Здравствуйте
Я учусь работать с
Vue.js и постепенно понимаю что с ним гораздо выше шансы выстрелить себе в ногу чем с
React.js
Сейчас у меня стоит задача наладить клиент-серверное общение через
web-socket.
Вопрос по подключению:
Я искал библиотеку, которая интегрировалась бы со
Vue, сам я пока плохо его понимаю чтобы интегрировать что то с ним.
Самой популярной из них оказалась
vue-native-websocket, но у них нет примеров, которые пояснили бы разные аспекты взаимодействия.
По той документации что есть, я понял как зарегистрировать библиотеку:
Я хочу чтобы взаимодействие с
API шло через
Vuex в формате
Json.
websocket.js
import Vue from 'vue';
import VueWebsocket from 'vue-native-websocket';
import store from '../store/globalStore';
const server = 'ws:localhost:9998';
const configuration = {
store: store,
format: 'json',
reconnection: true, // (Boolean) whether to reconnect automatically (false)
reconnectionAttempts: 5, // (Number) number of reconnection attempts before giving up (Infinity),
reconnectionDelay: 3000, // (Number) how long to initially wait before attempting a new (1000)
}
Vue.use(VueWebsocket, server, configuration);
Сразу возникает проблема с
Vuex, тк в документации описано подключение нового экземпляра store, в одном файле с инициализацией класса
Vue.
Мой store разбит на модули со своими namespace и собирается в одном
globalStore.js(Он экспортируется в конструктор
Vue).
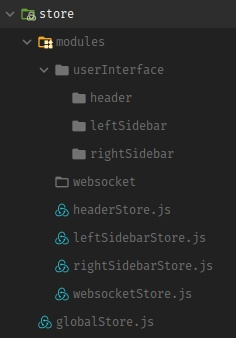
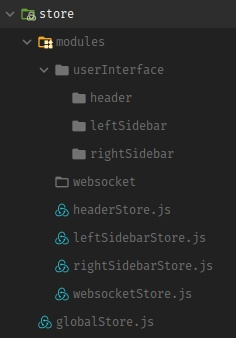
Структура store:
modules
Я вынес файлы модулей из вложенных папок в корневую modules, чтобы временно упростить взаимодействие.

globalStore.js
Вот так я модули собираю:
import Vue from 'vue'
import Vuex, {mapState, mapActions, mapGetters, mapMutations} from 'vuex'
import interfaceHeader from './modules/headerStore';
import interfaceLeftSidebar from './modules/leftSidebarStore';
import interfaceRightSidebar from './modules/rightSidebarStore';
import websocket from './modules/websocketStore';
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
interfaceHeader,
interfaceLeftSidebar,
interfaceRightSidebar,
websocket,
},
});
Первая проблема заключается в том что:
- В библиотеку в качестве хранилища недостаточно передать модуль со
state, mutations, actions.
Я пробовал передавать через распаковку смёрдженного объекта mapGetters/Actions/Mutations/State.
Даже залез в экземпляр store и попробовал отдать Store._modules.root._children.websocket, но там насколько я понимаю проксирующая функция и ей это не нравится this.store[n] is not a function. Поэтому я отключил namespaced у websoket модуля и передал всё хранилище в поле store
- В коде хранилища из библиотеки есть действия типа:
actions: {
sendMessage: function(context, message) {
Vue.prototype.$socket.sendObj({text: 'someone clicked a button'})
}
}
, т.к модули судя по всему ничего не знают от storeпро Vue, мне приходится в модуль websocket протаскивать import Vue from 'vue';
Сейчас это месиво работает... Подключение к node серверу вызывает мутацию
SOCKET_ONOPEN, на
dispatch sendMessage происходит отправка.
Но я очень боюсь что я таки огребу за это проблем, как только углублюсь в процесс.
UPD:
- На утро Vue.use в файле websocket.js работать перестал, я так и не понял что произошло, перенёс инициализацию библиотеки в main.js и снова заработало Я совсем не понял почему.
Теперь мой main.js выглядит так:
import Vue from 'vue';
import App from './App.vue';
import store from './store/globalStore.js';
import {router} from './routes.js';
import VueWebsocket from 'vue-native-websocket';
const server = 'ws://localhost:9998/';
const configuration = {
store: store,
format: 'json',
reconnection: true, // (Boolean) whether to reconnect automatically (false)
reconnectionAttempts: 5, // (Number) number of reconnection attempts before giving up (Infinity),
reconnectionDelay: 3000, // (Number) how long to initially wait before attempting a new (1000)
}
Vue.use(VueWebsocket, server, configuration);
new Vue({
el: '#app',
store,
router,
render: h => h(App),
});
Вопрос по обмену данными:
Правильно ли я понимаю, что если я следую подходу
Vuex, я теперь должен каждый раз когда любому из моих компонентов нужны данные, вызывать
websocket модуль и общаться через него, отправляя с сервера помимо данных ещё namespace(и вероятно что то ещё).
Если кто нибудь может накидать годных ссылок по подобному взаимодействию с API и по работе с этой либой, или чего нибудь по построению годной архитектуры, или не дай бог лично впишется и объяснит что к чему..
С меня хорошее пиво, без шуток и провокаций :)