Привет!
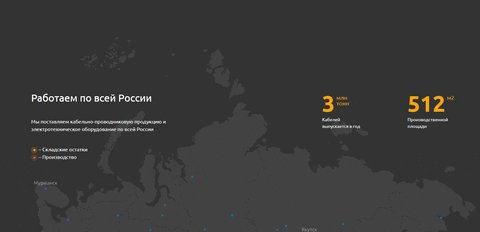
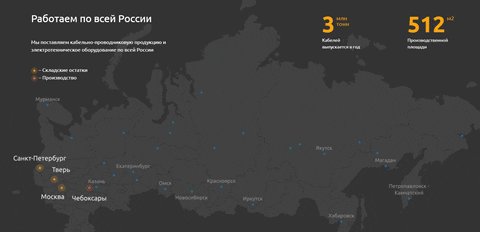
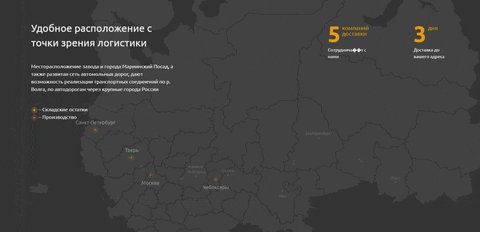
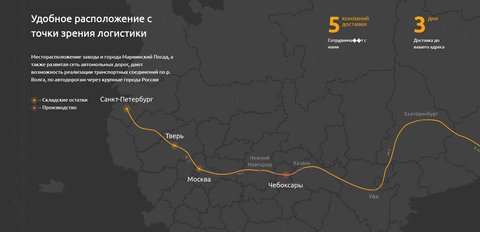
Есть SVG карты, я сделал вот такую анимацию с помощью библиотеки gsap

Саму анимацию можно посмотреть на
mpkabel.artrockets.ru/local/html
Проблема в том, что анимация очень лагает, при анимировании transform: scale(). Пробовал вместо transform: scale, анимировать viewbox, width прирост в производительности был незначительный
Код анимации:
var tween = new gsap.timeline()
.add("second", 0.15)
.to('.mapPartItem', 0.3, {autoRound:false, strokeWidth:"0.3"}, 'scale')
.to('.map__svg', 0.3, {x: 80, y: 388, rotate: 0.01}, 'scale')
.to('.cityStep1', 0.05, {autoAlpha: 0}, 'scale')
.to('.map__svg', 0.3, { force3D: true, scale: 3.3}, 'scale') // Если закомментировать эту строку, то перестает лагать
.fromTo('.map-step2-dissapear', 0.2, {autoAlpha:1}, {autoAlpha:0}, 'scale')
.fromTo('.map-head1', 0.05, {y:0, autoAlpha:1}, {y:-300, autoAlpha:0}, 'second')
.fromTo('.map-head2', 0.05, {y:300, autoAlpha:0}, {y:0, autoAlpha:1}, 'second')
.add(function() {
$('.map-head2 .head2CountAnimation').each(function() {
countUp($(this));
});
}, 'second')
.fromTo('.map-step2-show', 0.1, {autoAlpha:0}, {autoAlpha: 1}, 'second')
.fromTo('.map-step3-route1', 0.04, {strokeDashoffset:1000}, {strokeDashoffset:730} , "-=0.1")
.fromTo('.map-step3-route2', 0.2, {strokeDashoffset:2000}, {strokeDashoffset:870}, "-=0.06")
.fromTo('.map-step3-route2gradient', 0.1, {autoAlpha:0}, {autoAlpha:1}, "-=0.2")
Можно ли как-то сделать анимацию более гладкой?