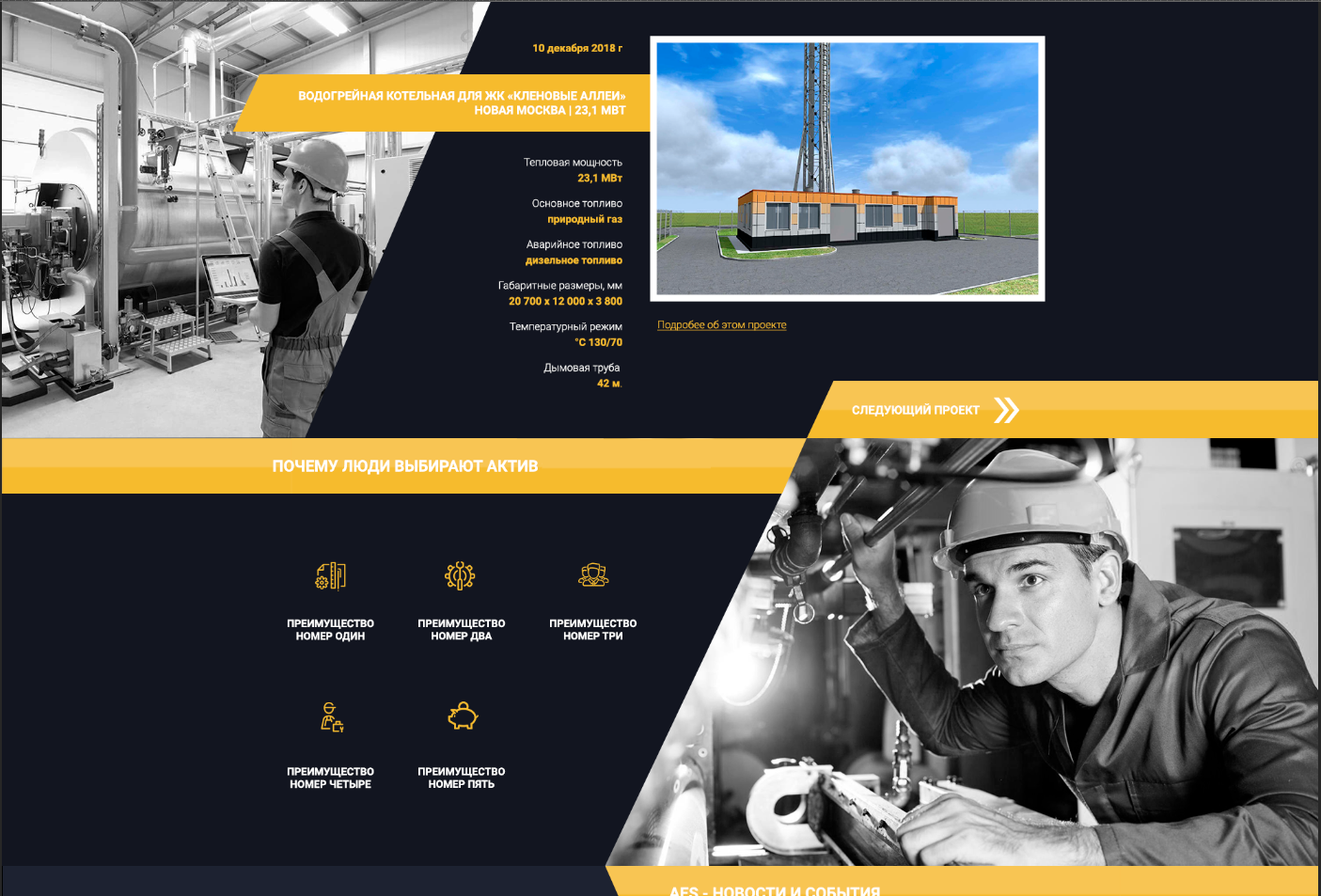
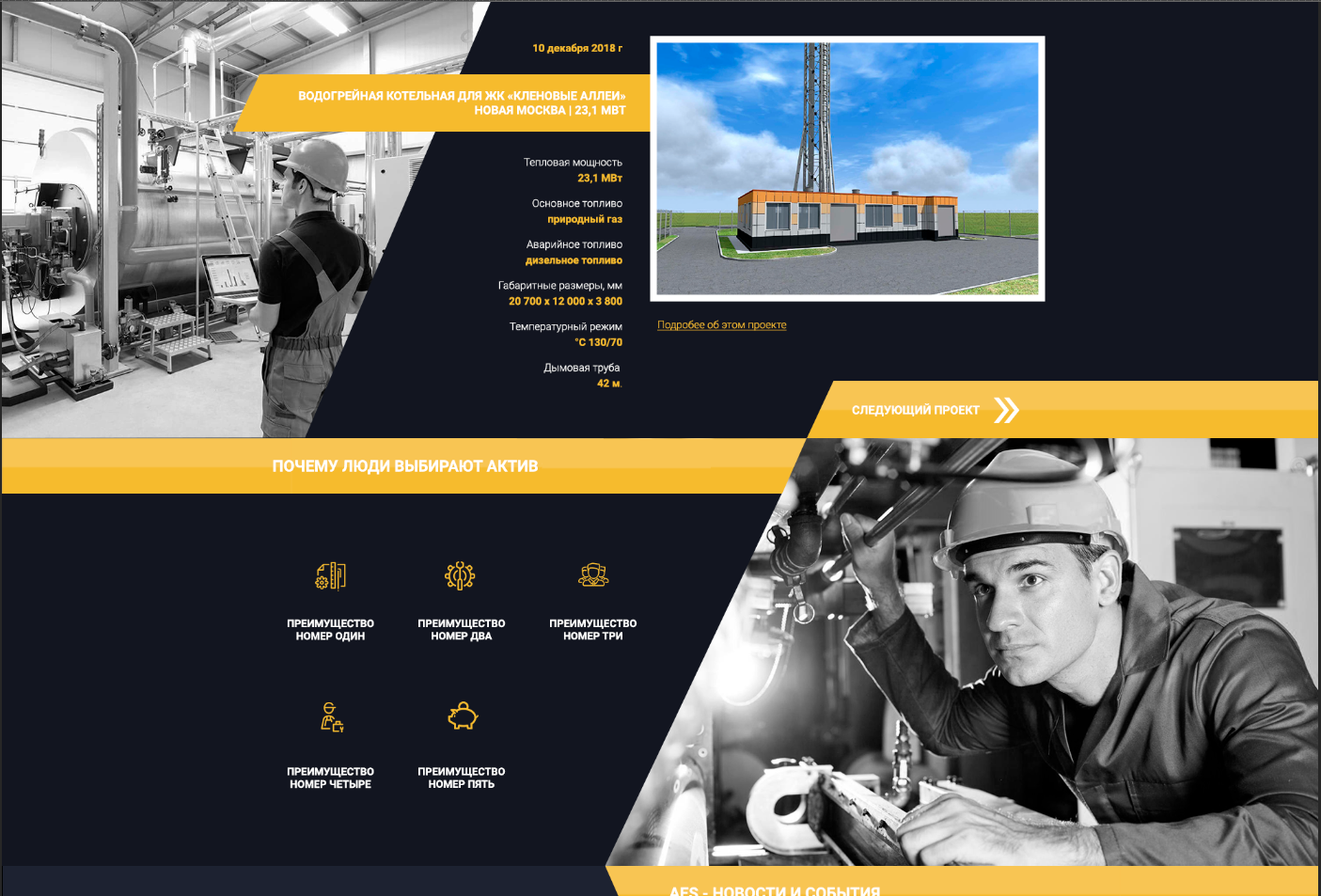
Друзья, есть вот такой макет, обычно верстаю на бустрапе 4, но тут видно что в сетку ничего не попадает, на чем посоветуйте сверстать?
Думаю что флексы, а есть какой нибудь удобный фреймворк типо бустрапа?

Весь макет построен на различных угловых блоках.
Буду признателен за советы, кто на чем верстает и насколько удобно. Понятное дело что можно на
media сделать, но думаю что удобных инструментов очень много.