Добрый день, помогите разгадать загадку.
А как написать условие, если есть в кнопке selected класс, то отменяет -1, если нет добавляет +1 в input value число
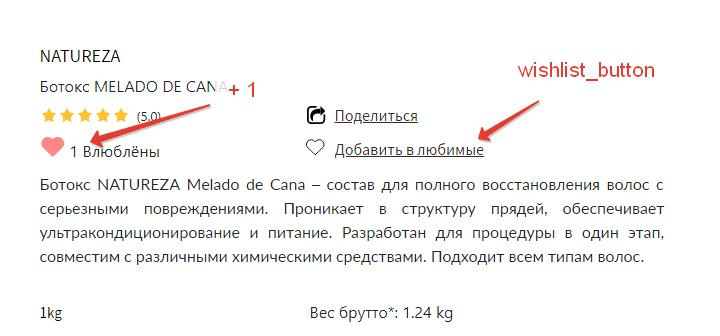
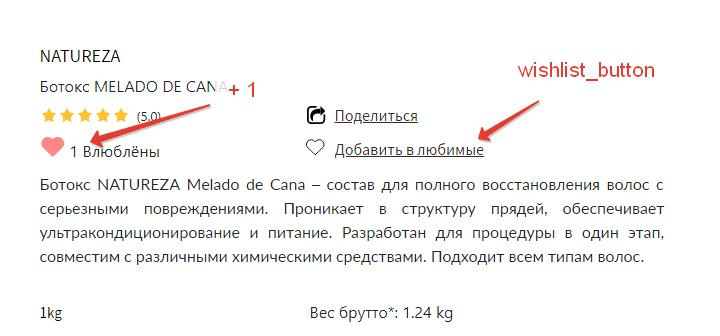
Имеется кнопка:

При нажатие на
"Добавить в любимые", слева "Влюблёны" добавляет значение + 1 (было допустим 5, стало 6).
Кнопка автоматом меняет название
"Удалить из любимых". Где если ещё раз нажму на неё, то отнимет -1 число из существующего.

Пример тут
ссылка
Сейчас стоитAjax:
$(document).on('click', '.wishlist_button', function(e) {
e.preventDefault();
$.ajax({
url: 'ajax/loves.php',
method: 'post',
dataType: 'html',
data: { plus_love: $(".plus_love").val(), id: $(this).data('id') },
success: function(data){
$(".loves span").html(data);
$(".plus_love").val(data);
}
});
});
Где при нажатие
.wishlist_button берёт данные из value input и отправляет обработчику, он обрабатывает и присылает ответ. Всё работа в блане php, а вот с js что то туплю.
<input type="text" name="plus_love" class="plus_love" value="{$product->loves + 1}" style="display:none;"></input>
<input type="text" name="plus_love" class="plus_love" value="{$product->loves - 1}" style="display:none;"></input>
Сами кнпоки:
{if $smarty.get.module != "WishlistView"}
{if $product->id|in_array:$wished_products}
<a href="#" data-id="{$product->id}" class="fn_wishlist wishlist_button selected like" title="{$lang->remove_favorite}" data-result-text="{$lang->add_favorite}">
<span class="buttom-delete">Удалить из любимыx</span>
</a>
<input type="text" name="plus_love" class="plus_love" value="{$product->loves - 1}" style="display:none;"></input>
{else}
<a href="#" data-id="{$product->id}" class="fn_wishlist wishlist_button" title="{$lang->add_favorite}" data-result-text="{$lang->remove_favorite}">
<span class="buttom-add">{$lang->dobavit_v_lyubimye_}</span>
</a>
<input type="text" name="plus_love" class="plus_love" value="{$product->loves + 1}" style="display:none;"></input>
{/if}
{/if}
Как в jquery сделать?