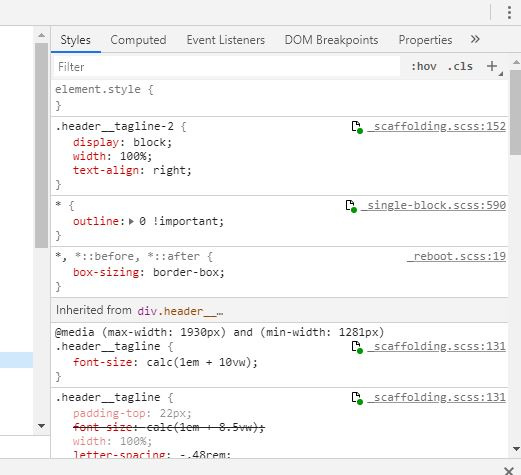
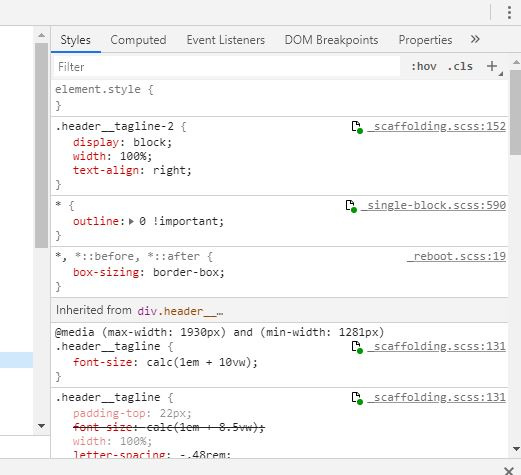
Доброго времени суток. После изменения SCSS происходит refresh страницы без перезагрузки, но после обновления не видно карты стилей.

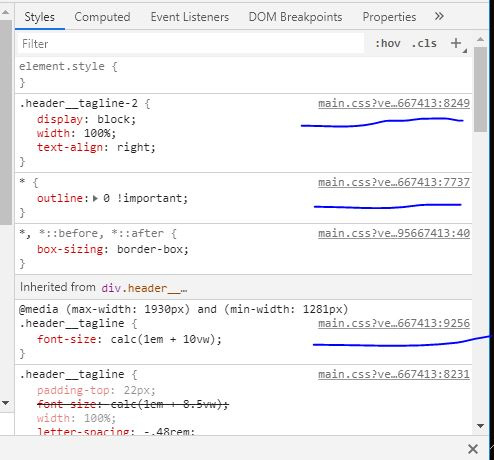
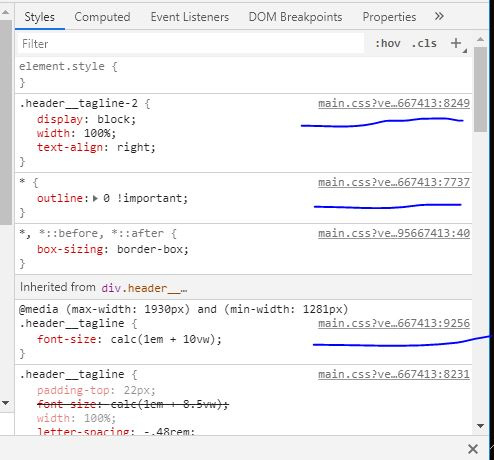
После обновления:

Прилагаю код:
gulp.task('browser-sync', function() {
browserSync.init({
proxy: "portal.local",
notify: false
});
});
gulp.task('style:build', function() {
gulp.src(path.src.style)
//.pipe(sassGlob())
.pipe(plumber({
errorHandler: notify.onError("Error: <%= error.message %>")
}))
.pipe(sourcemaps.init())
.pipe(sass({
errLogToConsole: true
}))
.pipe(prefixer())
//.pipe(cssmin())
.pipe(sourcemaps.write())
.pipe(gulp.dest(path.build.css))
.pipe(browserSync.stream());
});