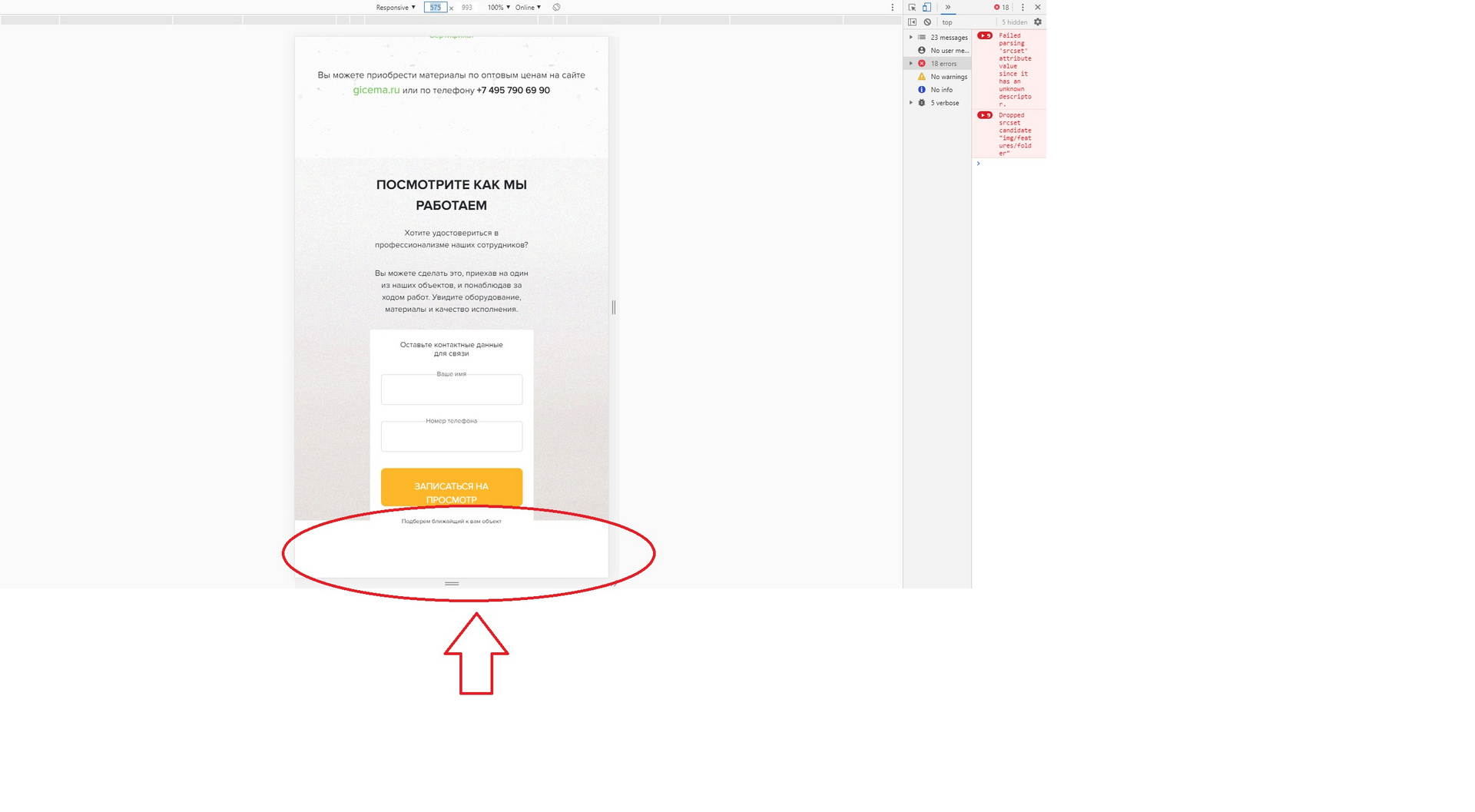
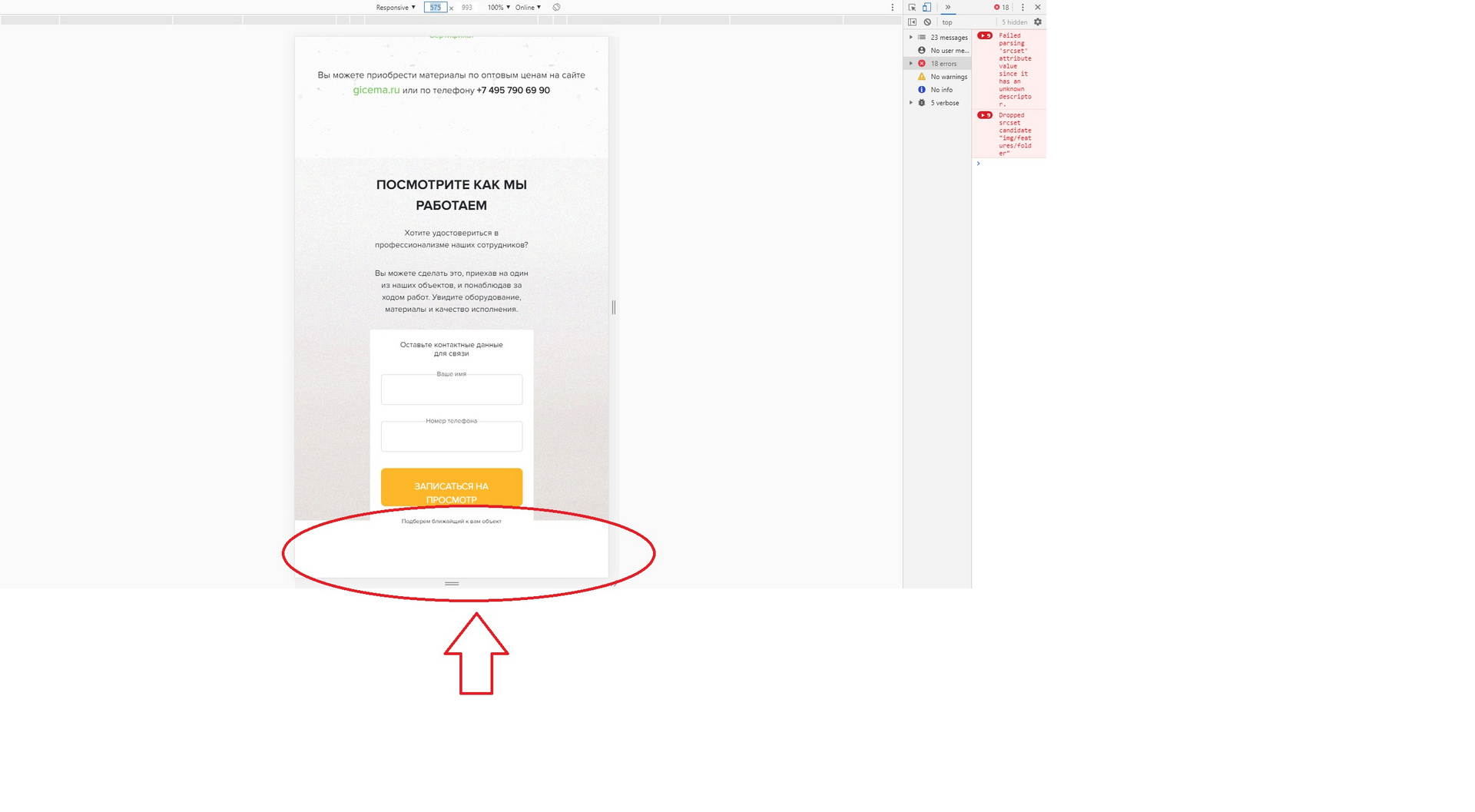
Почему появляется пробел снизу от формы? При уменьшении меньше 575px начинается эта байда. Использую Bootstrap 4 для расположения объектов:
<section class="demonstration">
<div class="container">
<div class="row">
<div class="col-xl-5 col-lg-5 col-md-6 col-sm-6">
<div class="demonstration-header">
<h1>Посмотрите как мы работаем</h1>
<p>Хотите удостовериться в профессионализме наших сотрудников? </p>
<p>Вы можете сделать это, приехав на один из наших объектов, и понаблюдав за ходом работ. Увидите оборудование, материалы и качество исполнения.</p>
</div>
</div>
<div class="col-xl-4 offset-xl-3 col-lg-5 offset-lg-2 col-md-6 col-sm-6">
<div class="main-form demonstration-form ">
<form action="#">
<h2>Оставьте контактные данные <br>для связи</h2>
<label for="#">Ваше имя</label>
<input class="main-form-input" type="text">
<label for="#">Номер телефона</label>
<input class="main-form-input" type="text">
<button class="button main-form-btn request" type="submit">записаться на просмотр</button>
<small>Подберем ближайщий к вам объект </small>
</form>
</div>
</div>
</div>
</section>
.demonstration {
background: #ffffff url(../img/demonstration/demonstration-bg.jpg) center no-repeat;
}
.demonstration h1 {
font-size: 4rem;
line-height: 5.8rem;
font-family: 'ProximaNova_bold', sans-serif;
text-transform: uppercase;
}
.demonstration p {
font-size: 2.3rem;
}
.demonstration button {
font-size: 1.4rem;
padding: 2rem;
}
@media (max-width: 575px) {
.main-content {
text-align: center;
}
.main-content h1 {
font-size: 2rem;
margin-top: -5rem;
}
.ps {
font-size: 0.5rem;
}
.popup-close {
position: absolute;
transform: translateX(-2rem);
}
.demonstration-header {
position: absolute;
top: -4rem;
left: 50%;
transform: translateX(-50%);
text-align: center;
}
.demonstration-form {
margin: 0 auto;
width: 30rem;
height: 35.5rem;
padding: 2rem;
margin-top: 50%;
}
.demonstration h1 {
font-size: 2.5rem;
width: 30rem;
}
.demonstration p {
font-size: 1.5rem;
width: 30rem;
}
.demonstration button {
font-size: 1.7rem;
}
}