Добрый день, пытаюсь решить, что то вообще потерялся.
На тестовой странице
ссылка
Сам код:
/* Счётчик нажатия */
$(document).on('click', 'a.fn_wishlist', function(e) {
e.preventDefault();
var loveItemArr = $(this).data("id"); //Click This
var addLove = $('#product_eye[data-id=' + loveItemArr + '] .add_love[data-id=' + loveItemArr + ']').val(); //количество Love в модальном окне
var addLovePreview = $('.products_item .fn_product[data-id=' + loveItemArr + '] .add_love[data-id=' + loveItemArr + ']').val(); // количество Love в превью товара
$('.products_item .preview.fn_product[data-id=' + loveItemArr + '] .widg a[data-id=' + loveItemArr + ']').wrap('<div class="array-bind-preview" data-id=' + loveItemArr + '></div>');
$('#product_eye[data-id=' + loveItemArr + '] a[data-id=' + loveItemArr + ']').wrap('<div class="array-bind-modal" data-id=' + loveItemArr + '></div>');
if (addLove && $('.array-bind-modal[data-id=' + loveItemArr + '] a[data-id=' + loveItemArr + ']').attr("title-is-eye") === "end-modal") {
$('#product_eye[data-id=' + loveItemArr + '] input.add_love[data-id=' + loveItemArr + ']').attr( "value", ++addLove);
console.log('Добавился товар');
} else if (addLove && $('.array-bind-modal[data-id=' + loveItemArr + '] a[data-id=' + loveItemArr + ']').attr("title-is-eye") === "add-modal") {
$('#product_eye[data-id=' + loveItemArr + '] input.add_love[data-id=' + loveItemArr + ']').attr( "value", addLove - 1);
console.log('Удалился товар');
} else if (addLovePreview && $('.array-bind-preview[data-id=' + loveItemArr + '] .widg a[data-id=' + loveItemArr + ']').attr("title-is") === "В избранное") {
$('.products_item .preview.fn_product[data-id=' + loveItemArr + '] .add_love[data-id=' + loveItemArr + ']').attr( "value", ++addLovePreview);
console.log('Добавился товар');
} else if(addLovePreview && $('.array-bind-preview[data-id=' + loveItemArr + '] .widg a[data-id=' + loveItemArr + ']').attr("title-is") === "Удалить") {
$('.products_item .preview.fn_product[data-id=' + loveItemArr + '] .add_love[data-id=' + loveItemArr + ']').attr( "value", addLovePreview - 1);
console.log('Удалился товар');
}
var data = {
plus_loveprev: $('.products_item .preview.fn_product[data-id=' + loveItemArr + '] .add_love[data-id=' + loveItemArr + ']').val(),
plus_love: $('#product_eye[data-id=' + loveItemArr + '] .add_love[data-id=' + loveItemArr + ']').val(),
id: $(this).data('id')
};
$.ajax({
url: 'ajax/loves.php',
method: 'post',
dataType: 'html',
data: data,
success: function(data){
$('#product_eye[data-id=' + loveItemArr + '] .add_love[data-id=' + loveItemArr + ']').html(data);
//$(".product .fn_variants .loves span").html(data);
$('.fn_product[data-id=' + loveItemArr + '] span.loves[data-id=' + loveItemArr + '] span').html(data);
}
});
});
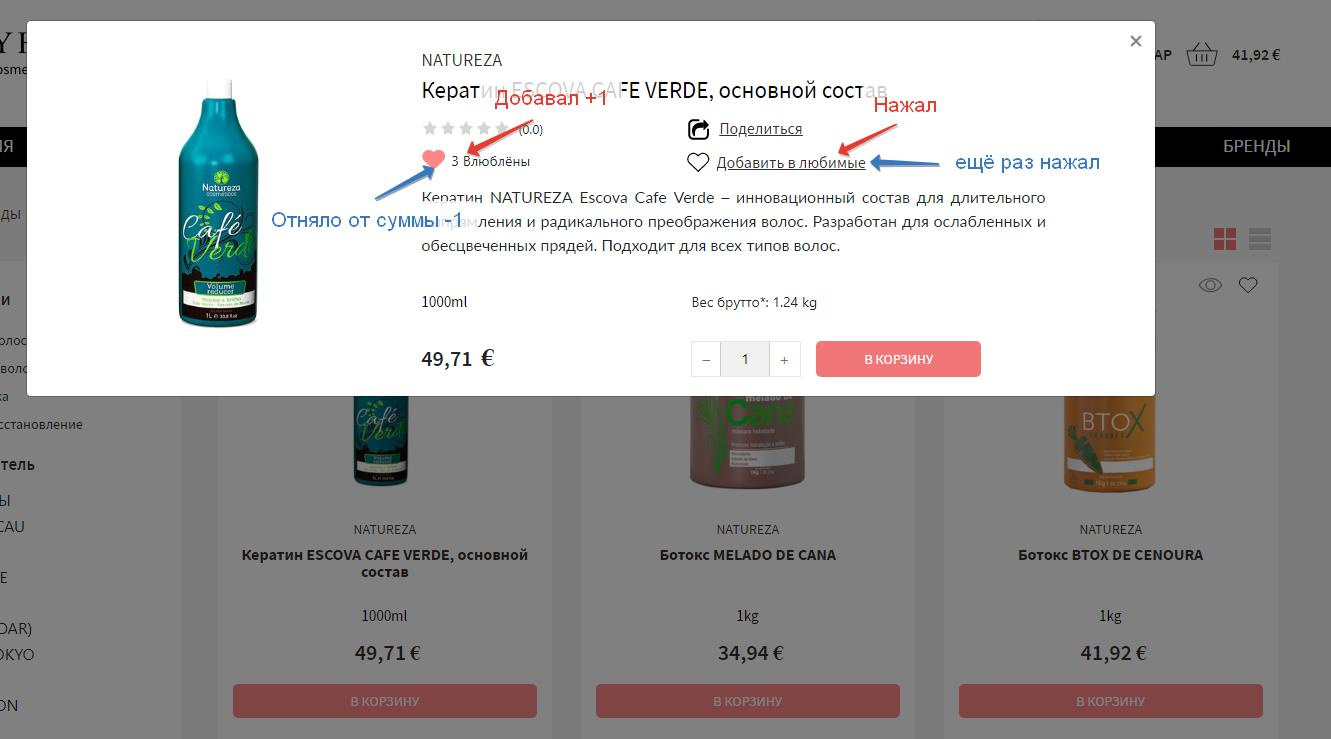
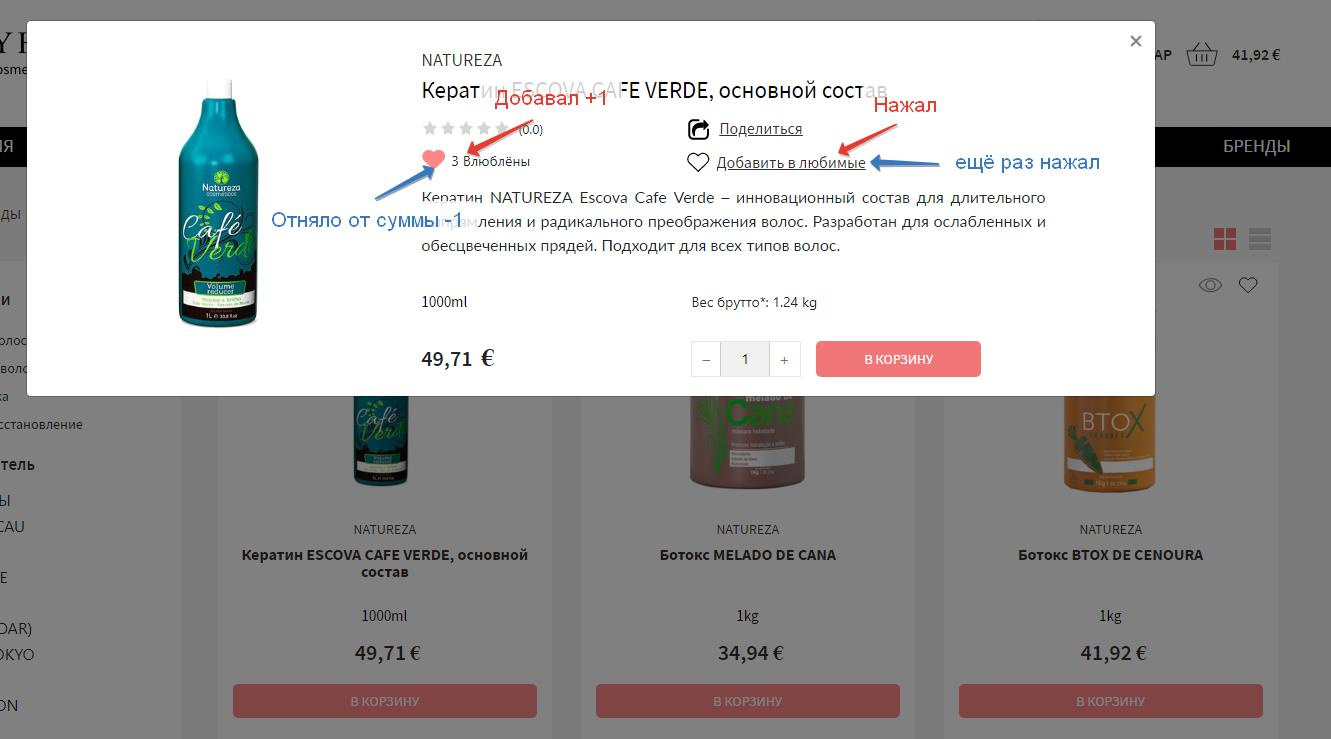
Суть в чём на скрине
 Всё работает в модальном окне (быстрый просмотр товара)
Всё работает в модальном окне (быстрый просмотр товара)
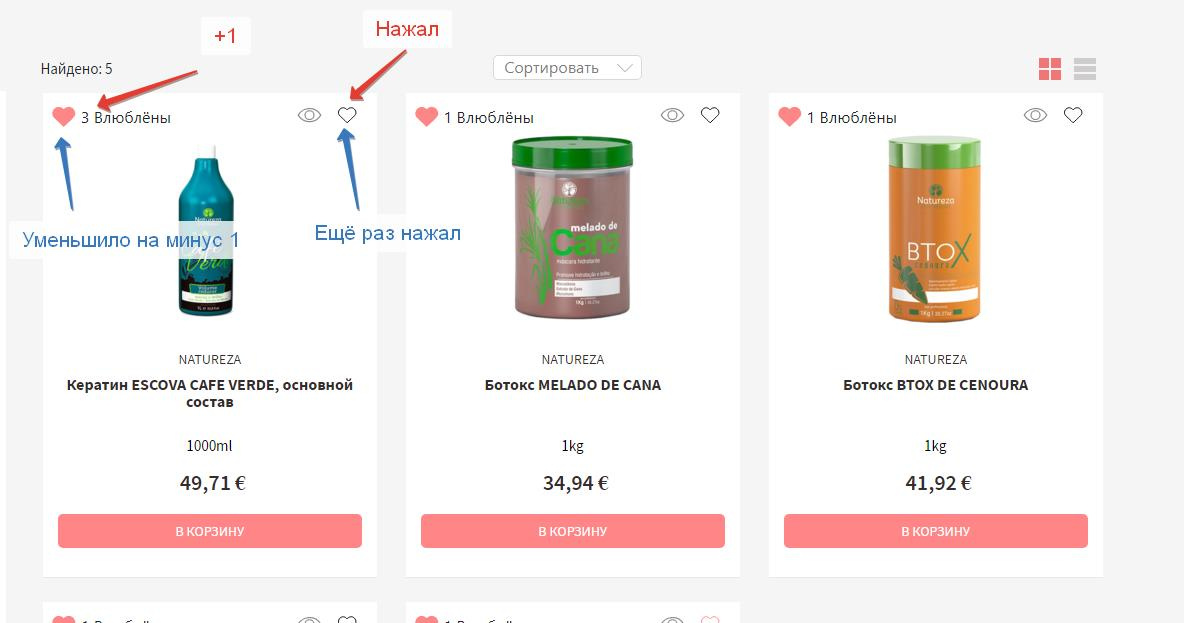
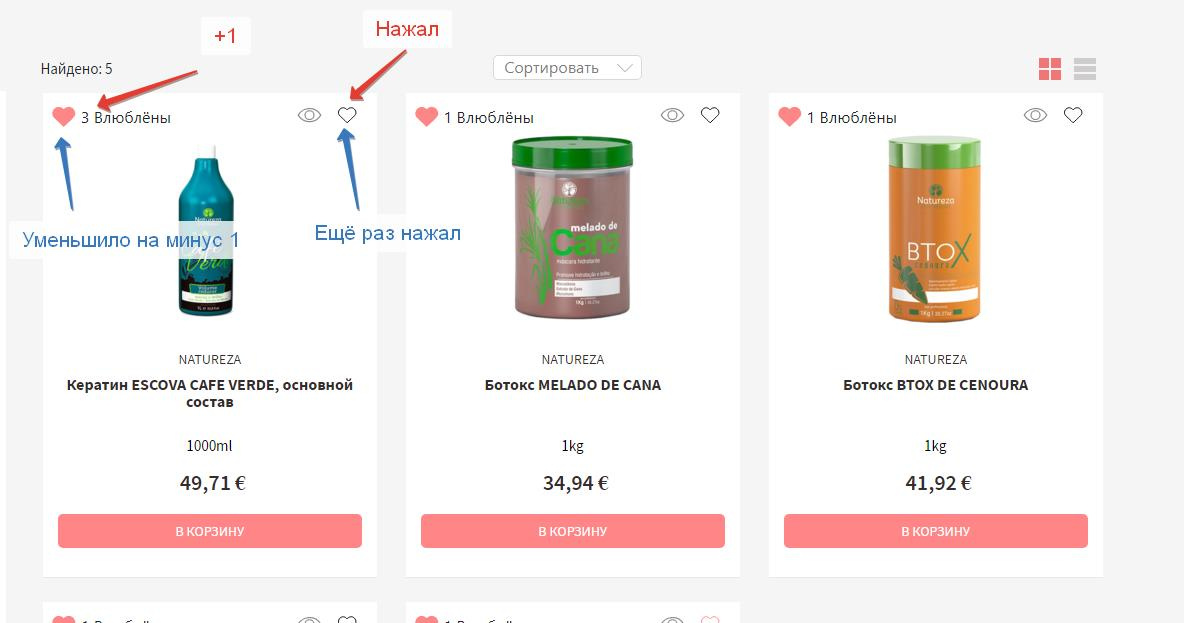
Но тут:

Вообще считает не правильно, оно странно ведёт себя..
Помогите решить пожалуйста, задолбало уже. И через массив делал и на прямую через date-id, вообще странно...