У меня есть 2 компонента, в одном находится фильтр, в другом запрос на сервер по фильтру.
Мне нужно, чтобы по нажатию кнопки на панели фильтрации запускалась функция поиска в другом компоненте
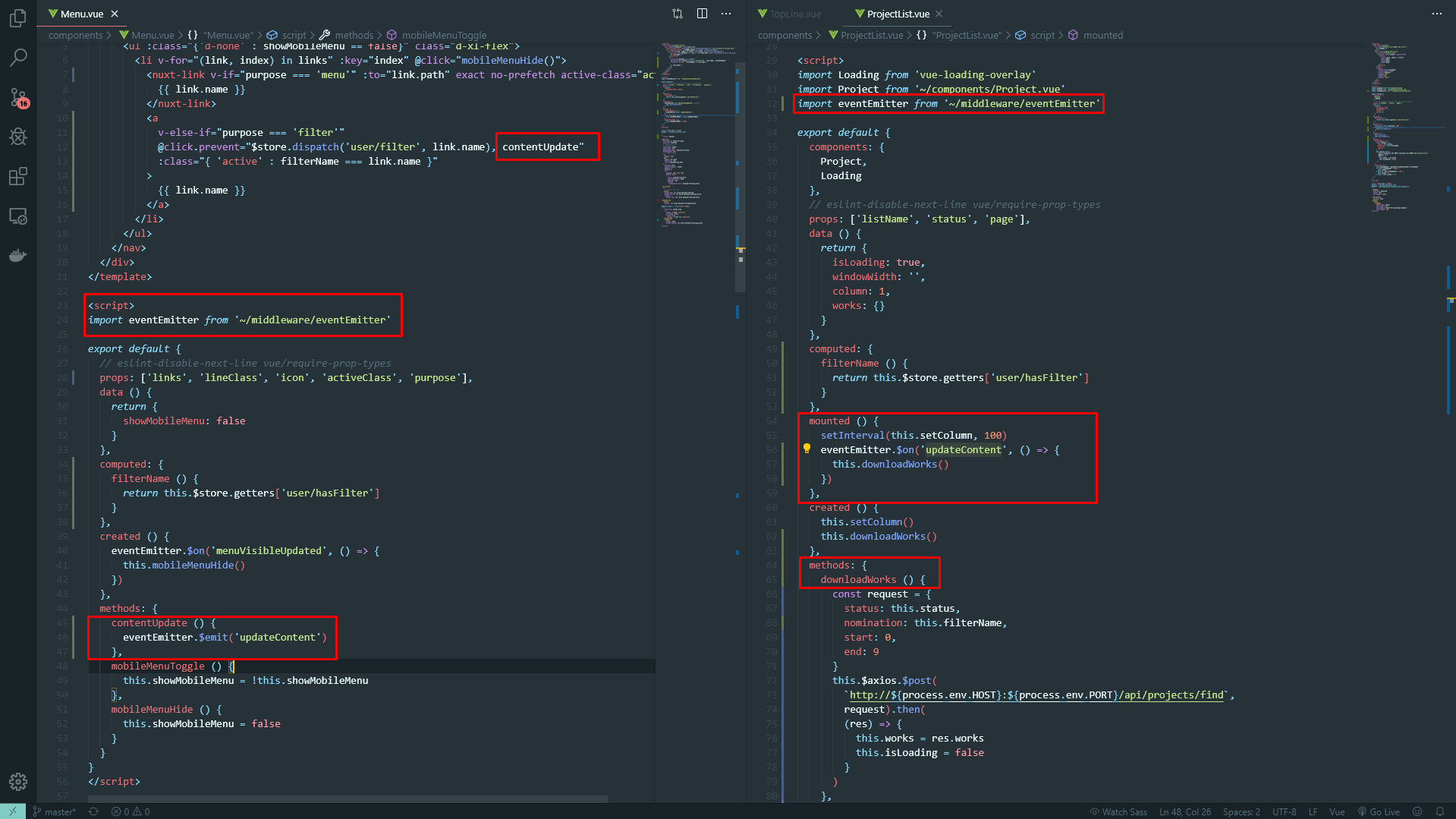
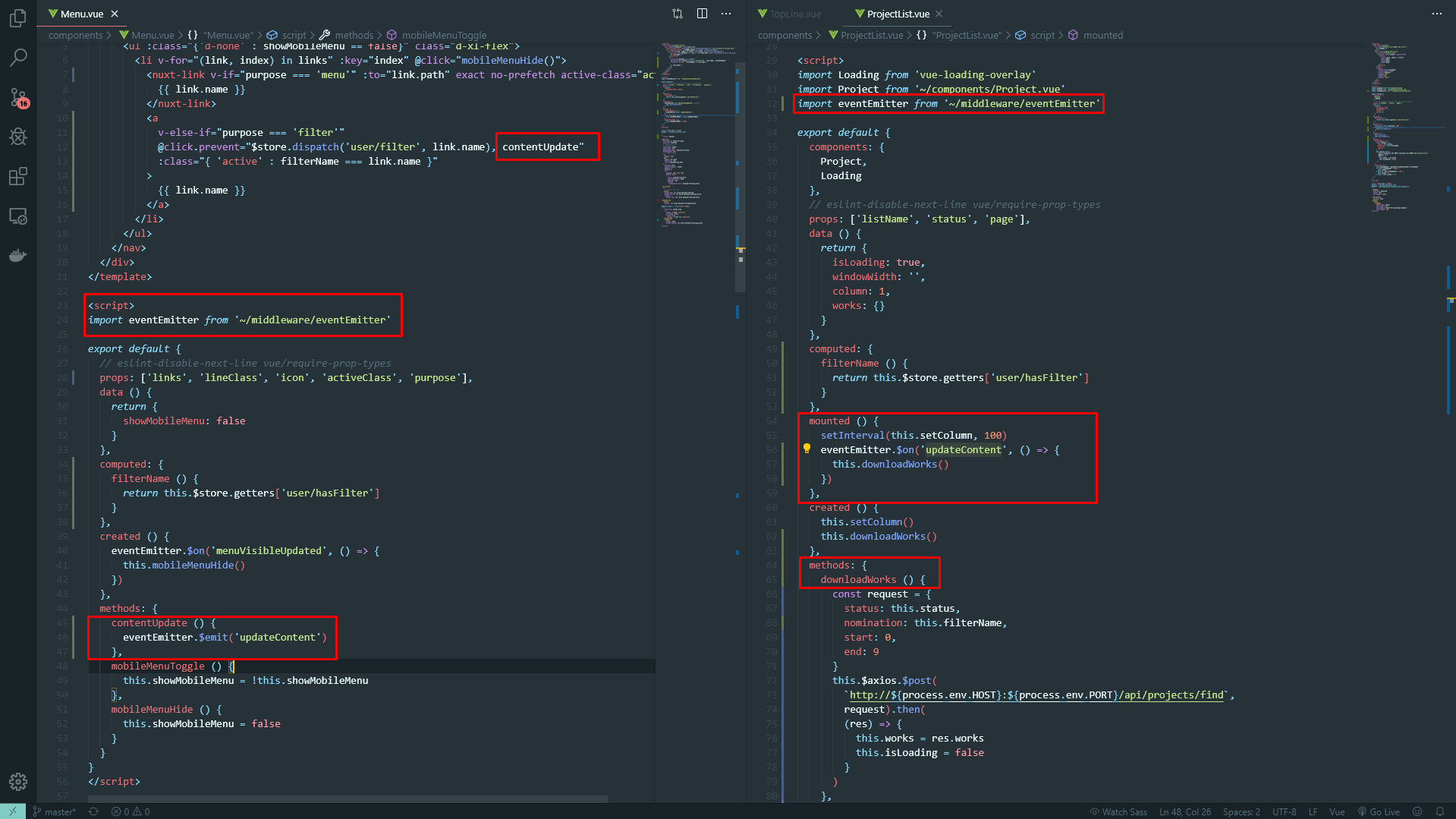
Я пробовал применить eventEmitter для передачи данных. Он отлично работает в других компонентах, но тут что-то идёт не так. Вот код:

В компоненте ProjectList я пробовал помещать eventEmitter и в created и в mounted, ничего не работает
В текущих обстоятельствах мне приходится после выбора фильтра переходить на другую страницу и потом возвращаться, чтобы получить данные по новому вопросу