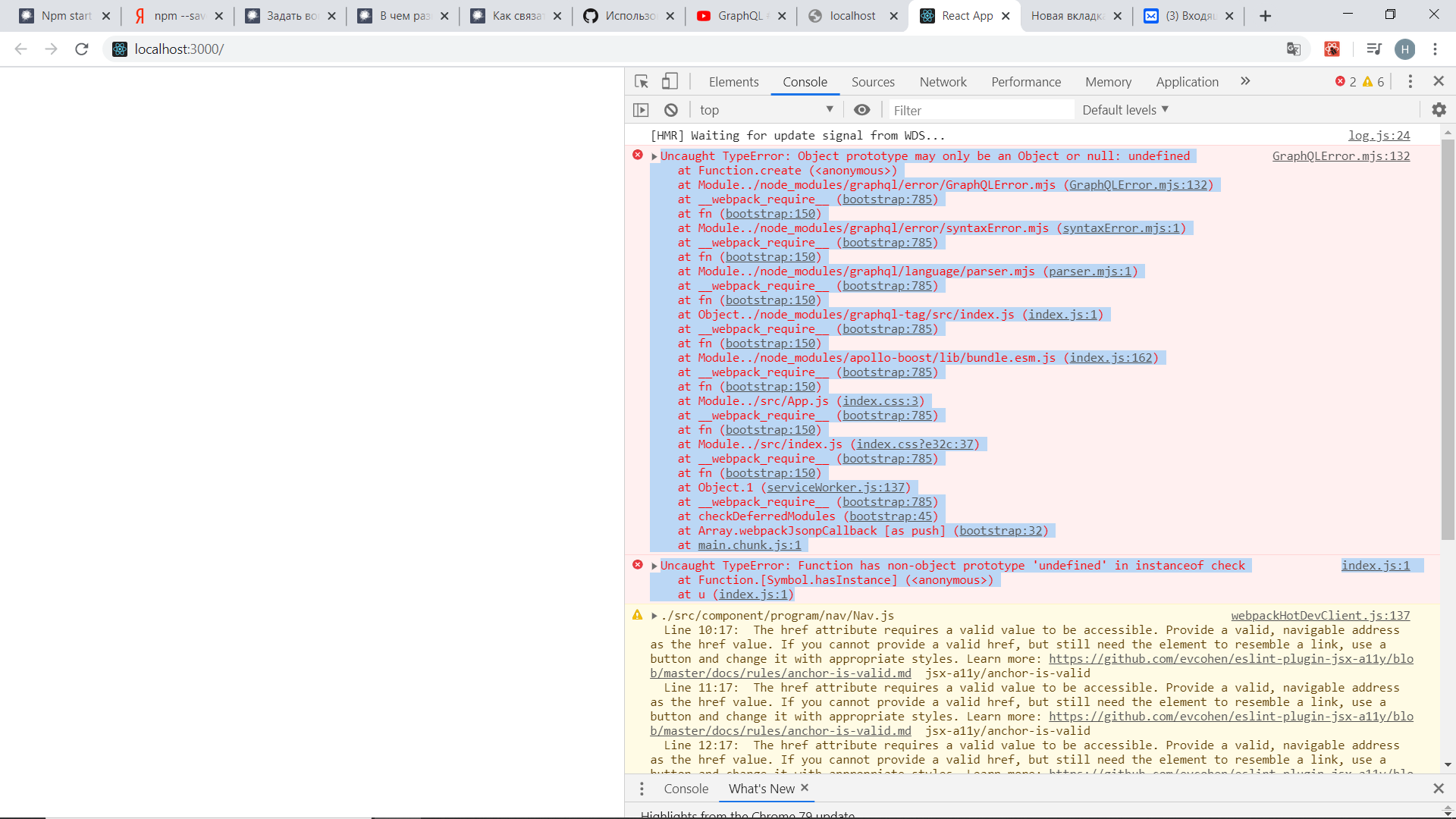
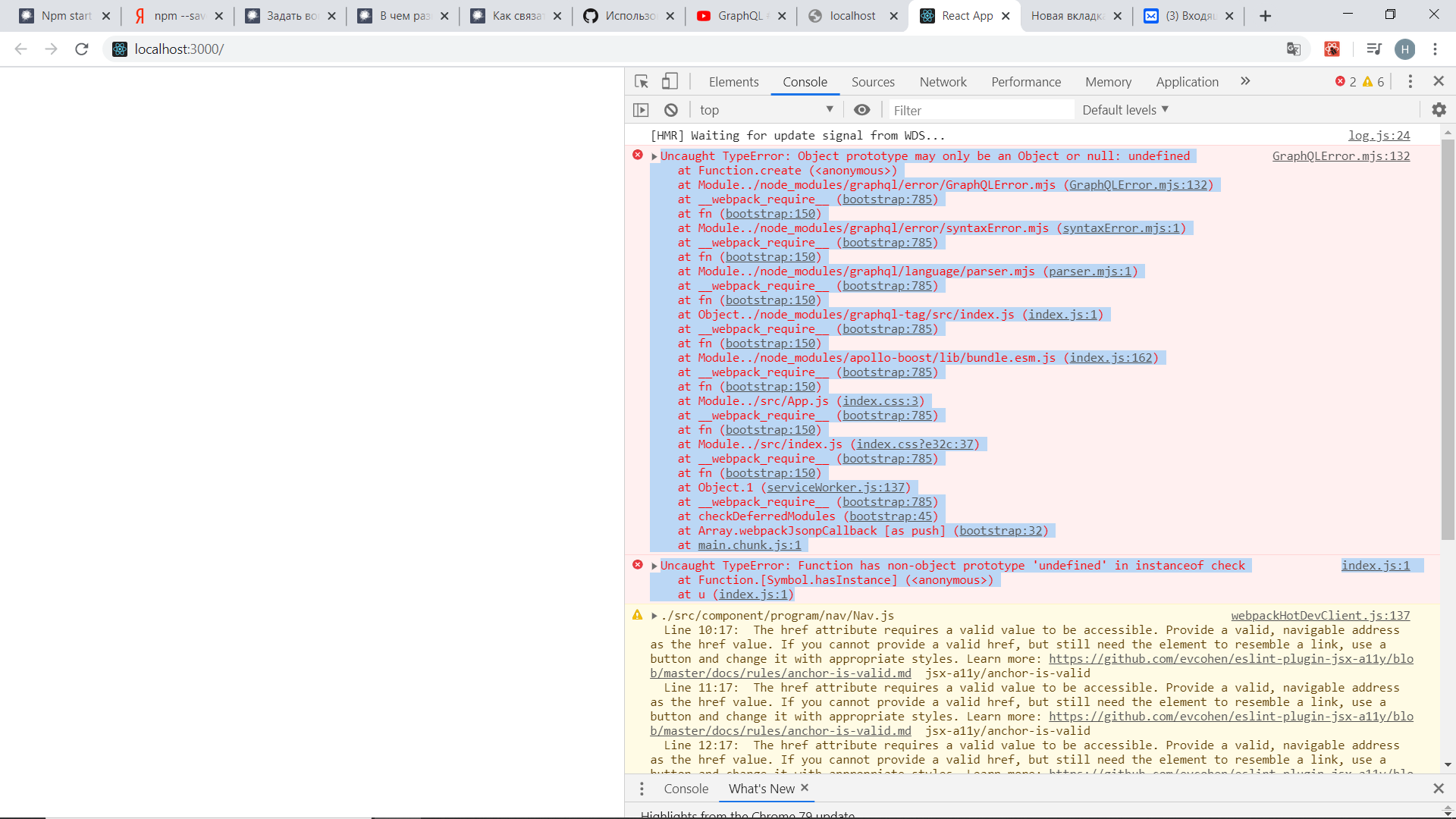
Вот сама ошибка

Uncaught TypeError: Object prototype may only be an Object or null: undefined
at Function.create ()
at Module../node_modules/graphql/error/GraphQLError.mjs (GraphQLError.mjs:132)
at __webpack_require__ (bootstrap:785)
at fn (bootstrap:150)
at Module../node_modules/graphql/error/syntaxError.mjs (syntaxError.mjs:1)
at __webpack_require__ (bootstrap:785)
at fn (bootstrap:150)
at Module../node_modules/graphql/language/parser.mjs (parser.mjs:1)
at __webpack_require__ (bootstrap:785)
at fn (bootstrap:150)
at Object../node_modules/graphql-tag/src/index.js (index.js:1)
at __webpack_require__ (bootstrap:785)
at fn (bootstrap:150)
at Module../node_modules/apollo-boost/lib/bundle.esm.js (index.js:162)
at __webpack_require__ (bootstrap:785)
at fn (bootstrap:150)
at Module../src/App.js (index.css:3)
at __webpack_require__ (bootstrap:785)
at fn (bootstrap:150)
at Module../src/index.js (index.css?e32c:37)
at __webpack_require__ (bootstrap:785)
at fn (bootstrap:150)
at Object.1 (serviceWorker.js:137)
at __webpack_require__ (bootstrap:785)
at checkDeferredModules (bootstrap:45)
at Array.webpackJsonpCallback [as push] (bootstrap:32)
at main.chunk.js:1
./node_modules/graphql/error/GraphQLError.mjs @ GraphQLError.mjs:132
__webpack_require__ @ bootstrap:785
fn @ bootstrap:150
./node_modules/graphql/error/syntaxError.mjs @ syntaxError.mjs:1
__webpack_require__ @ bootstrap:785
fn @ bootstrap:150
./node_modules/graphql/language/parser.mjs @ parser.mjs:1
__webpack_require__ @ bootstrap:785
fn @ bootstrap:150
./node_modules/graphql-tag/src/index.js @ index.js:1
__webpack_require__ @ bootstrap:785
fn @ bootstrap:150
./node_modules/apollo-boost/lib/bundle.esm.js @ index.js:162
__webpack_require__ @ bootstrap:785
fn @ bootstrap:150
./src/App.js @ index.css:3
__webpack_require__ @ bootstrap:785
fn @ bootstrap:150
./src/index.js @ index.css?e32c:37
__webpack_require__ @ bootstrap:785
fn @ bootstrap:150
1 @ serviceWorker.js:137
__webpack_require__ @ bootstrap:785
checkDeferredModules @ bootstrap:45
webpackJsonpCallback @ bootstrap:32
(anonymous) @ main.chunk.js:1
index.js:1 Uncaught TypeError: Function has non-object prototype 'undefined' in instanceof check
at Function.[Symbol.hasInstance] ()
at u (index.js:1)
При запуске App в консоли выводит ошибки. Если в App не ипортировать ApolloClient, то ошибки пропадают и страница отрисовывается, но мне нужно связать сервер и страницу.
P.S. Строго не судите, первый опыт сборки проекта.