подскажите как решить проблему с тестами мой основной js (activeBtnClick.js):
export default function activeButtonClick(button) {
if (button.classList.contains('active')) {
button.classList.remove('active');
} else {
button.classList.add('active');
}
}
activeBtnClick.test.js - тест:
import activeButtonClick from './activeBtnClick';
describe("activeBtnClick", () => {
const pencil = document.createElement('div');
activeButtonClick(pencil);
it("add class to the button", () => {
expect(pencil.classList.contains('active')).toEqual(true);
});
});
jest.config.js
НЕТУ
babel
НЕ использую
использую webpack
мой package.json:
{
"name": "simple-piskel-clone",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"watch": "webpack --watch",
"test": "jest"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^3.4.0",
"eslint-loader": "^3.0.3",
"html-webpack-plugin": "^3.2.0",
"jest": "^24.9.0",
"node-sass": "^4.13.0",
"sass-loader": "^8.0.0",
"style-loader": "^1.1.1",
"url-loader": "^3.0.0",
"webpack": "^4.41.4",
"webpack-cli": "^3.3.10"
},
"dependencies": {
"eslint": "^6.8.0",
"eslint-config-airbnb-base": "^14.0.0",
"eslint-plugin-import": "^2.19.1"
}
}
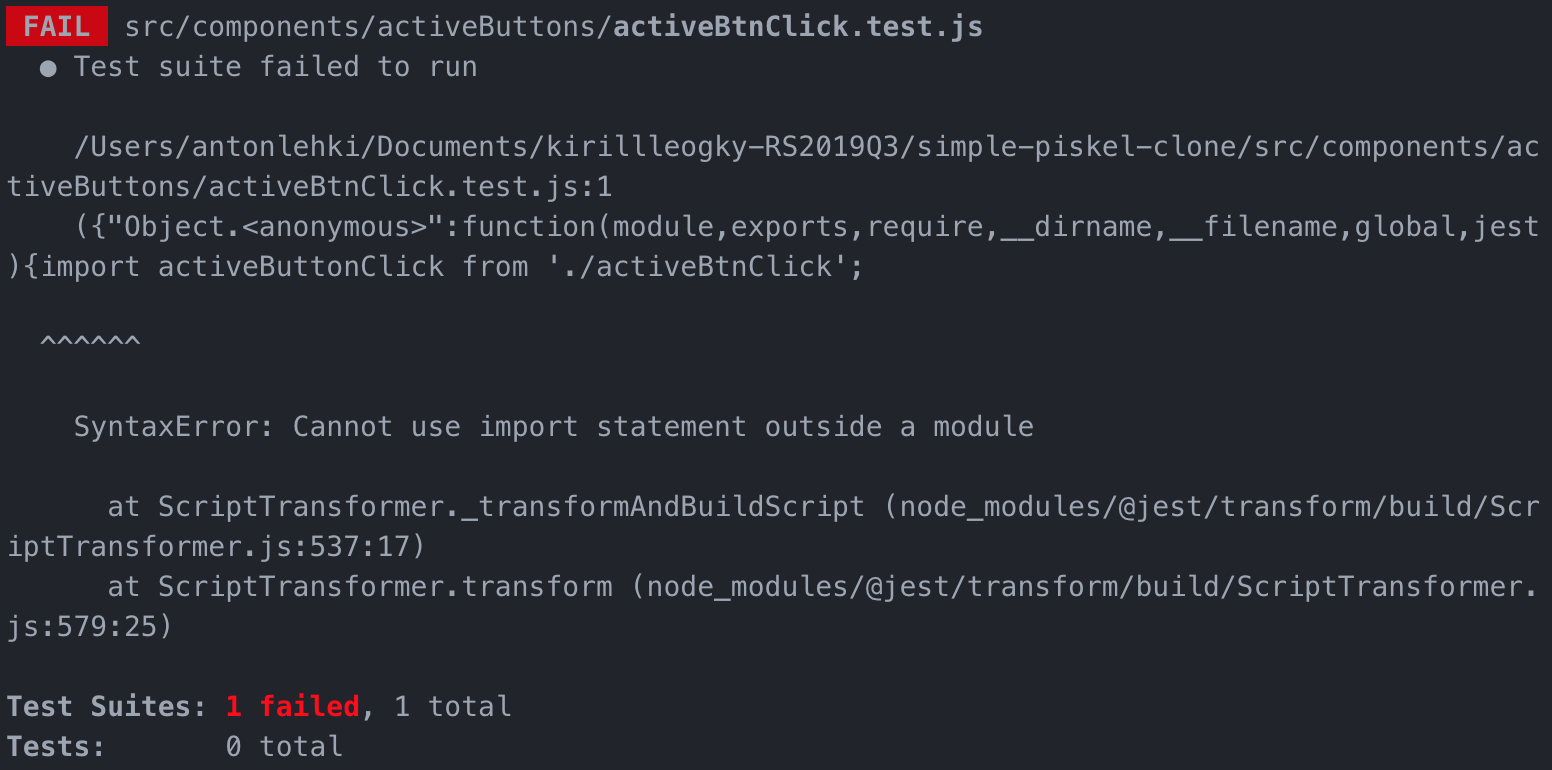
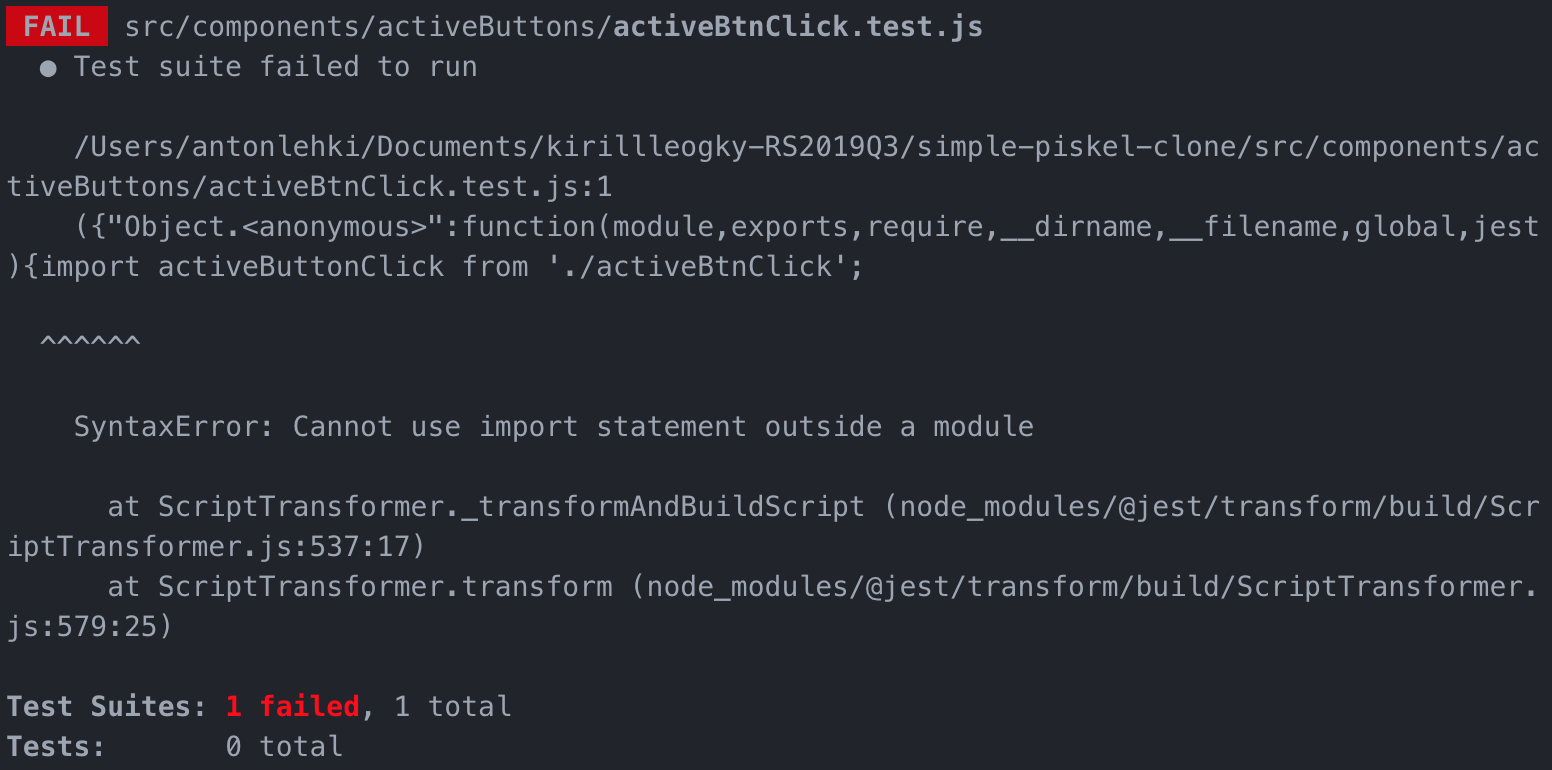
ошибка: